That looks great! I love these tweaks!
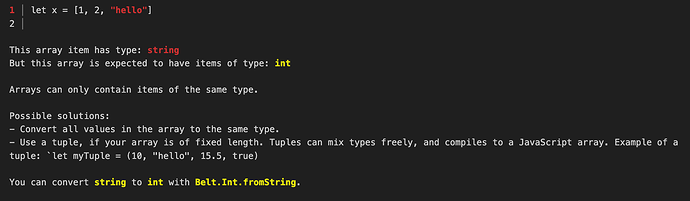
Might not be clear to everyone what a “tuple” is without an example.
The first batch of these changes has landed and will be in the next RC release of v11 ![]()
When does the next RC come out?
We have a few outstanding PRs we want to get in there first. But hopefully not too far away!
These all are great improvements. For those of us who use a light theme in their editor, yellow text is hard to read on a white background. Is there an alternate color that would work for both dark and light themes?
Then again, I am almost certainly the only person in this sector of the galaxy who doesn’t use a dark theme, so feel free to ignore this comment ![]()
The editor/theme should control the highlighting in the editor itself, but maybe you mean in the terminal in the editor?
I mean in the terminal (which, I presume, is where the error messages appear); I use a plain old text editor with a terminal panel rather than VS Code.
Two new error message improvements:
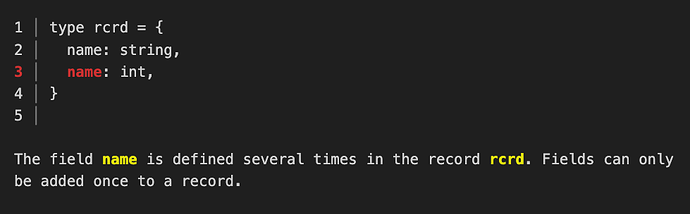
Duplicate labels in record definition
Trying to concatenate strings with the + operator instead of ++
Second. No problems with yellow in my bright theme.
Here’s what yellow looks like in my terminal. (For me, the contrast is too low to be readable, but I guess YMMV as it is no problem in your theme.)
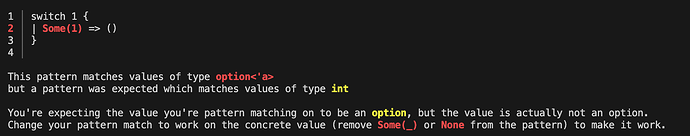
Confusing error in rescript-react useEffect when not returning an option
Error:
The constructor () does not belong to type option
This variant expression is expected to have type option<unit => unit>
Code:
React.useEffect1(() => {
open AskContext
let question = {
title: state.title,
options: state.options->Array.filterMap(option =>
switch option {
| {option: ?Some(option), details: ?Some(details)} => Some({option, details})
| {option: ?Some(option), details: ?None} => Some(({option: option}: questionOption))
| _ => None
}
),
}
}, [state])
All improvements are welcome, because this error message has always been a headache for me. Adding my two cents, I just want to point out that it shouldn’t have to be one single error message. It’s much more useful to have a plethora of error messages for the same error - variants of them.
If I am doing f(x) where x is not of the correct type, it could say “You’re trying to invoke function x with an int, but it wants a float”) highlighting where the mistake was made. If I am doing let y = a + b, even though in technical terms the error is equivalent, it should rather say “You’re trying to add a and b, but a is an int and b is a float - you can’t add different types”
This requires more work, of course, but the level of increase in terms of DX is very, very high. Error messages should be natural language, easily understood and so on. The compiler job is to figure out the technical details, but if anyone wants me to do a good job (and I’m sure the compiler does), they need to communicate to me in a language that I can easily understand.
Did you try the later rcs of v11 yet? What you describe is pretty much exactly what we’ve done.
I actually did just earlier today for the first time (but didn’t encounter that particular error message).
I’m feeling the documentation is outdated and I’m confused as to whether Null/Present will be in RescriptCore or not.
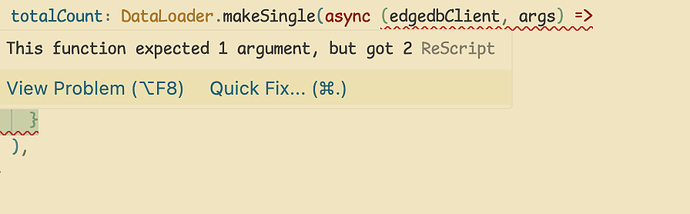
Came across this error where my function expects a tuple, but I pass two args instead. It’s hard to catch and tuples aren’t a common datatype in js.
I think it could be helpful to add a suggestion to this error.
Maybe you meant to use a tuple? ((a', b'))
Ahh very good idea to improve that.
This isn’t a “Somewhere wanted” error message but it is likely confusing to beginners regardless–
type a = { "one": int }
@val external myA: a = "a";
let b = switch myA {
| { "one": 1 } => "foo"
| _ => "bar"
}
The above code errors with:
Syntax Errors
[E] Line 4, column 5:
Did you forget a}here?
[E] Line 4, column 12:
consecutive statements on a line must be separated by ‘;’ or a newline
Rather than explaining that pattern-matching does not support object types.