what do you use now?
For me, as a new comer to Rescript, the biggest turnoff, is that I cant use Rescript stand alone
While I understand that compiling to JS is Rescript raison d’être
I was hoping, I can just install and use Rescript to write Rescript scripts
I thought it can just compile to JS and run using node, hopefully transparently
I will probably go back to Purescript, or F# , but I will surely keep a look on Rescript , once I start doing any real web work, I might focus on it more
I am not saying we need native Rescript, RS can use Node as its interpreter, I am saying if we can use RS standalone as an interpreted language, to write everyday script, to manipulate files, or get data from db, will be a great plus
I hoped I could just download Rescript, and go into a repl, or write and execute simple .res file
You can currently call the compiler (not the rescript executable) directly to do this and pipe it into node.
This is assuming you have a global npm installation of rescript.
npx bsc MyScript.res | node
If the script contains parts of the ReScript Stdlib, you will need to npm link it before.
npm link rescript
You can put it in a shellscript, npm link automatically checks if something already has been linked:
#! /bin/zsh
npm link rescript
npx bsc $1 | node
Thanks
I am on windows so I used powershell
res.ps1
param(
[string]$FileName
)
npm link rescript
npx bsc $FileName | node
hello.res
let greeting = "Hello World!" ++ " Hello Again!"
Js.log(greeting)
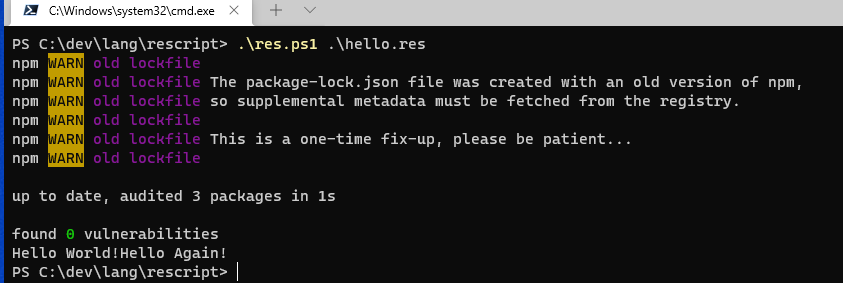
Result
Not the best experience, but at least I can now play with the language
And I guess it can be refined,
installing rescript as a standalone command, that does this stuff in the backend and maybe open a repl. would be nice
So this is not really the use case for ReScript. It’s not meant to be a direct scripting language. There are plenty of others that can be used as scripting languages, even OCaml (from which ReScript was derived): shell/AWK/Perl-like scripting in OCaml
Not that Rescript being a general purpose scripting language is a bad idea
I was thinking of it (the standalone commands) as a learning tool
To learn any language, I like to start with basic command line scripts
open a file find something in it, print it etc … just to learn, not for real use
or just calculate stuff and print it on the command line
For learning and testing things, I’ve found the playground to be actually quite handy. I realize it’s not what your’re talking about but just mentioning it just in case.
I dont understand the playground
There is no run button (seems someone fixed this, but still didnt merge https://github.com/rescript-association/rescript-lang.org/issues/414)
Compare it to Purescript playground
Where I can try stuff as if I am running in the console
https://try.purescript.org/?session=2b0aa8fa-9989-475d-5f70-ea05af3e6ed1
there is no going back to plain JS of course  It is just more efficient to model some typings and fix compiler errors than console.logging everthing
It is just more efficient to model some typings and fix compiler errors than console.logging everthing 
we use reason syntax for now, cause vscode syntax highlighting is not better but a little bit “more” and we are more comfortable with it.
We have a couple of rescript files as well though.
Both syntaxes work very well in combination, e.g. i can use .res if i want to have capital-letter exports or vice-versa .re for lets say nicer list or type syntax( somehow those <> produce more cognitive load in my head lol). Converting back & forth is also no problem at all using the playground (actually, i made little but nasty adjustments to the orignial code to enable switching also from ML syntax and removing [@ns.**] 

 ) .
) .
So, ReScript is still the best and nicest choice to compile to JS imho.
Yeah you are right, but i think once rescript playground has this too, it’ll be much nicer cause faster  it already has type information onHover and better look & feel. My method in the meantime is copy-paste-action ^^
it already has type information onHover and better look & feel. My method in the meantime is copy-paste-action ^^