Syntax highlighting was by far the most upvoted issue reported for the VSCode extension. So, me and @cristianoc have been working on improving it, and we’re finally ready for some external testing.
But, before the test instructions, let’s summarize what we’ve been doing and what design principles we’ve been following:
- Our guiding principle has been to look as similar as TypeScript highlighting as possible. This has 2 reasons: 1) It provides familiarity for TypeScript devs coming to ReScript. 2) TypeScript highlighting is battle tested, well supported over a large amount of themes, and polished.
- We’re leveraging semantic highlighting for most of the new highlighting. However, not all themes support semantic highlighting, which is why you’ll probably still get the best highlighting results using one of the officially recommended themes. But, after this lands, many more themes in VSCode than before should be usable.
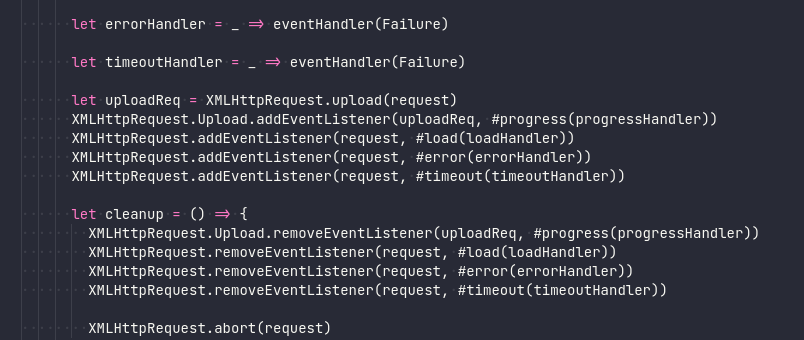
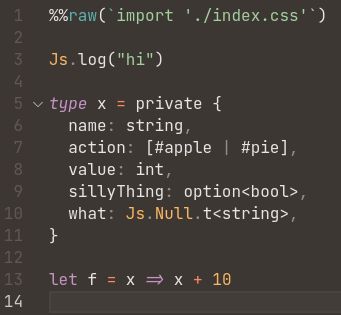
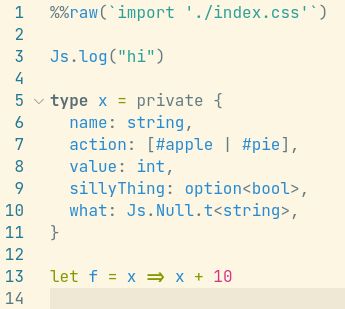
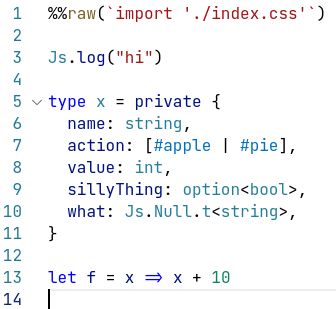
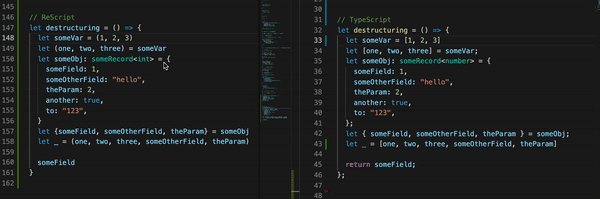
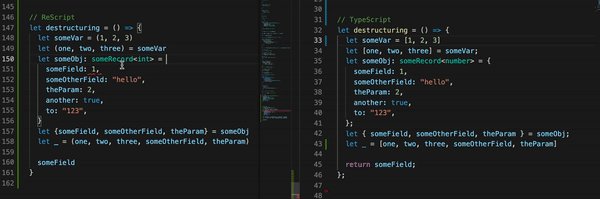
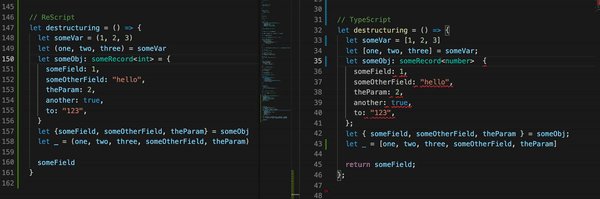
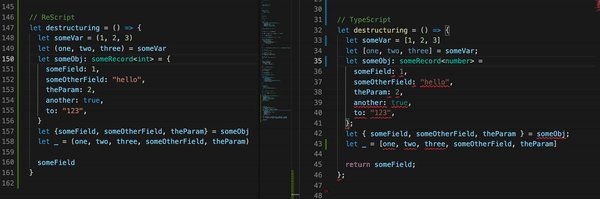
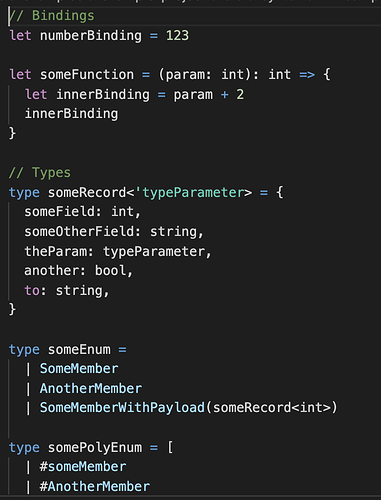
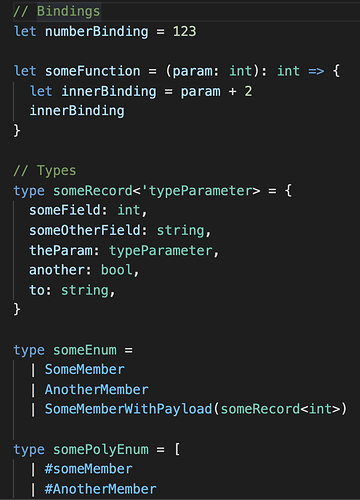
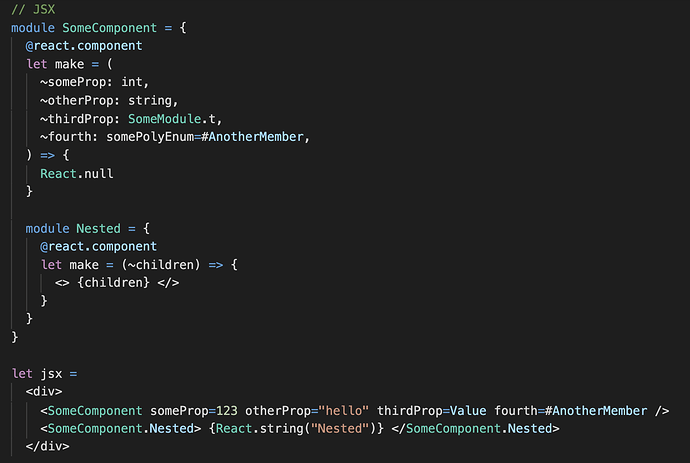
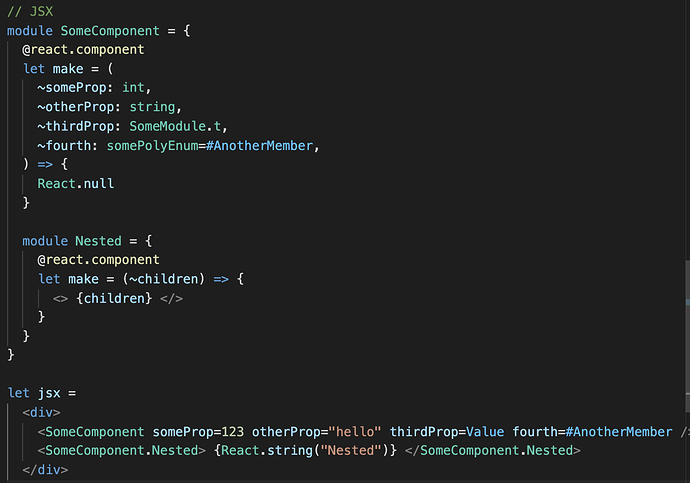
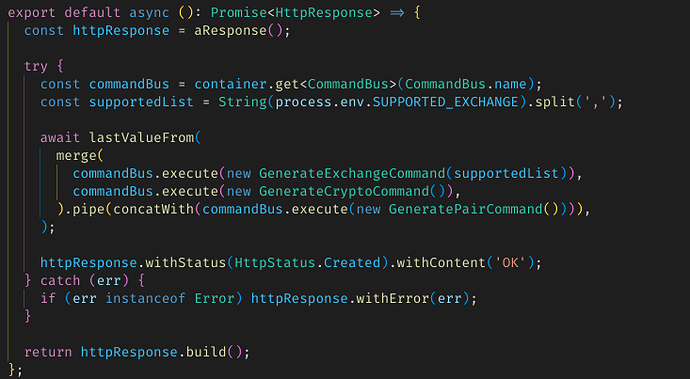
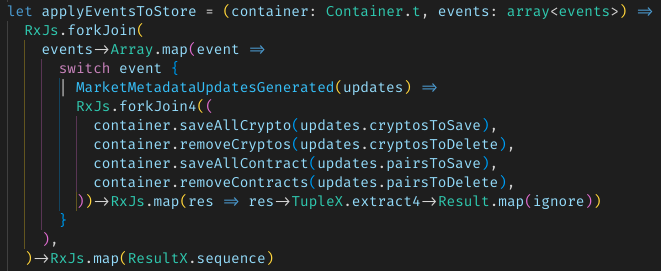
Check below for how the results look using the Dark+ theme:
Current highlighting
New highlighting
Current highlighting
New highlighting
Testing instructions
Download and install this vsix. It’s a custom build of the VSCode extension with the new syntax highlighting enabled. Please test and let us know your feedback in this thread. Please remember to be specific in your feedback, and preferably use screenshots. Also remember that we’re trying to stay as close to TypeScript as possible, which might help explain why things look the way they look.
More information about the implementation
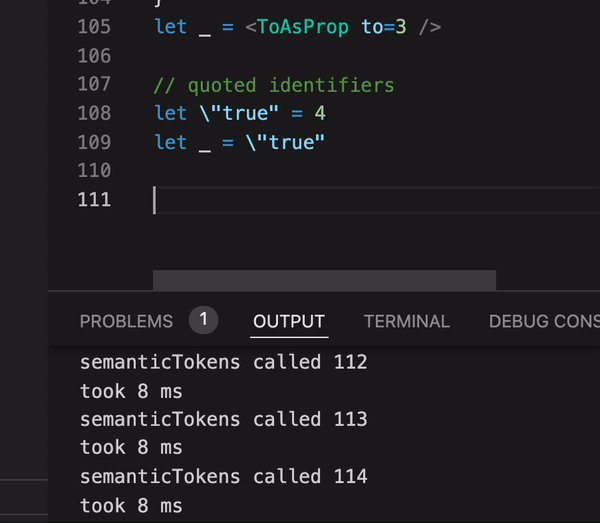
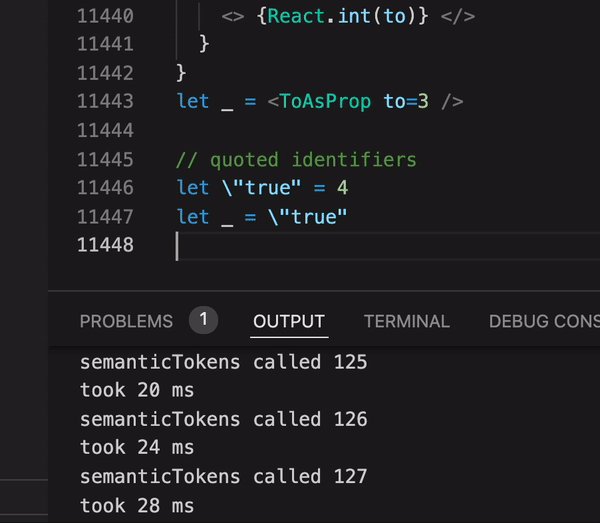
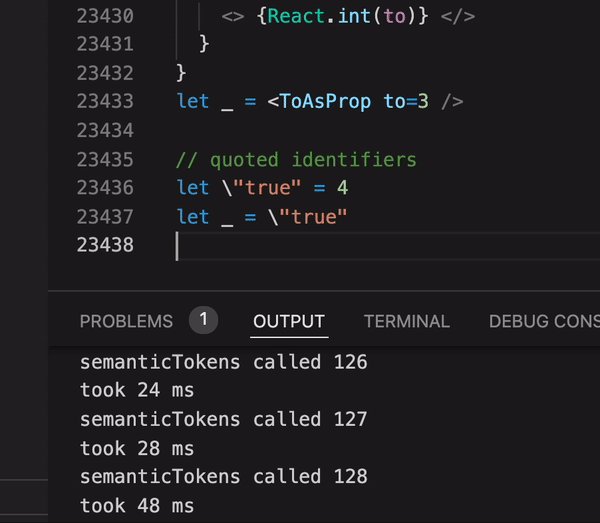
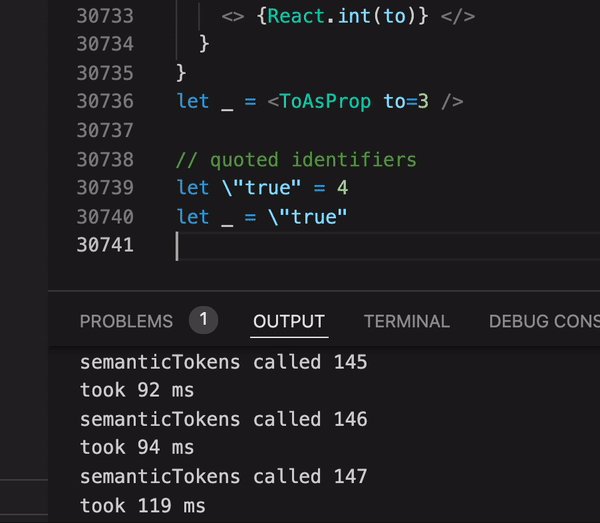
Performance
One of the things we set out to explore was whether the performance of semantic highlighting could be good enough. Semantic highlighting is not instant - VSCode will actively ask our language server to provide a set of semantic tokens for an entire document. And when that happens, we need to read that file, parse it to an AST, extract tokens from it, and send those tokens back to the language server via JSON.
VSCode does this asynchronously, and has built in throttles, which means that semantic highlighting can take a (small) amount of time before it’s applied. This is normal and it’s the same for all languages leveraging semantic highlighting (check out TypeScript, as well as Rust).
Still, we’ve focused on how we can keep this feature as fast as possible. We’re quite lucky in that the ReScript parser itself is very fast. Have a look at the video below for an example of the current performance:
We’re looking forward to hearing how performance is for you, and after doing quite extensive testing ourselves, we’re optimistic it’ll be fast enough to give a good experience.
Robustness
Since semantic highlighting relies on parsing a document to an AST, and then extract information from that AST, robustness of the parser comes into play. We’re again lucky that the ReScript parser is robust in terms of parsing and recovering from errors. A fun side effect of this is that our semantic highlighting is more robust in the face of errors than what for example TypeScript is. Check out the sample videos below, and notice how syntax highlighting disappears as there are syntax errors in TypeScript, but not in ReScript:


Summing up
We’re very excited for you to test this and give your feedback! Looking forward to hearing about your experiences.










 Thank you for this amazing work,
Thank you for this amazing work,