Me and @cristianoc have been working on adding the needed infrastructure for code actions/refactors in the VSCode extension, and we now feel we’re ready for testing of the initial batch of code actions we’ve been working on.
This is a first step in exploring code actions, and we hope we’ll be able to slowly but steadily work our way towards a really solid foundation that’ll help make working with ReScript as frictionless as possible.
For those who don’t know, code actions is the blue/yellow lightbulb that pops up as you move the keyboard cursor around in your code. Code actions are great for removing the need for mechanical work/mundane tasks, and are primarily used for 1) quick fixes for warnings/errors produced by the compiler, and 2) refactoring.
For the ReScript VSCode extension, code actions can be divided into the same two categories:
- Quick fixes are code actions derived from compiler warnings and errors that occur, and are designed to speed up fixing common compilation errors.
- Refactors are more “advanced”, and can make use of both the full ReScript AST, as well as type information (as long as the sources compile).
Information about all code actions we’ve added (including examples/GIFs), and some more technical information is available in this PR: https://github.com/rescript-lang/rescript-vscode/pull/373. Check that out for a full rundown of what actions you can test in this initial iteration.
EDIT: I figured out the GIFs! It was what we in Sweden call “skit bakom spakarna”.
Here’s a few example GIFs (check the PR out for all of them):
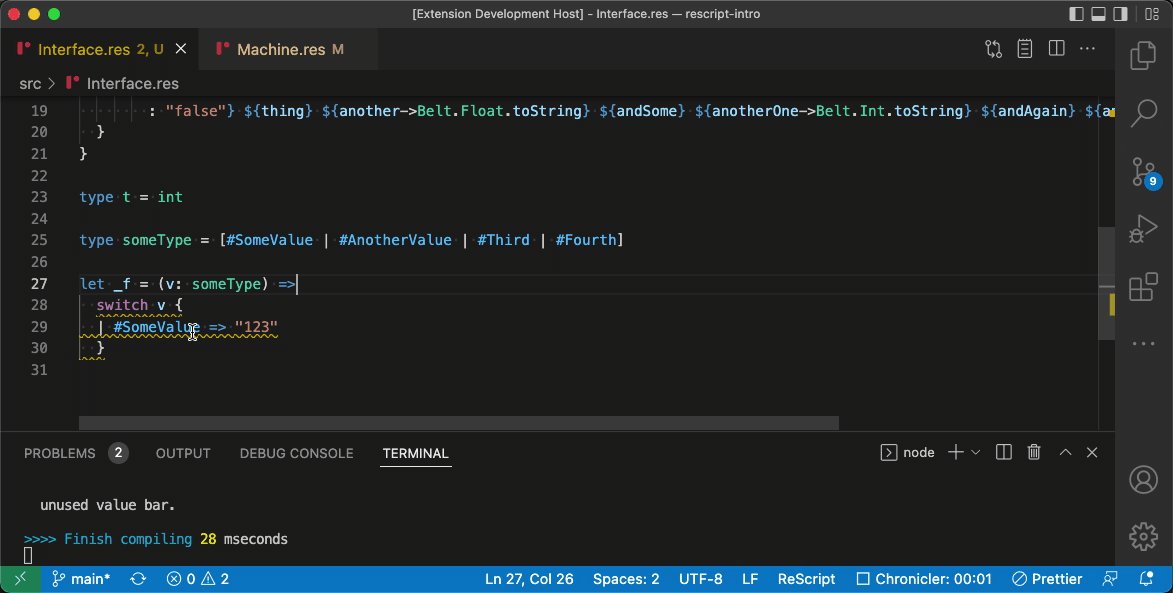
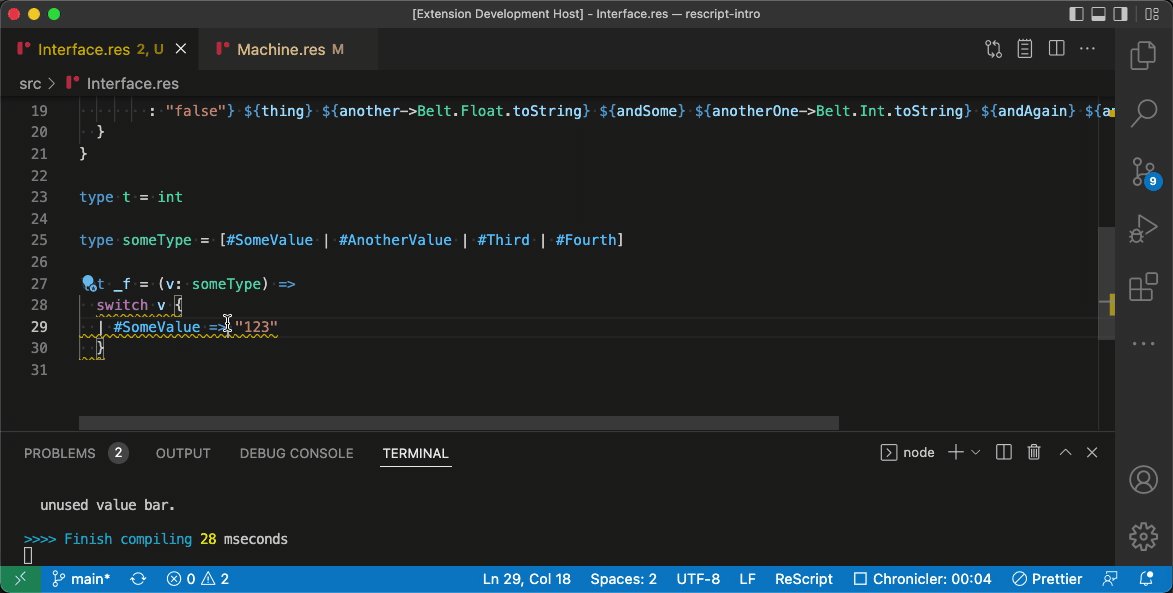
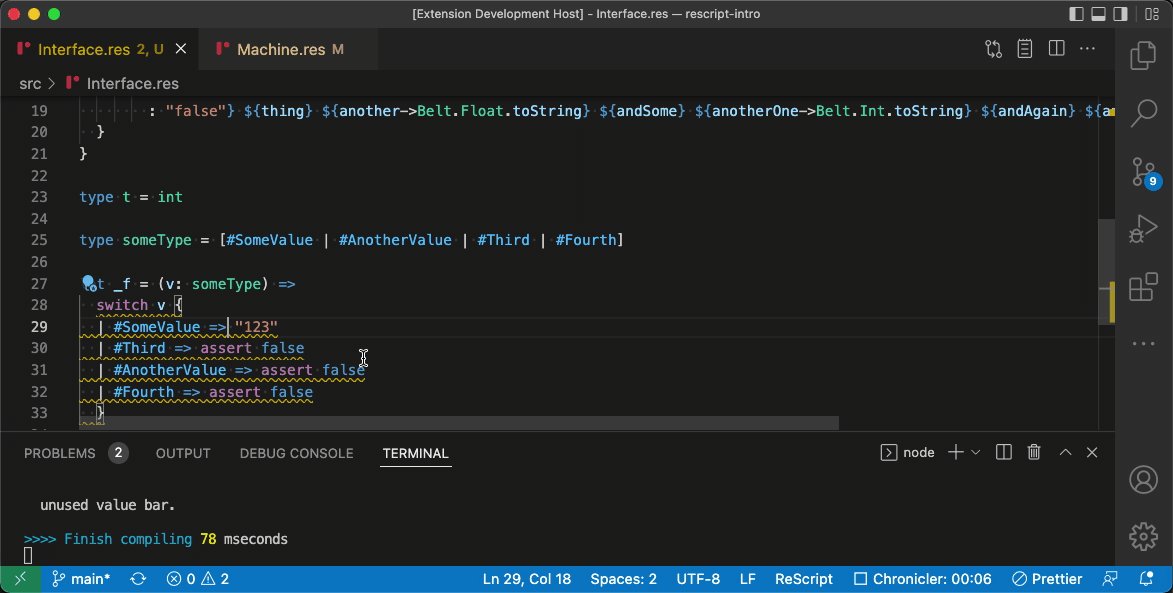
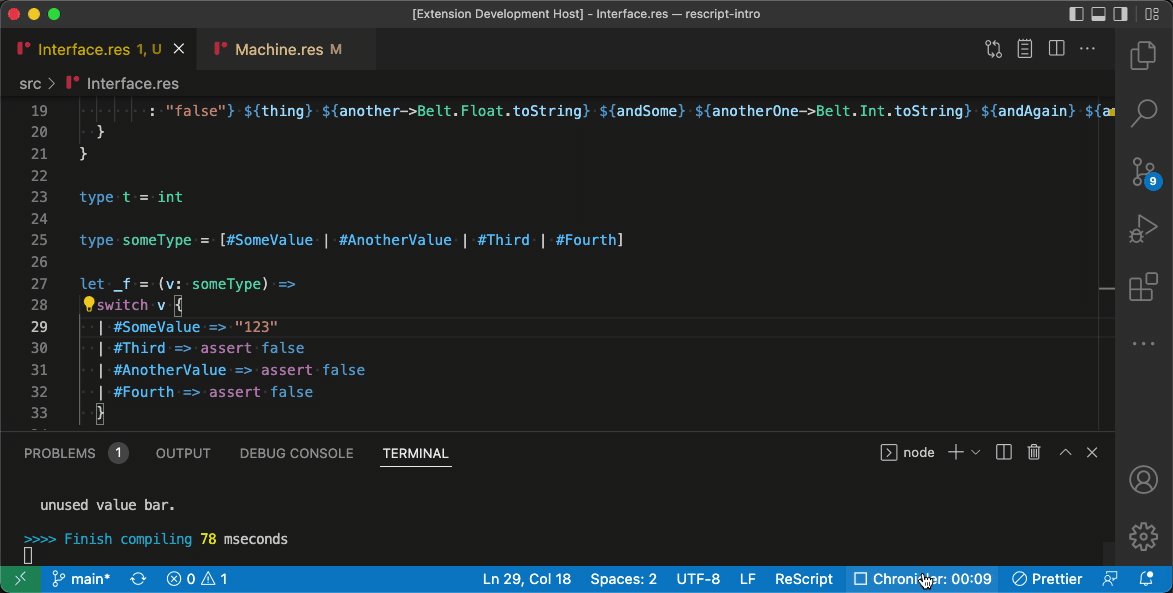
Insert missing variant cases
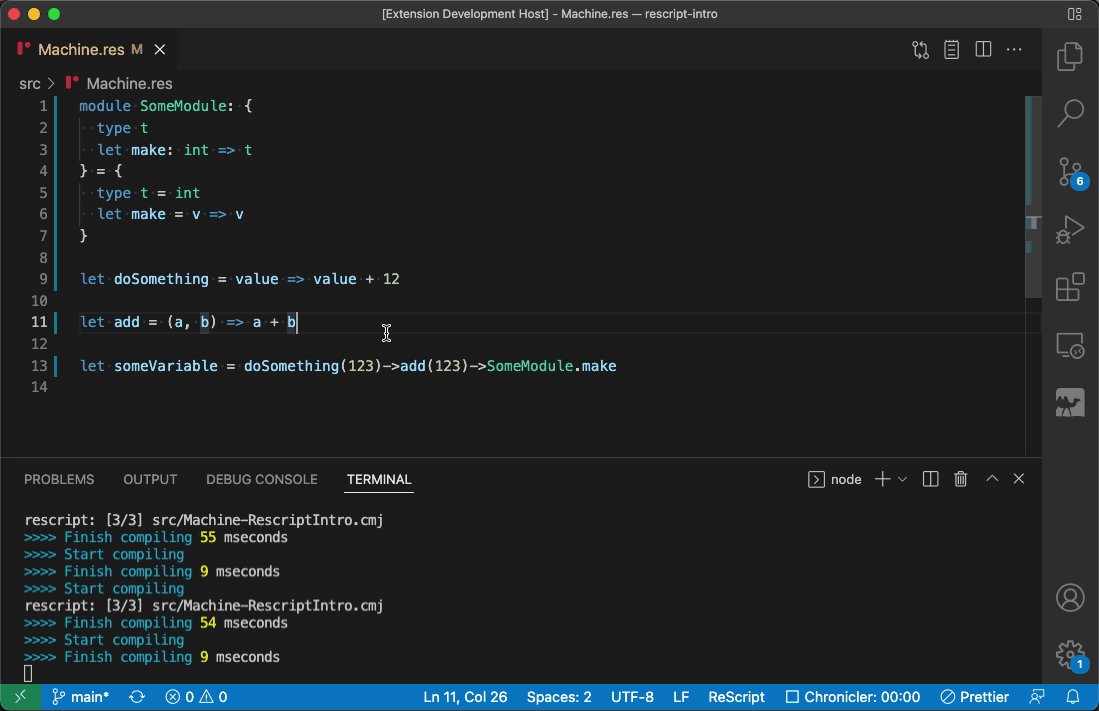
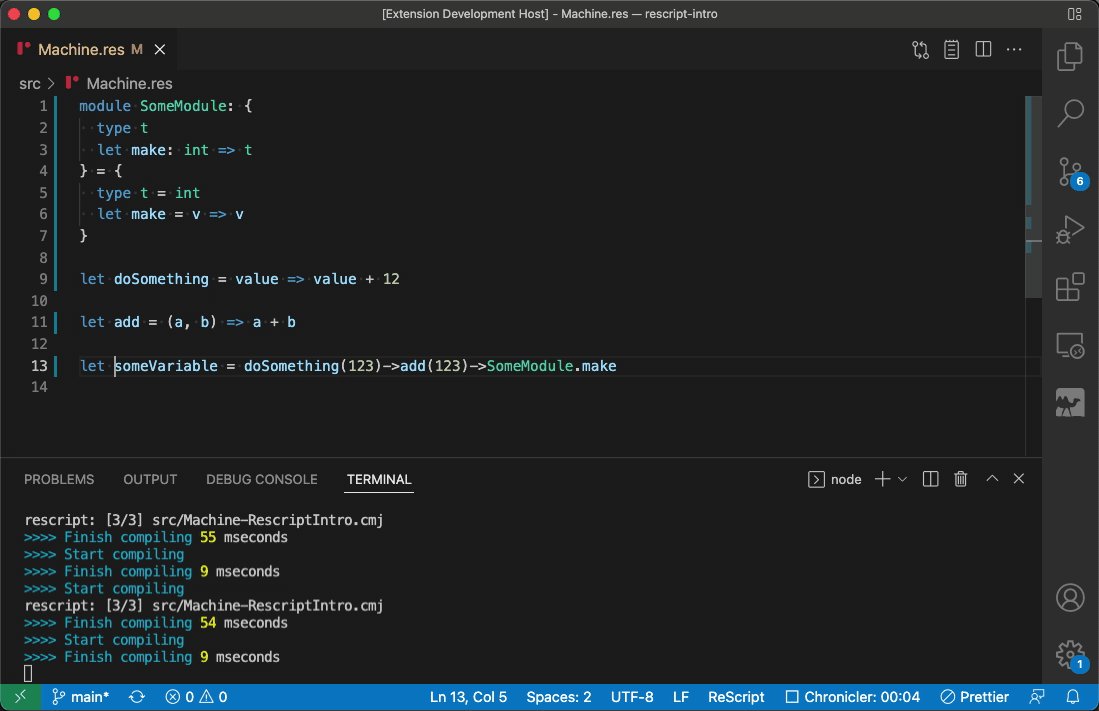
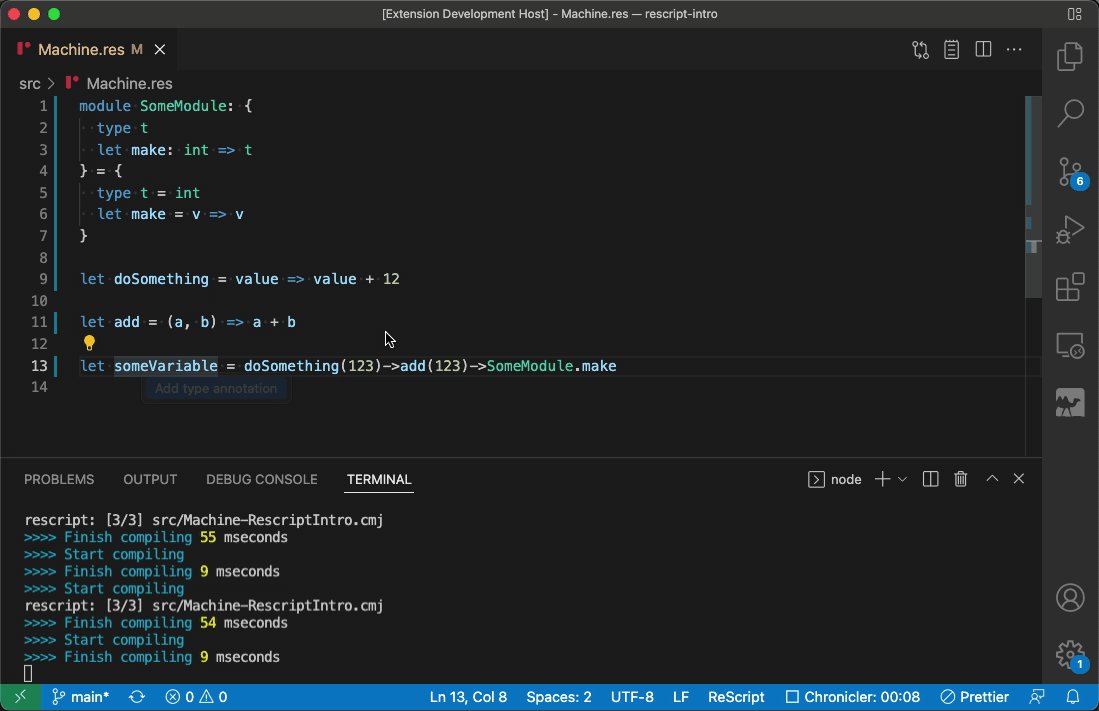
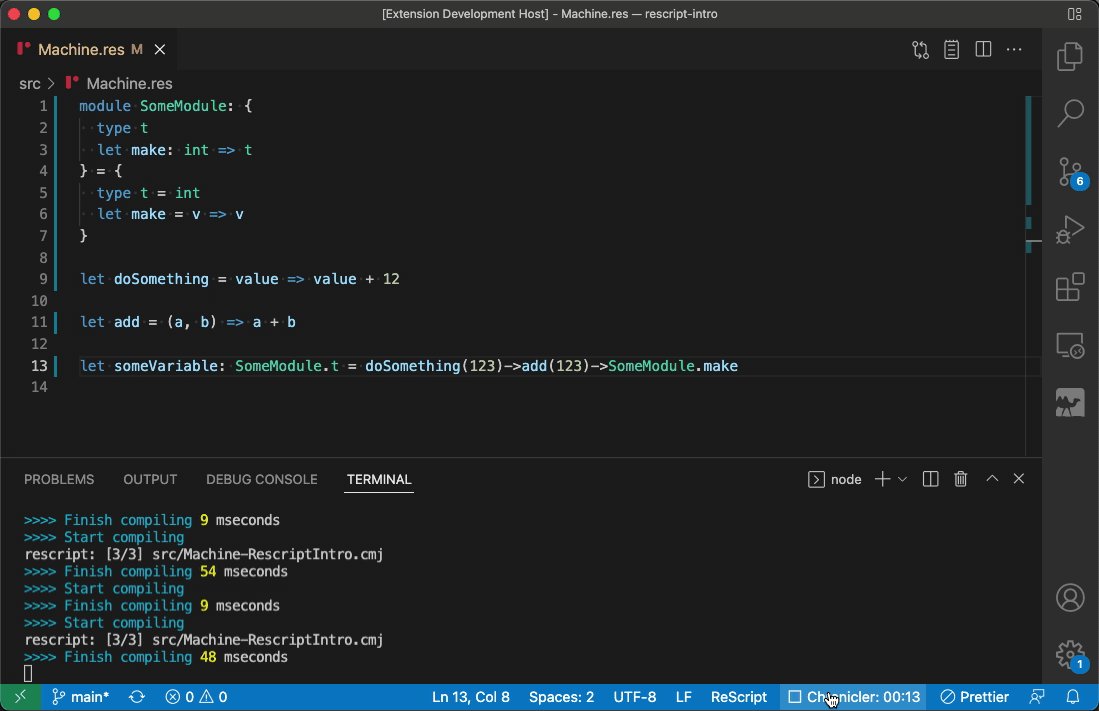
Add type annotation
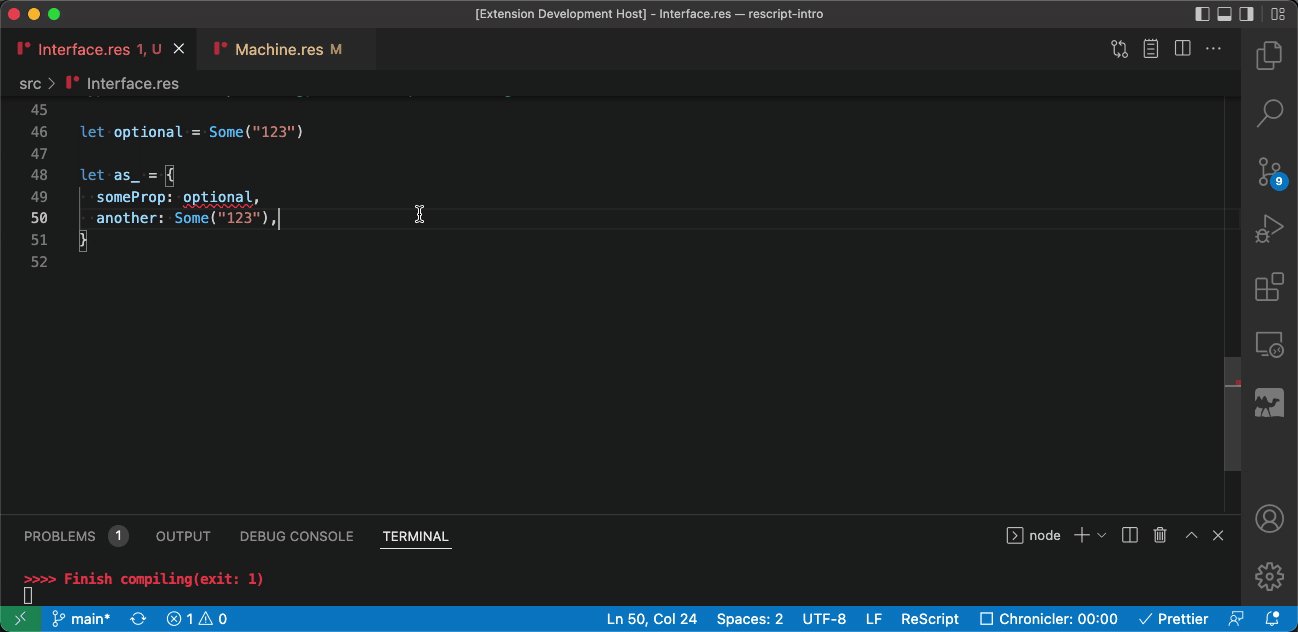
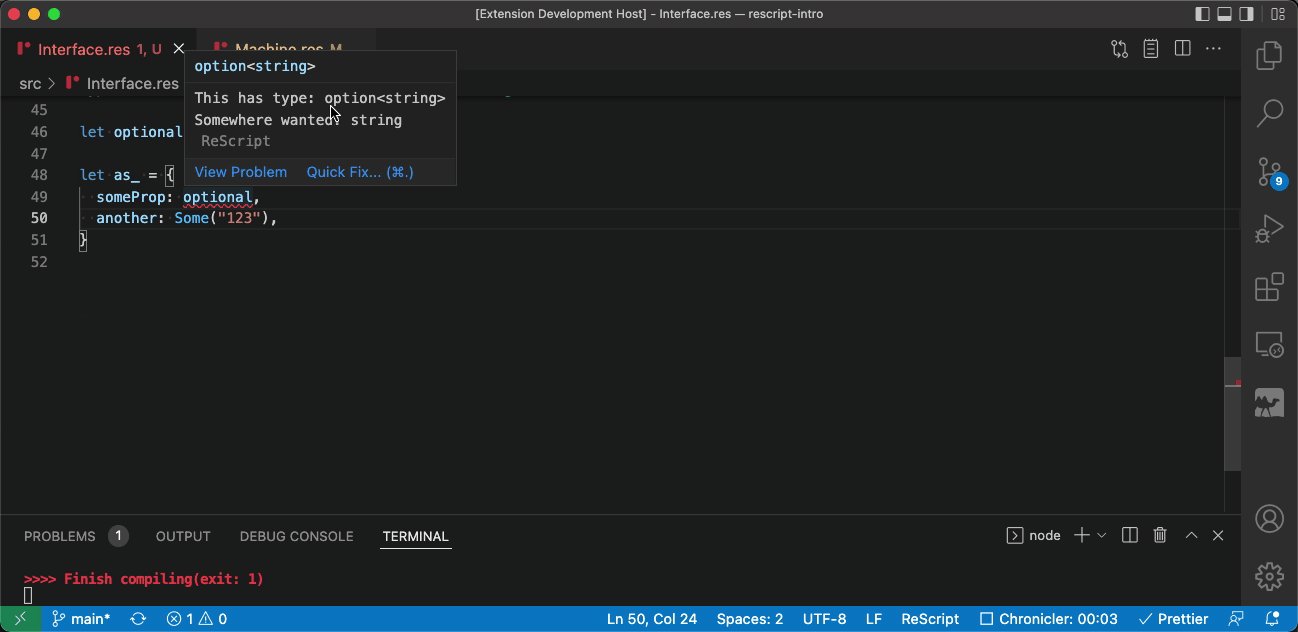
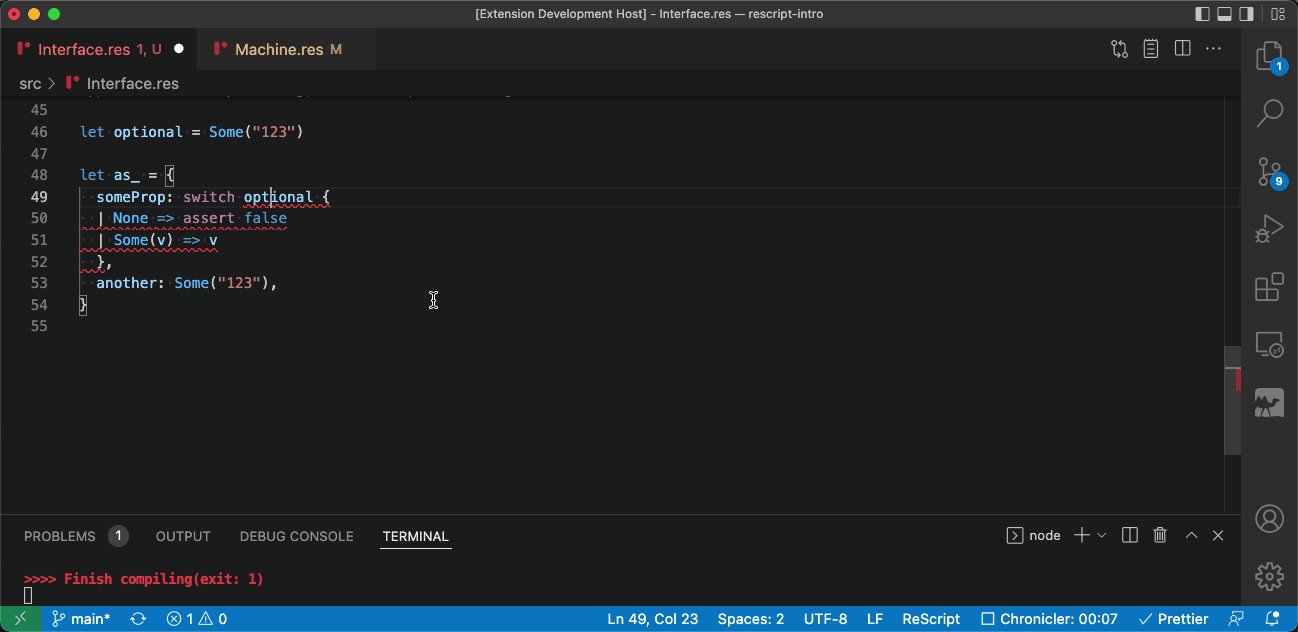
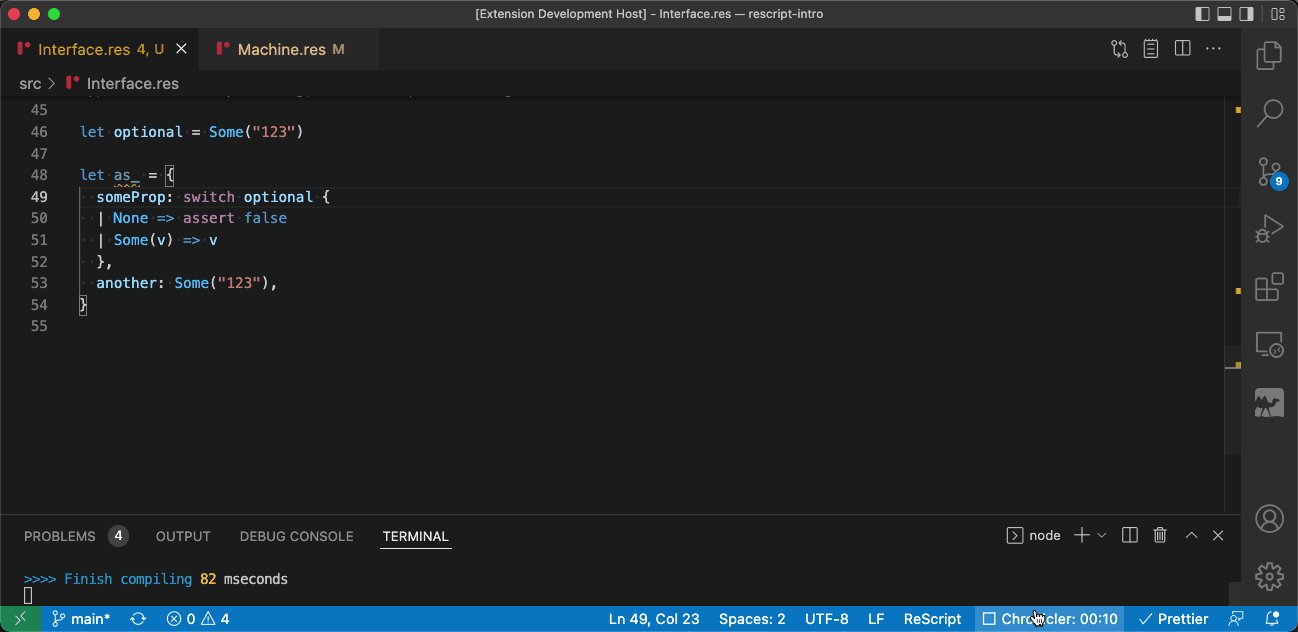
Unwrap optional
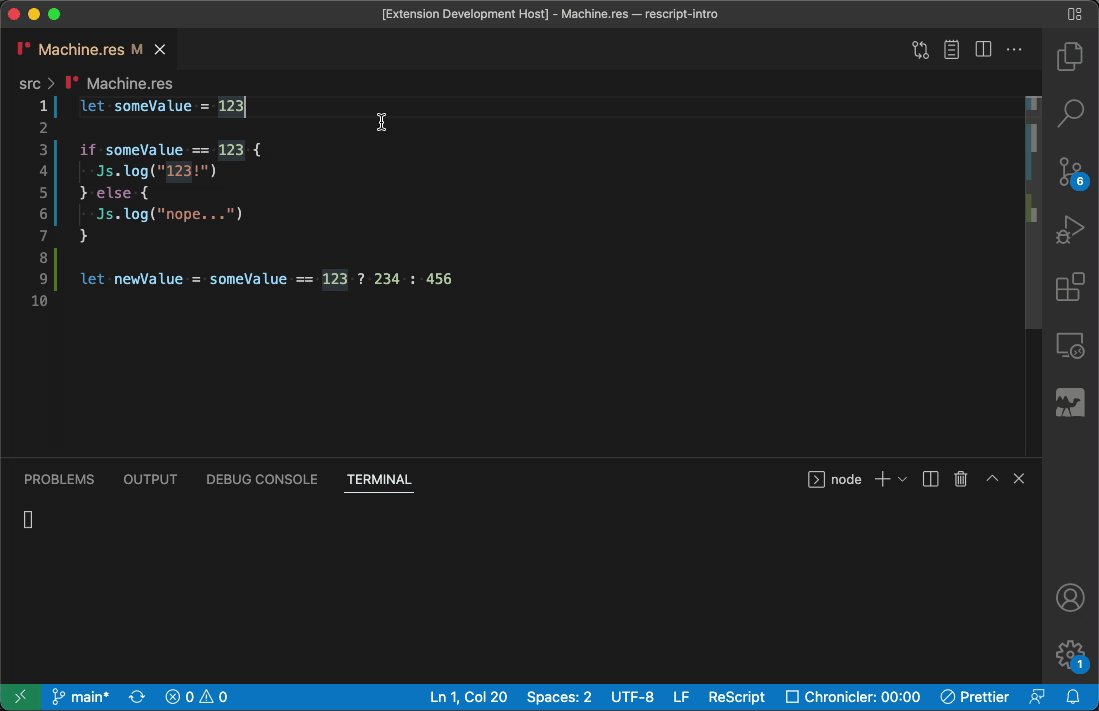
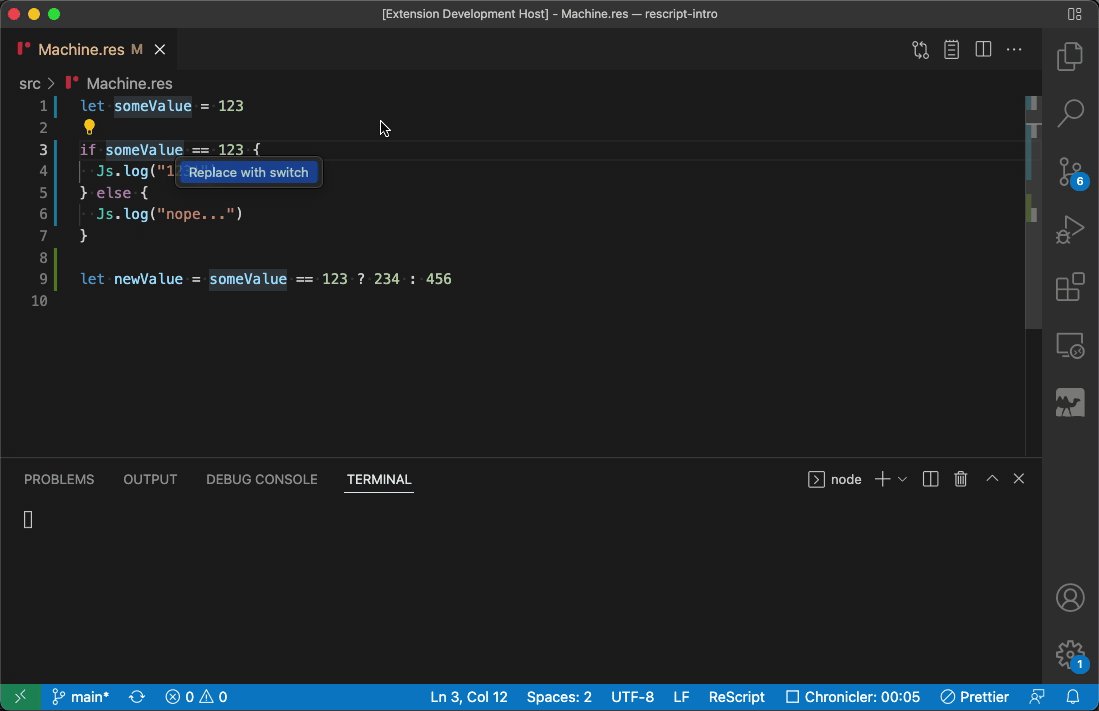
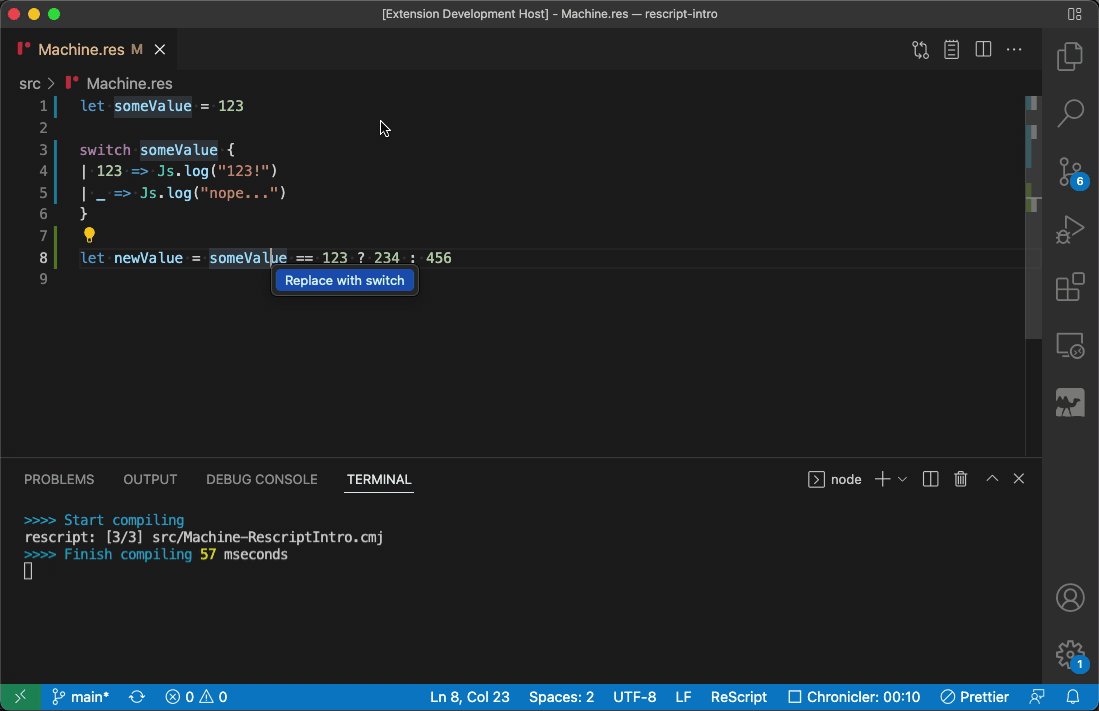
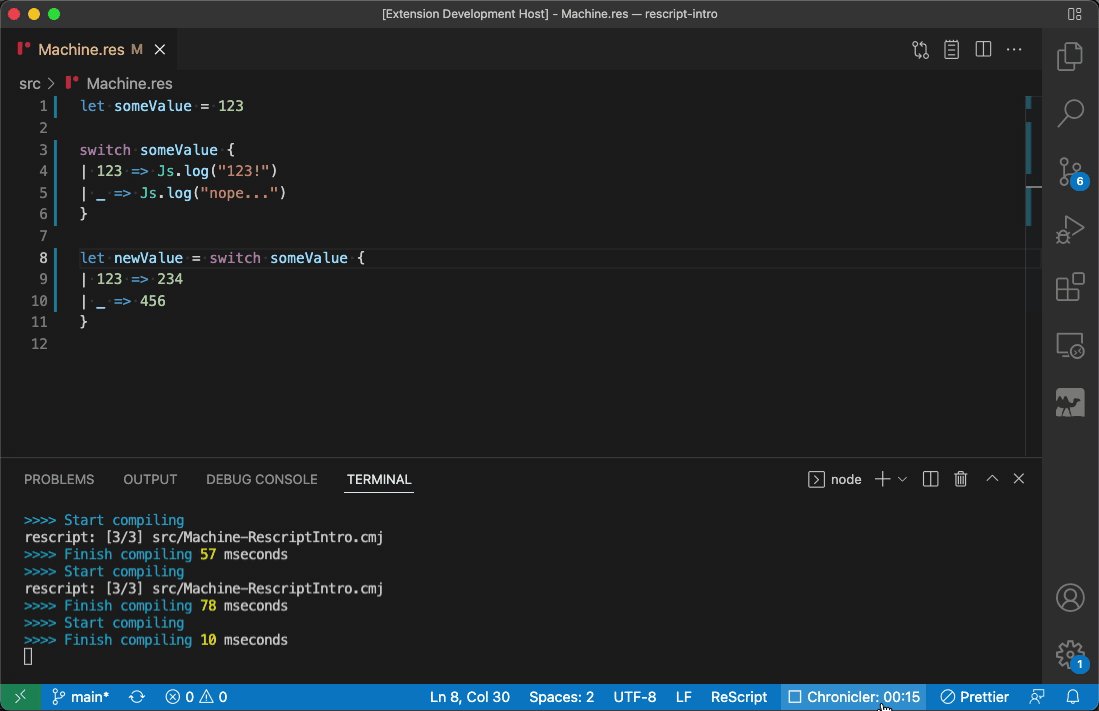
If/ternary to switch
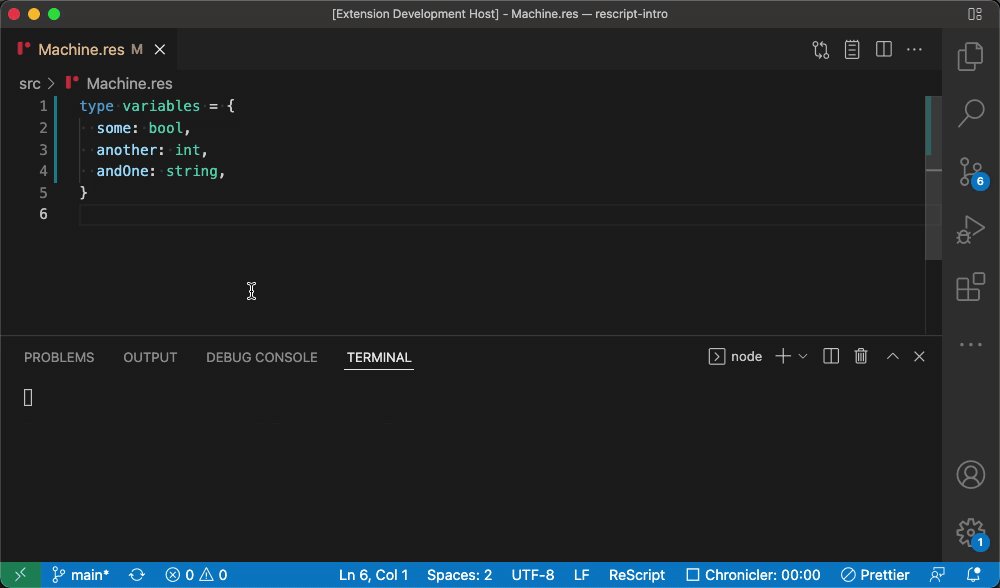
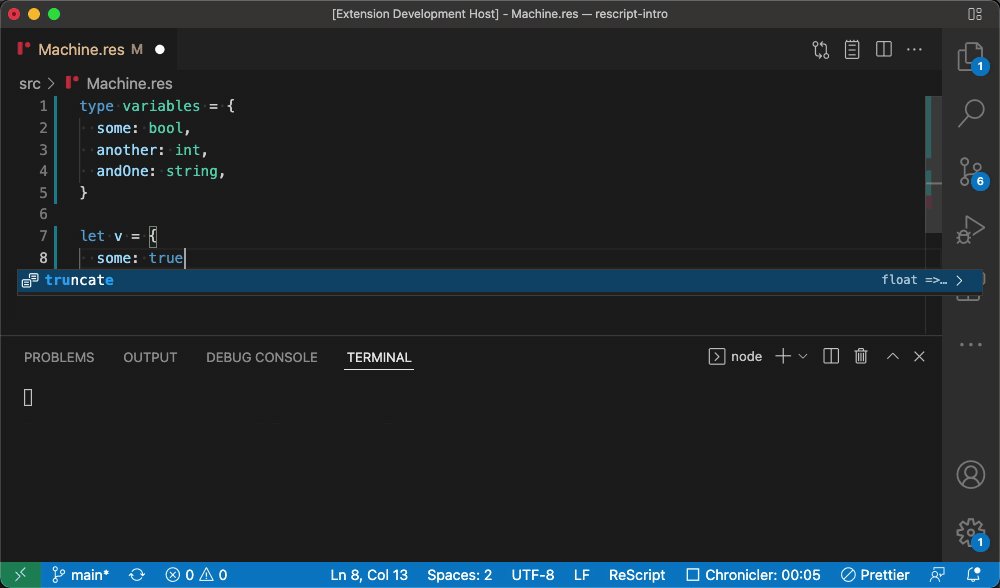
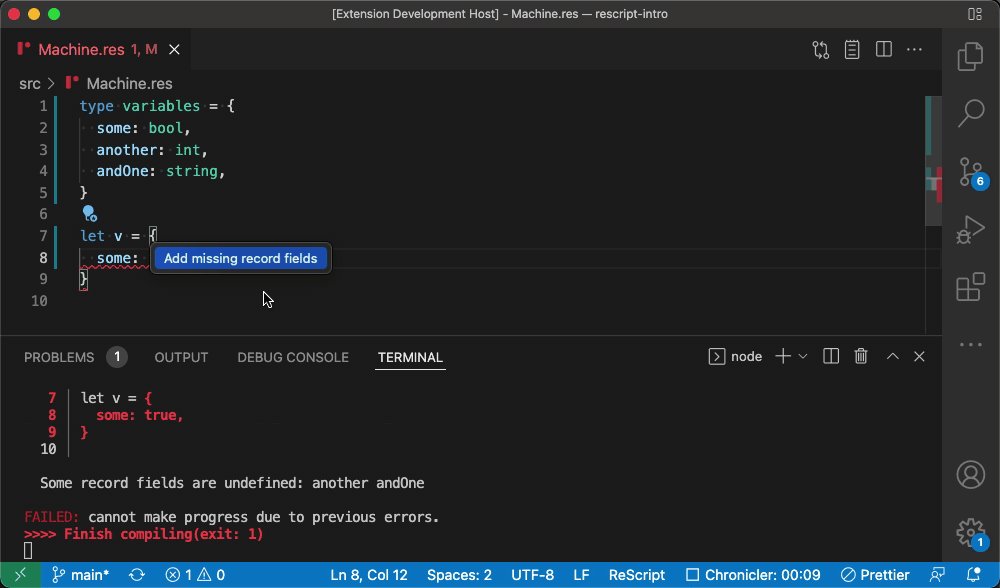
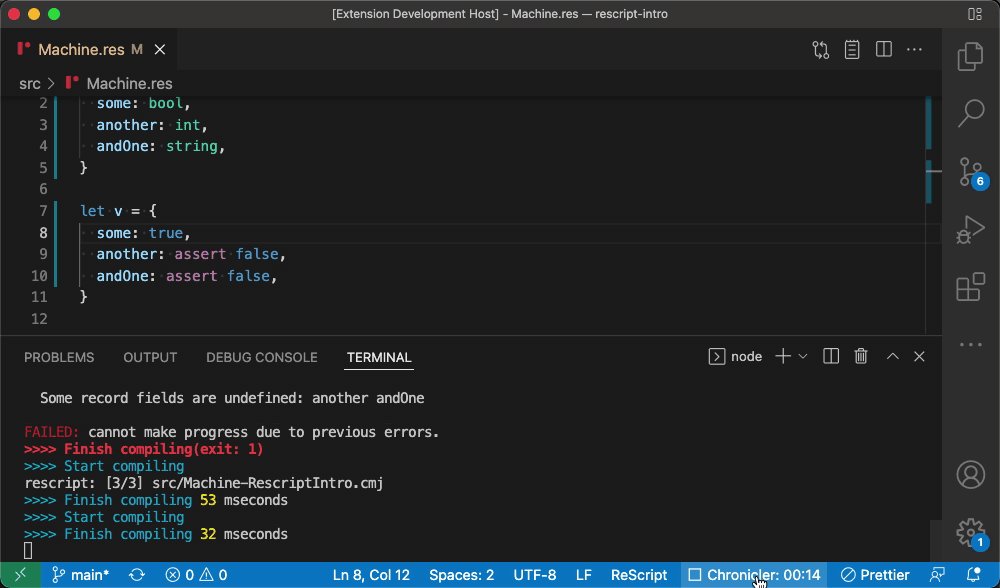
Insert missing record fields
How to test
Grab a recent testing vsix from CI for the code-actions branch (huge thanks to @fham for implementing this in CI!). Here’s one from when this post was created, but it’s a good idea to grab an as recent one as possible.
Test the various code actions, preferably in “real” code bases if you have access to that, and report back here. We’ll start by reporting here in this thread, but we might move issue reporting to GitHub if there’s lots of back and forth.
We expect there to be issues, so we’re mainly interested in:
- Outright bugs
- Things that are hard to understand
- Things not working like you expected them to work
What’s next
We’re also very much interested in your general feedback, and of course your ideas! We have additional ideas for code actions that we will be exploring, but this is a good time to draw on the experience and ideas of the entire community - what are you struggling with in your work with ReScript that you think a code action could help make easier?
We’ll post our ideas as separate responses to this thread, so they are easy to upvote if you find them interesting.
Finally, thanks for giving it a go! Me and @cristianoc have had lots of fun implementing this first iteration, and we hope this is going to bring some quality-of-life improvements for you as ReScript developers.