We’re glad to announce that 1.12.0 of the VSCode extension is released and available as of now. This version is the culmination of an intense period of building out the editor tooling with new capabilities, primarily around autocomplete. We’ll list all of the significant new features below and take you on a tour of how they work.
While this release brings quite a few new features and capabilities, it’s also paving the way for some exciting work and improvements we’ll share with you in the near future.
The full changelog is available here: rescript-vscode/CHANGELOG.md at master · rescript-lang/rescript-vscode · GitHub
New autocomplete capabilites
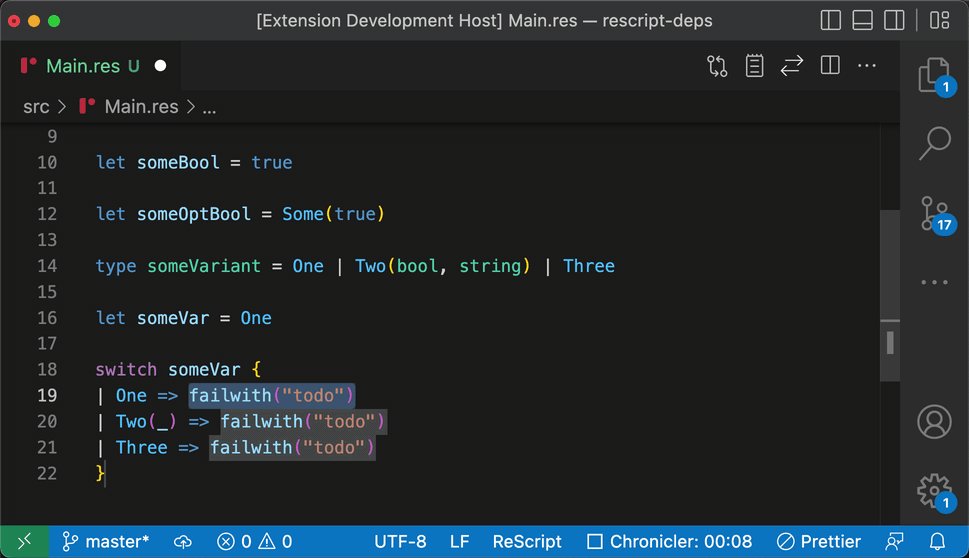
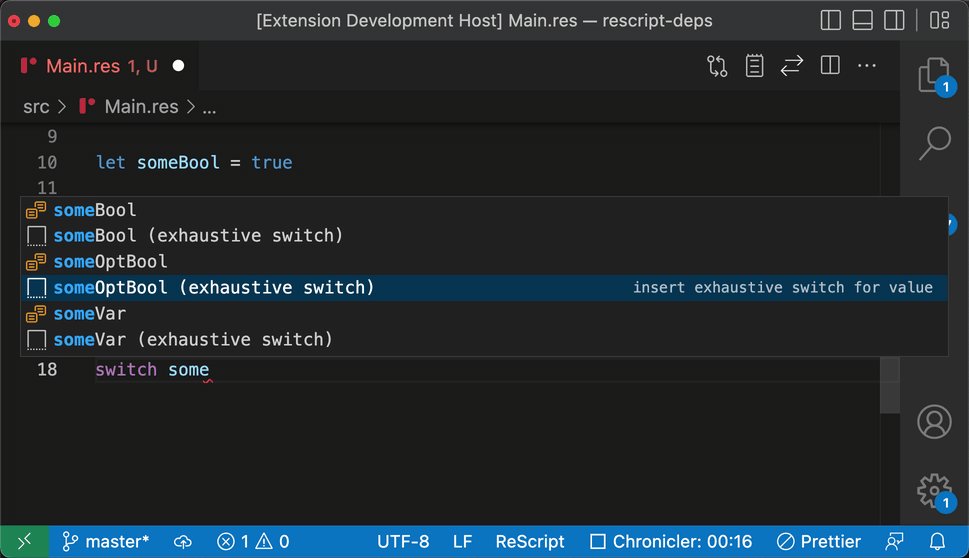
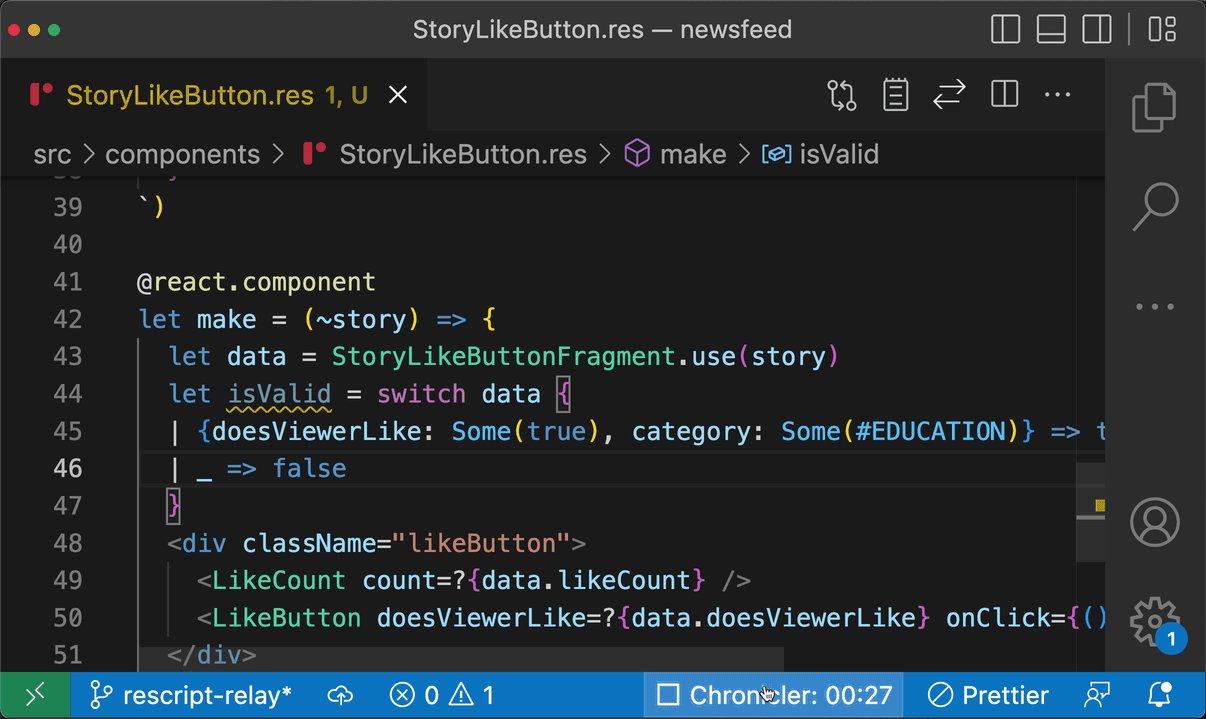
Exhaustive switch statements

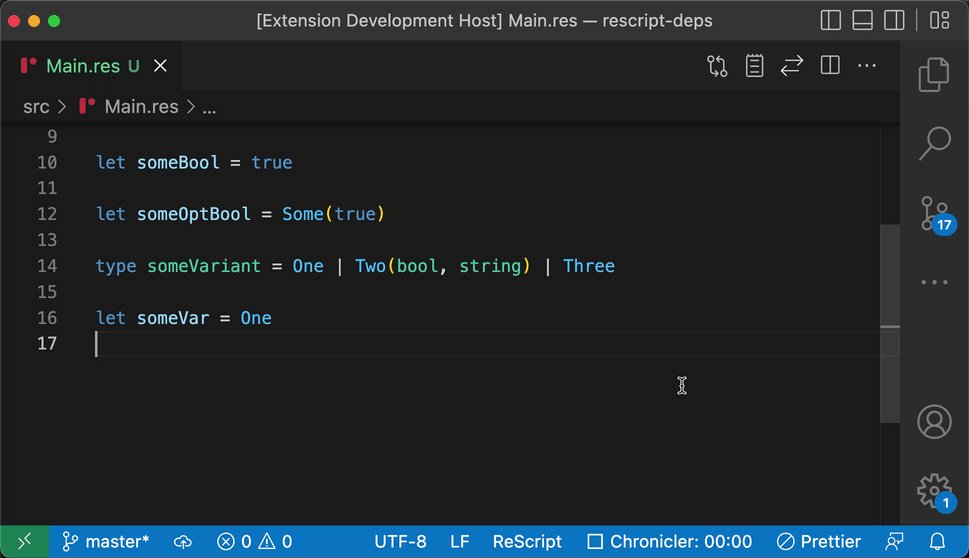
Variables that are booleans/options/variants/polyvariants now get an extra completion item named exhaustive switch. Selecting that completion item inserts an exhaustive switch statement for all the cases of the variable.
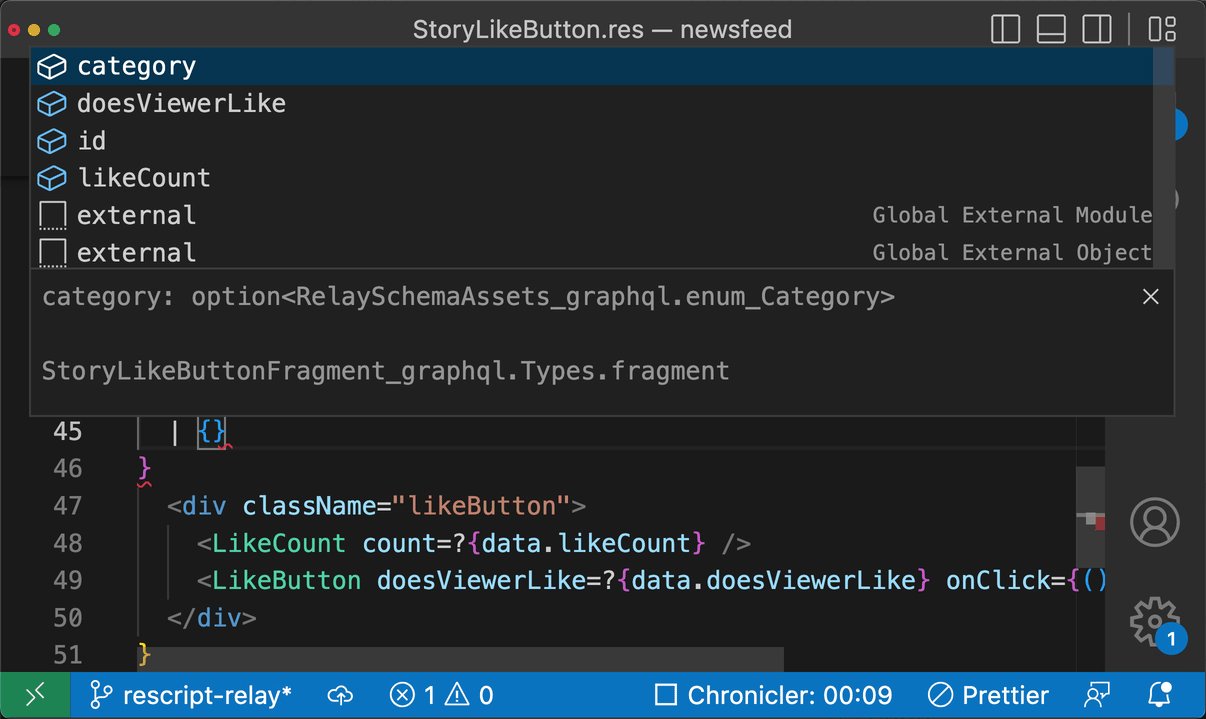
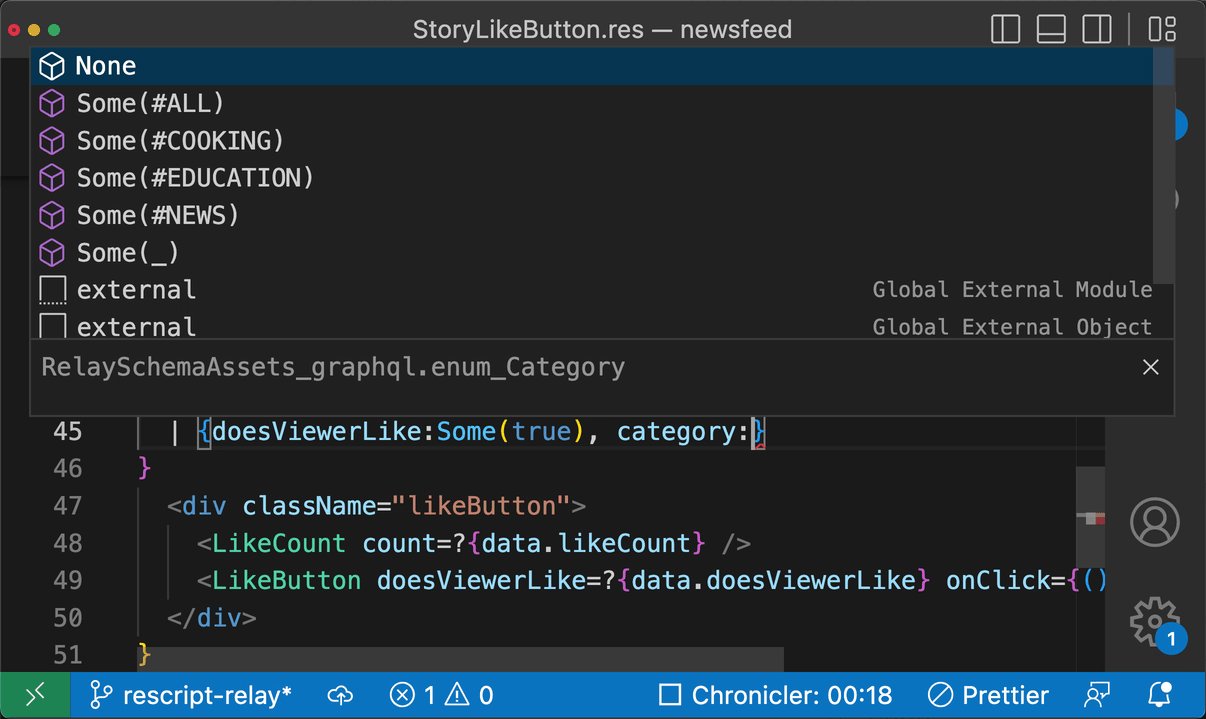
Completion in patterns of switches

Autocomplete inside the pattern of a switch. Please note that you need to manually trigger completion (ctrl + space in VSCode) inside the pattern, it won’t trigger automatically. We’re considering adding | as a completion trigger, so this would trigger automatically when switching. Feedback welcome.
A lot of these completions work without saving, but occasionally you’ll need to save and compile for the compiler to give us the information we need.
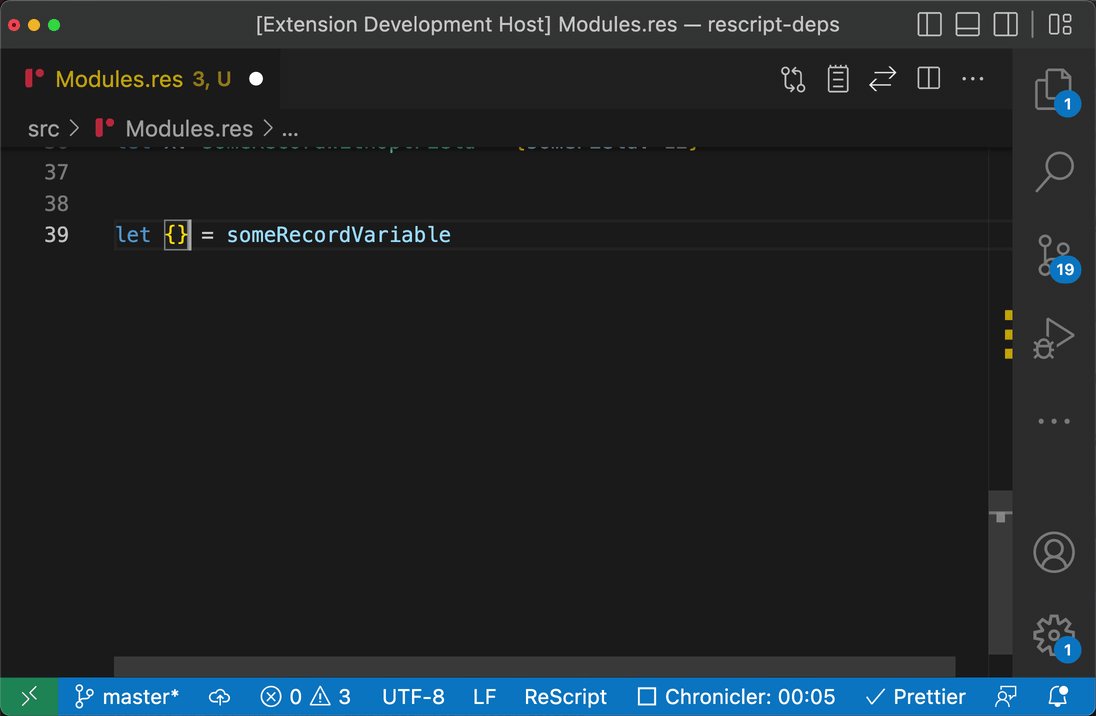
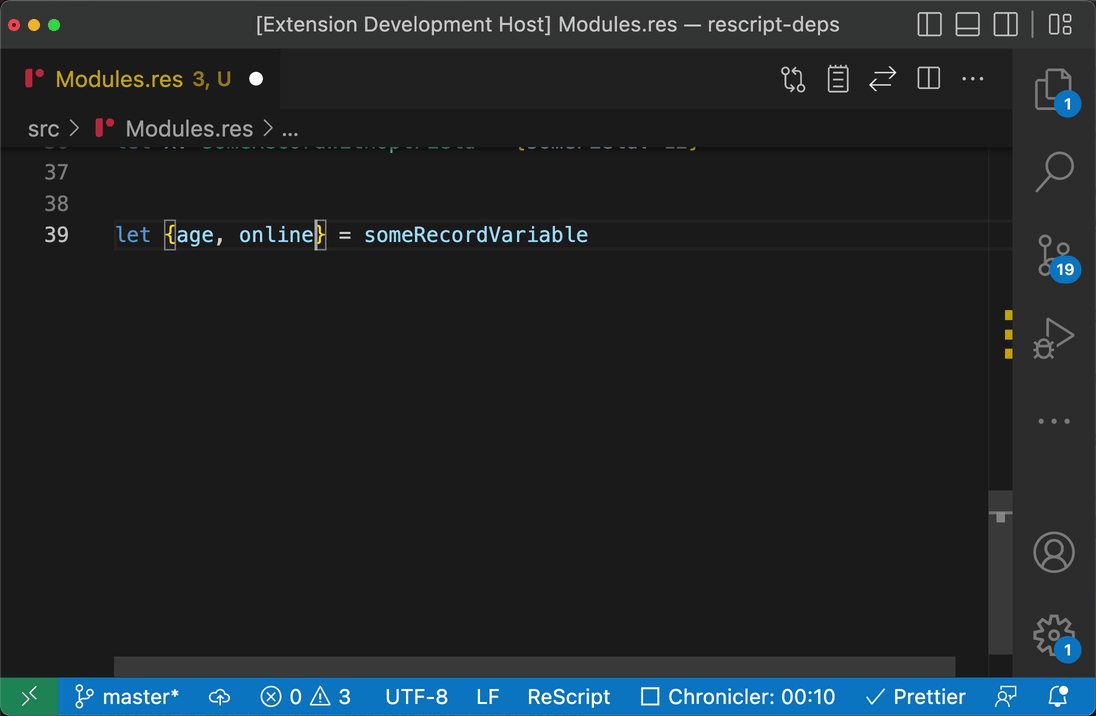
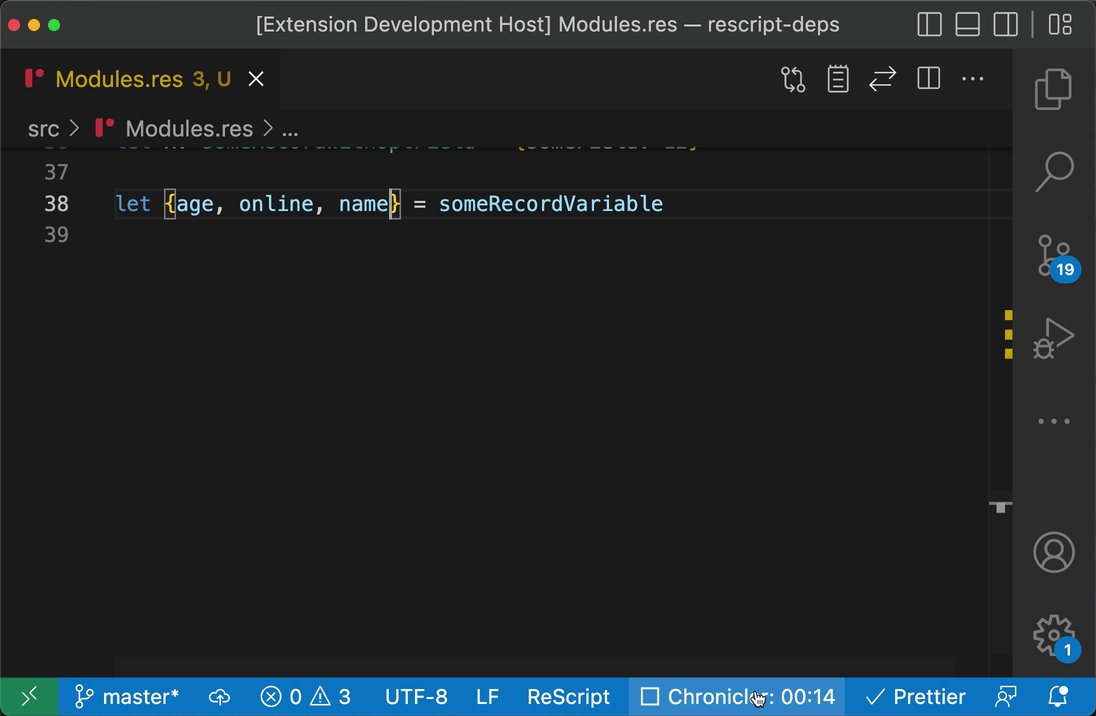
let destructure completion

Completion of field names when destructuring records.
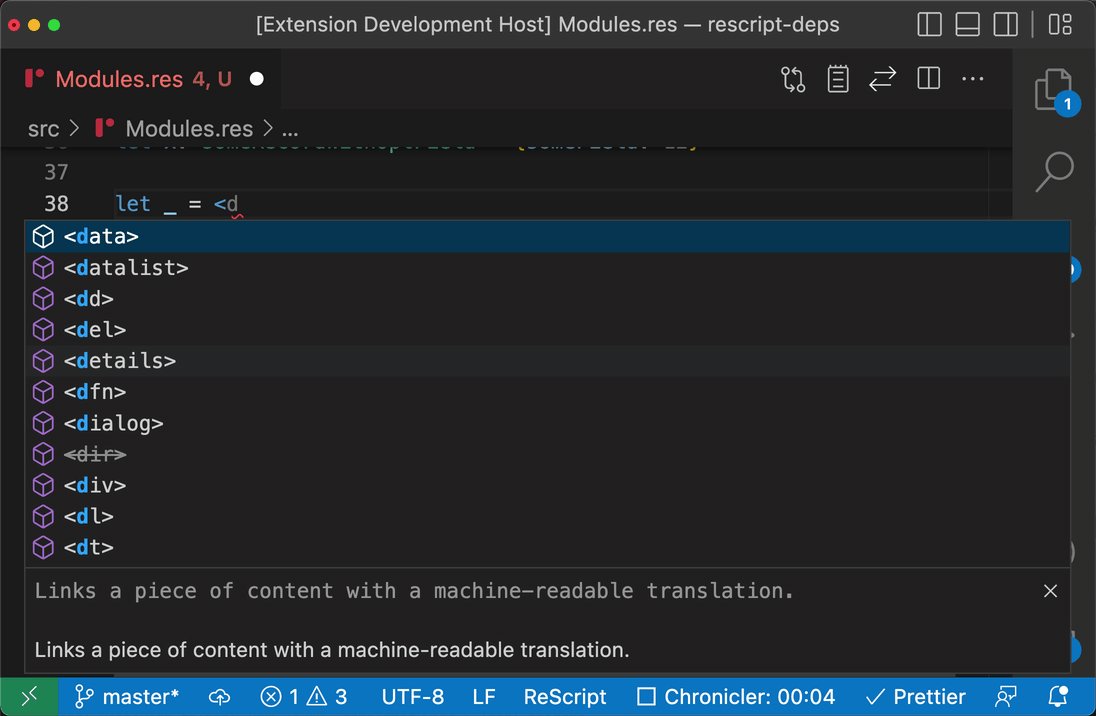
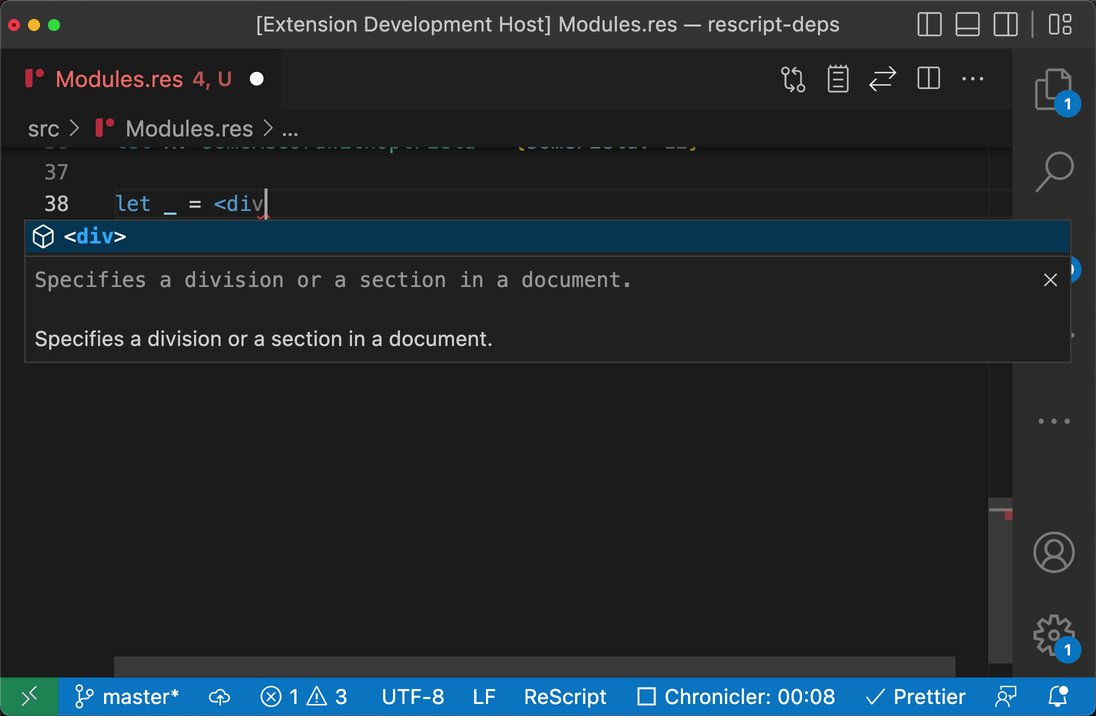
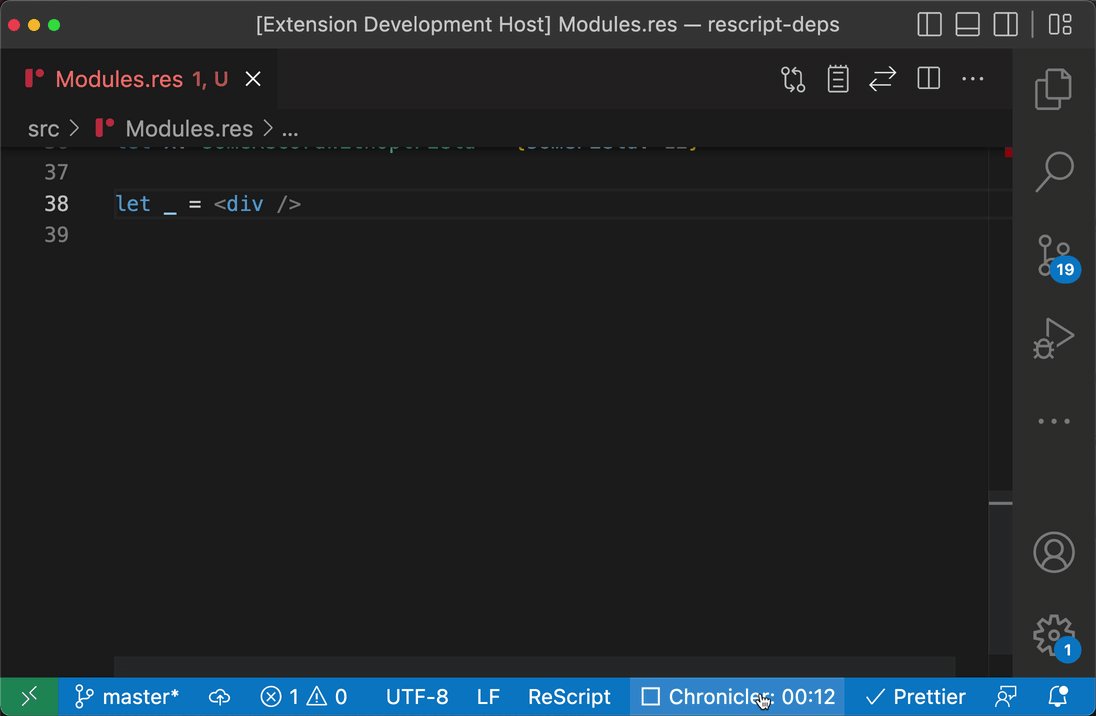
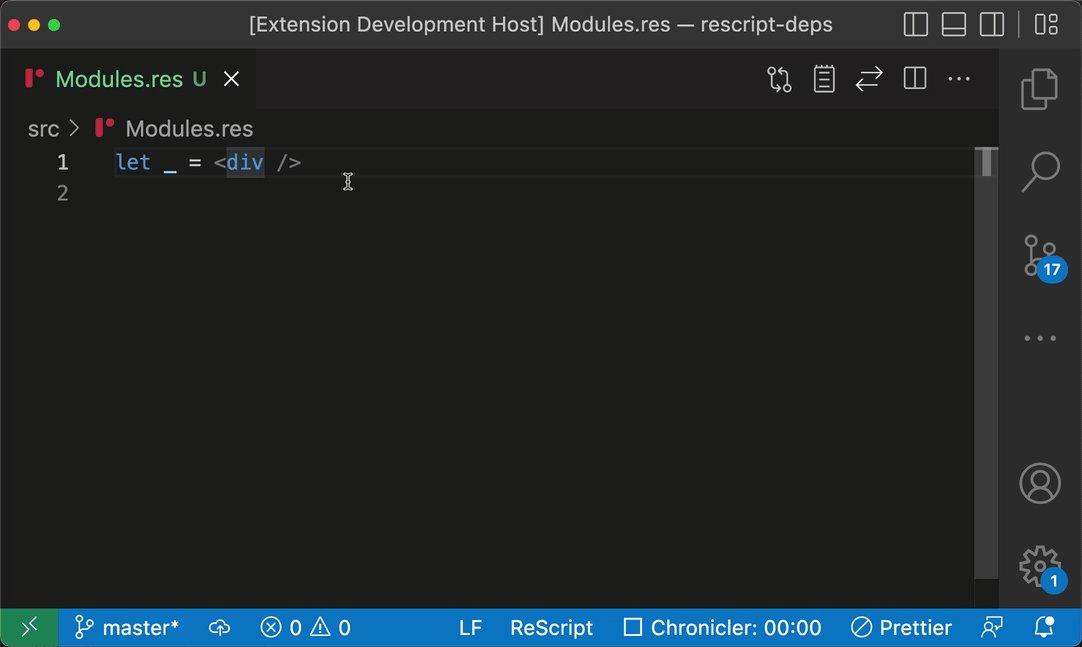
Lowercase JSX tag completion

Autocomplete for lowercase JSX tags (HTML tags).
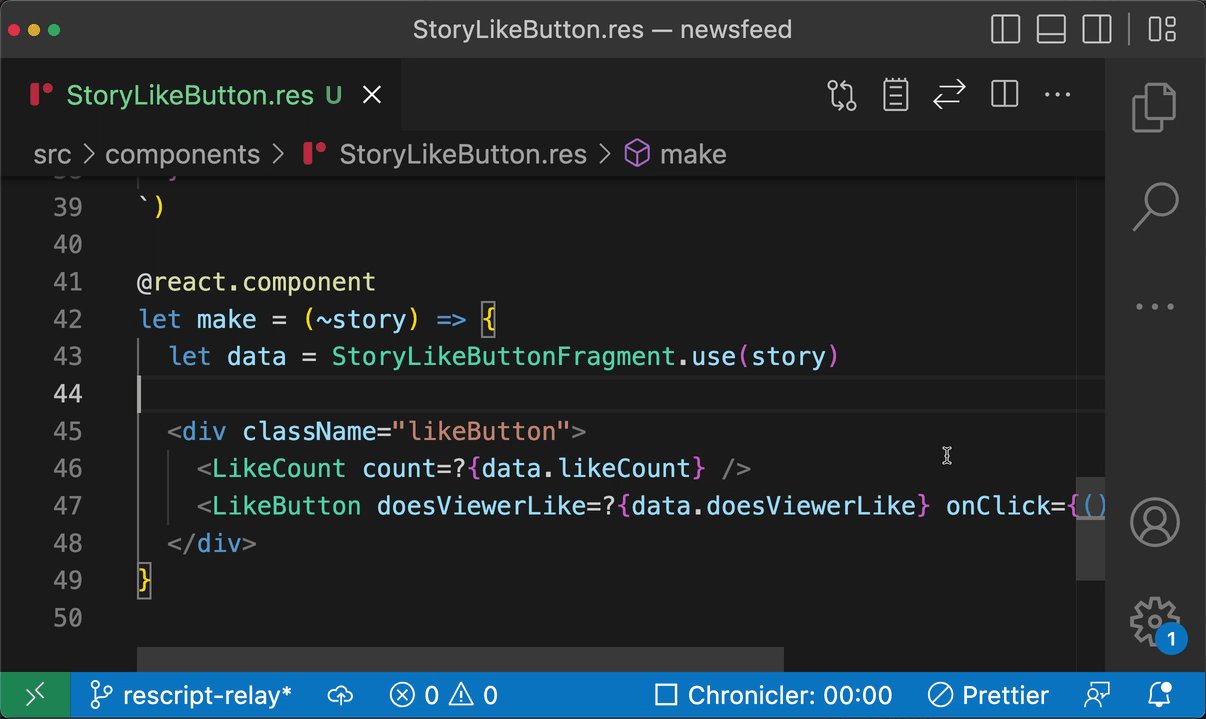
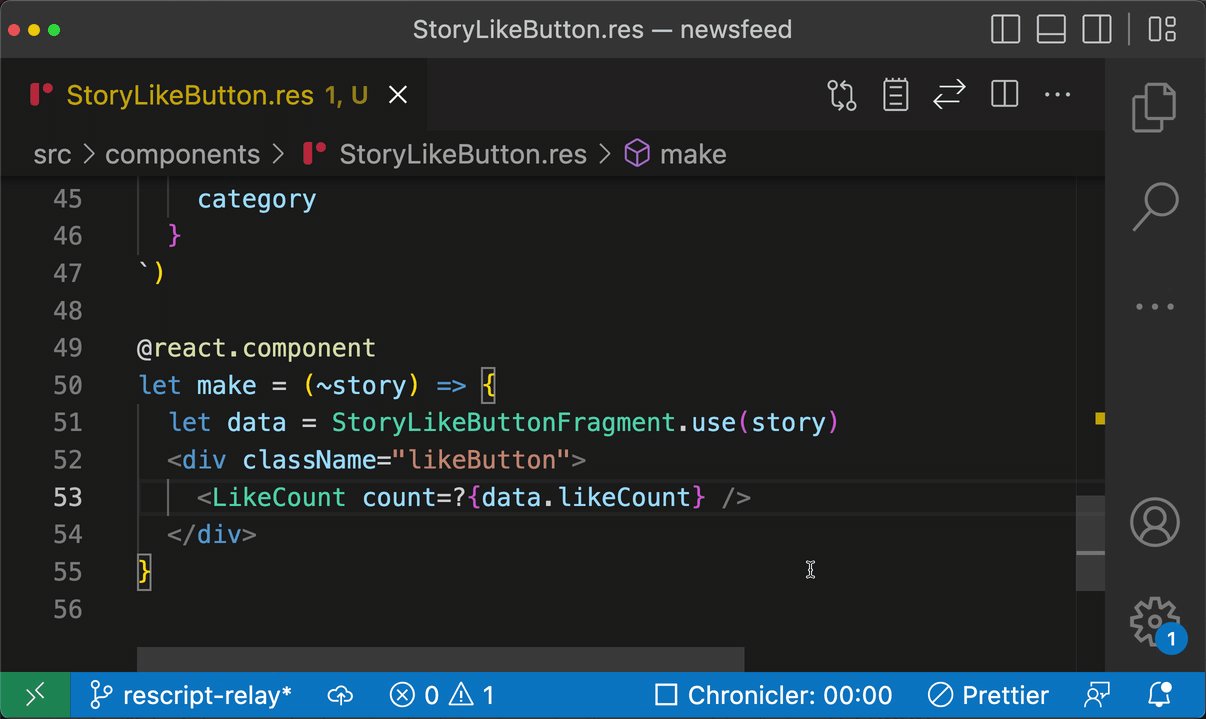
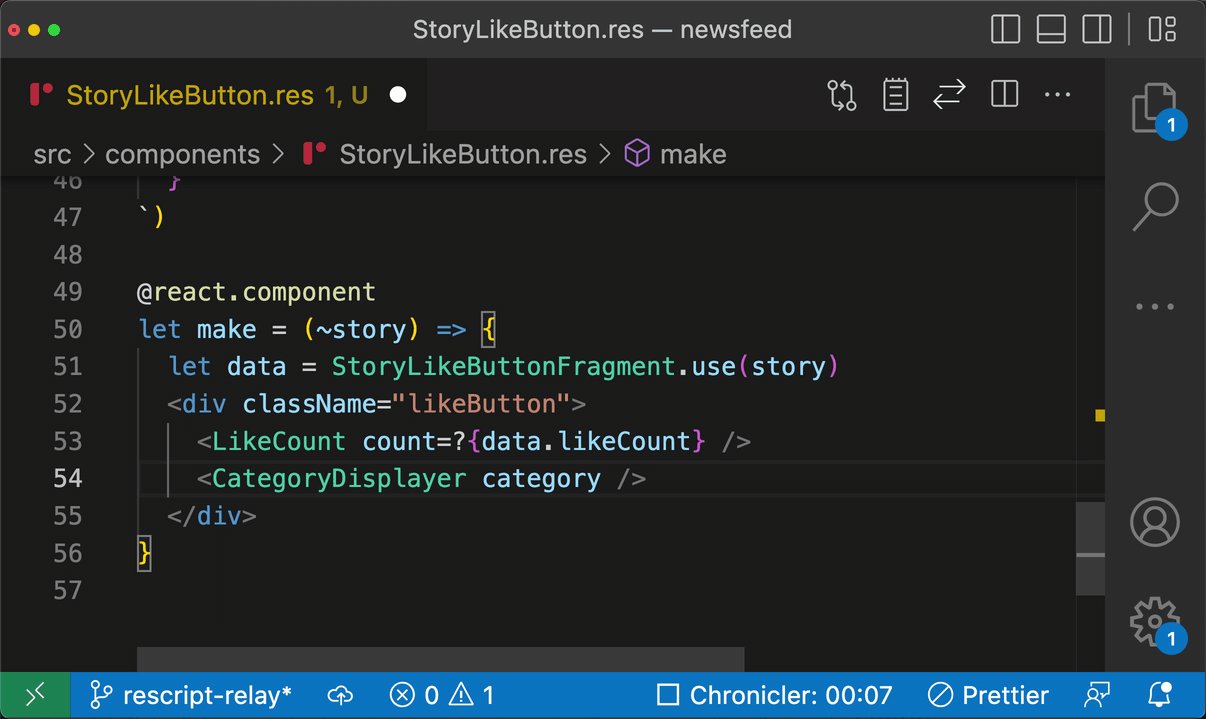
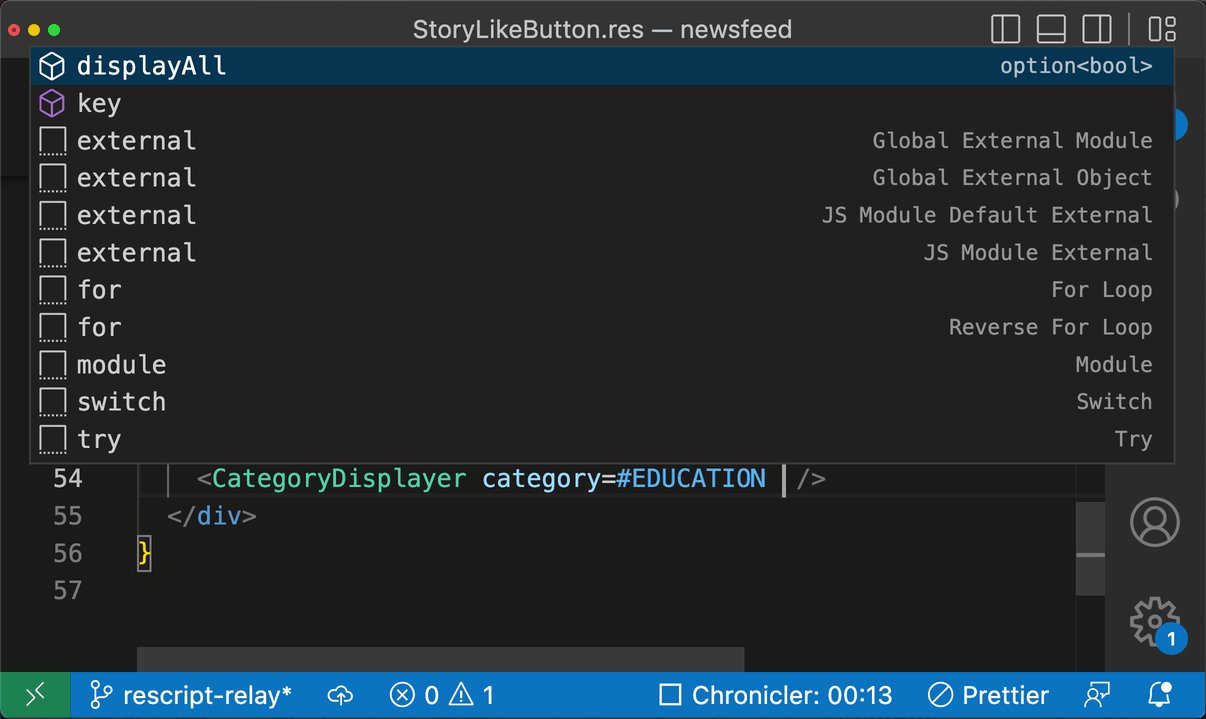
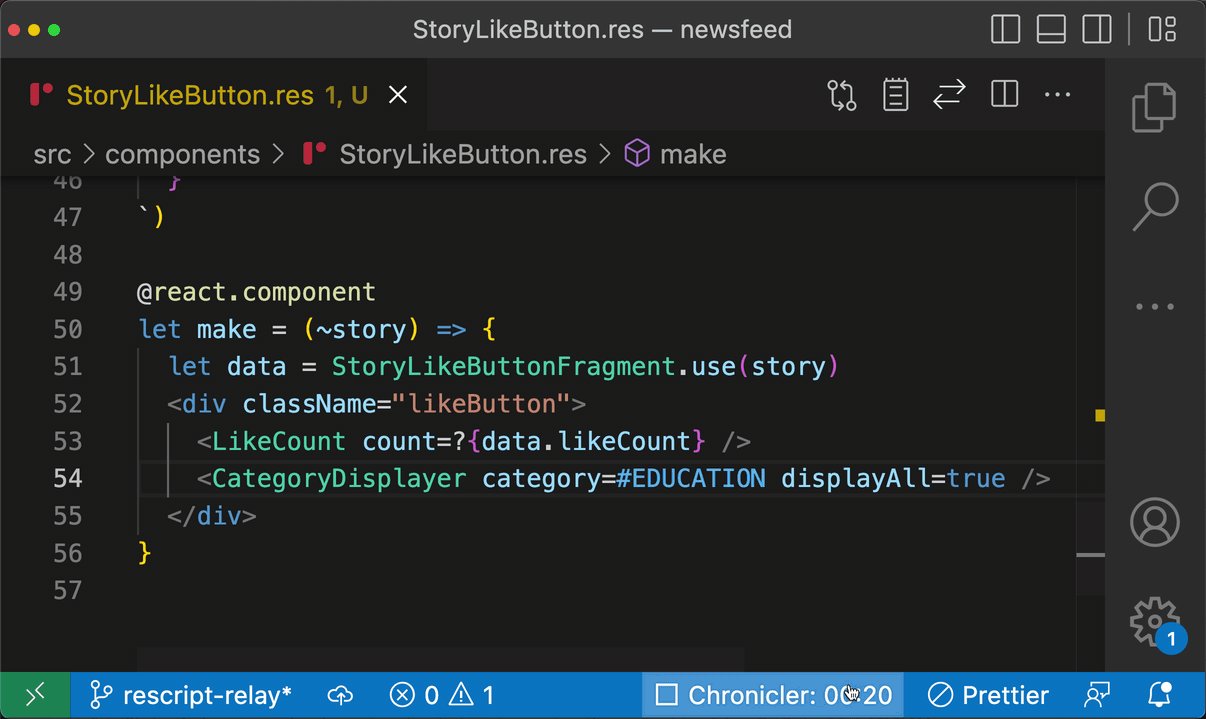
Completion for JSX prop values

Get type based completion for component props in JSX. Should work for all hand written components, and for lowercase components (e.g. <div />) if you’re using JSX v4.
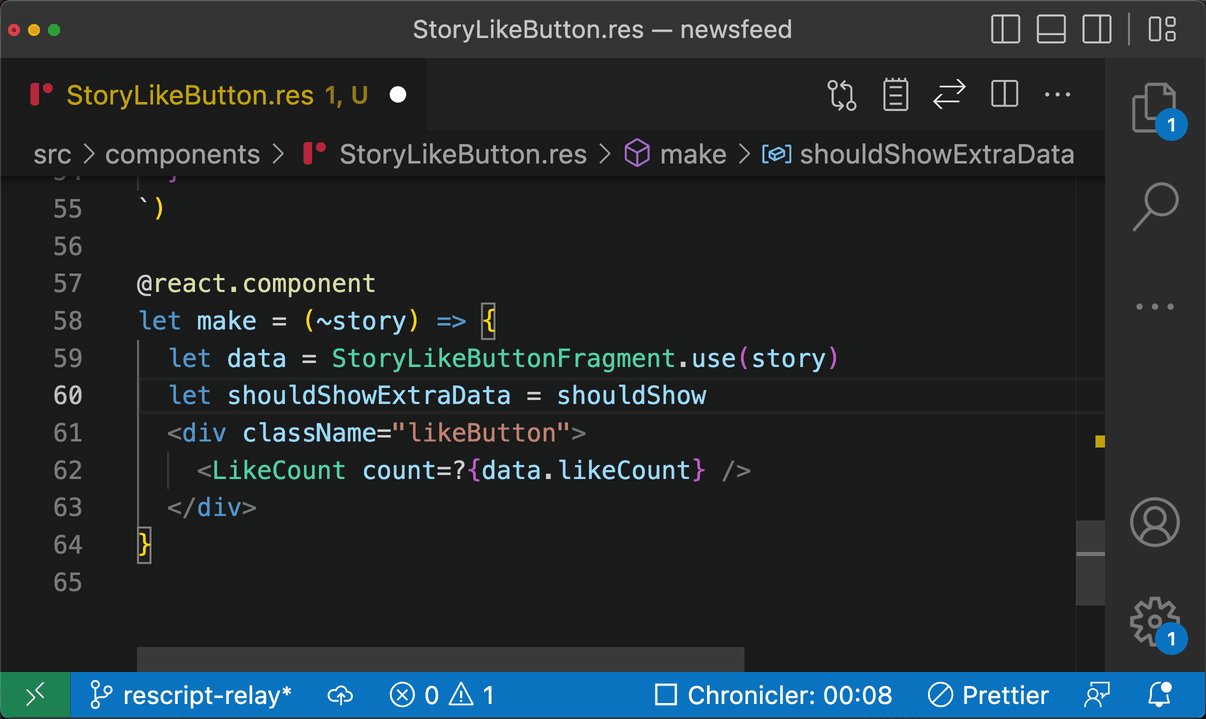
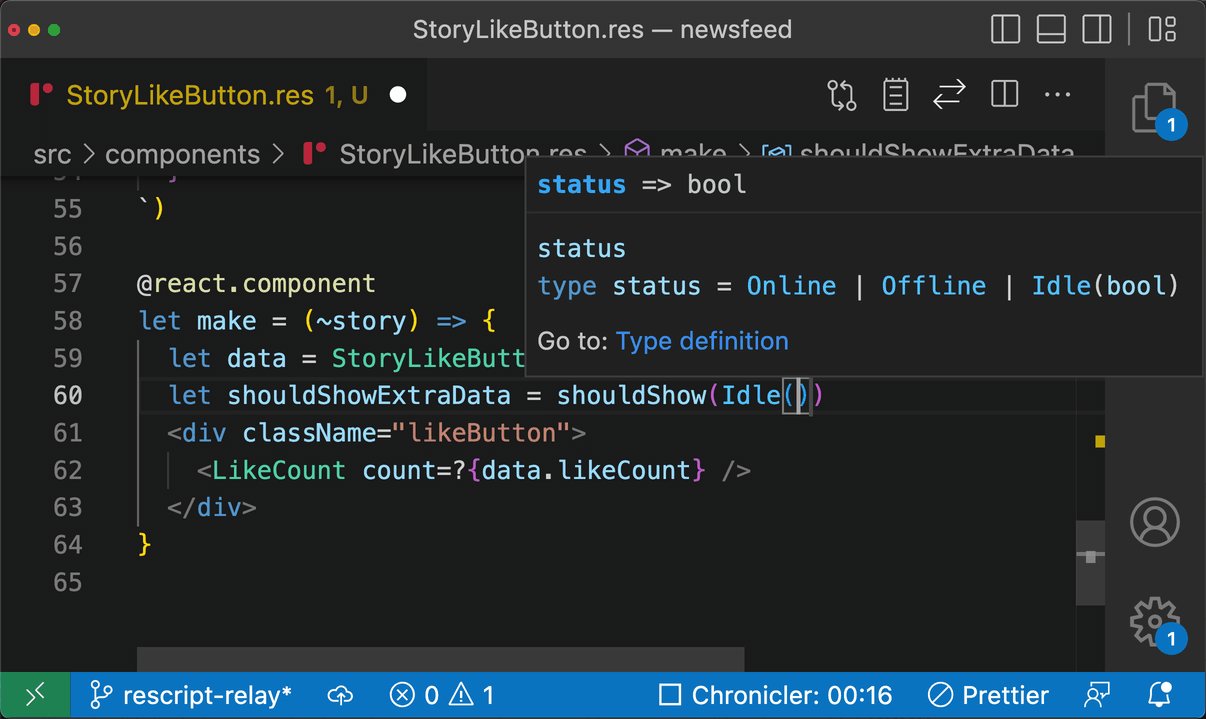
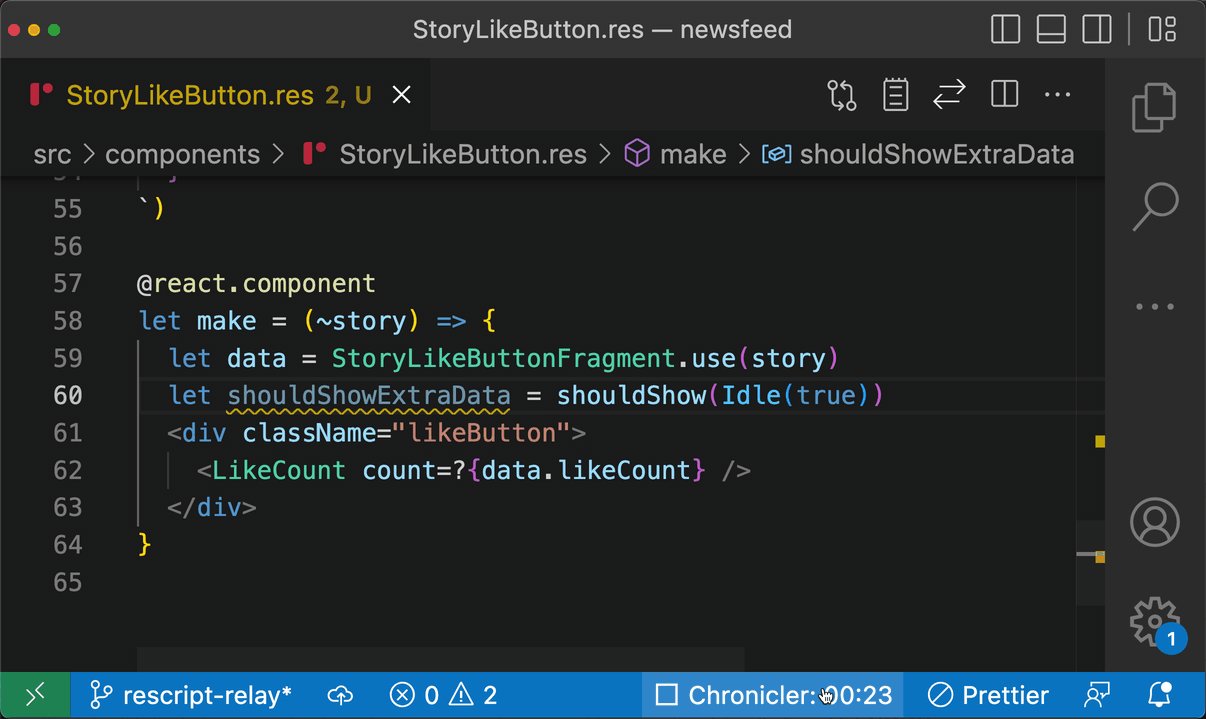
Completion for function arguments

Completion for the value of function arguments. This should work for labelled and unlabelled arguments, together with piping, etc.
Function snippet completion
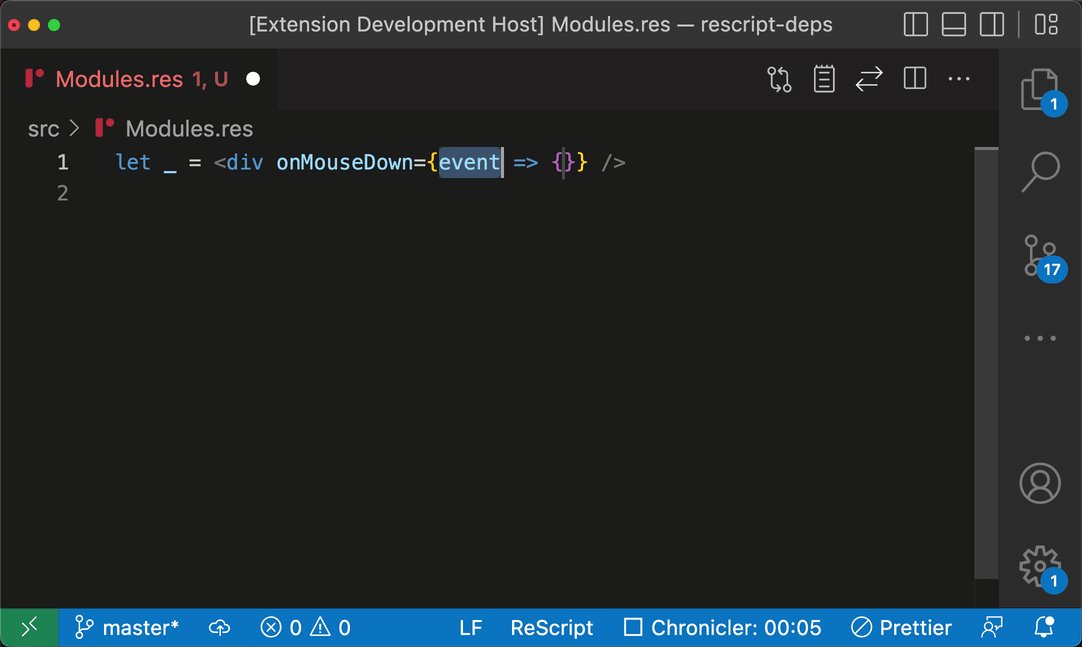
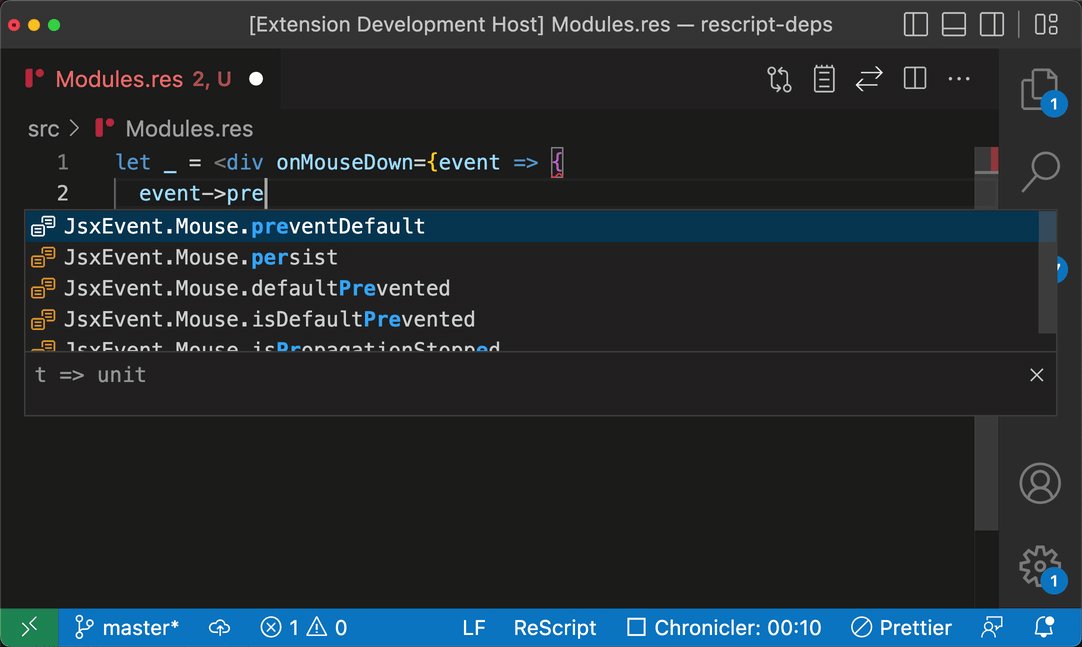
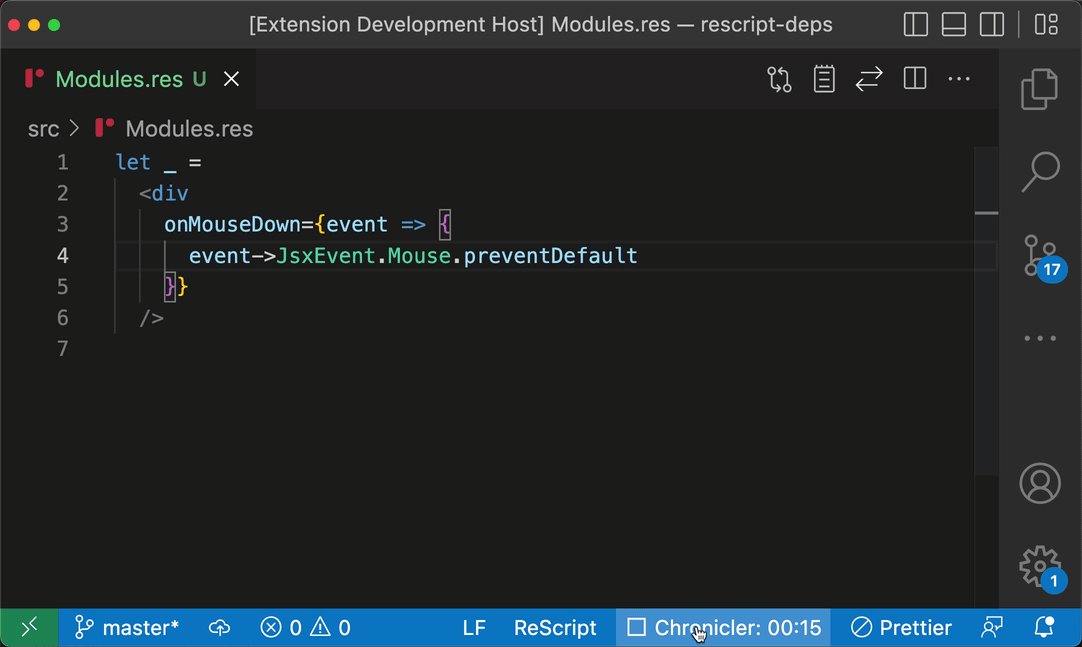
Related to the above, arguments that take functions will produce a function snippet matching the expected function signature. Example in the context of a JSX event handler:

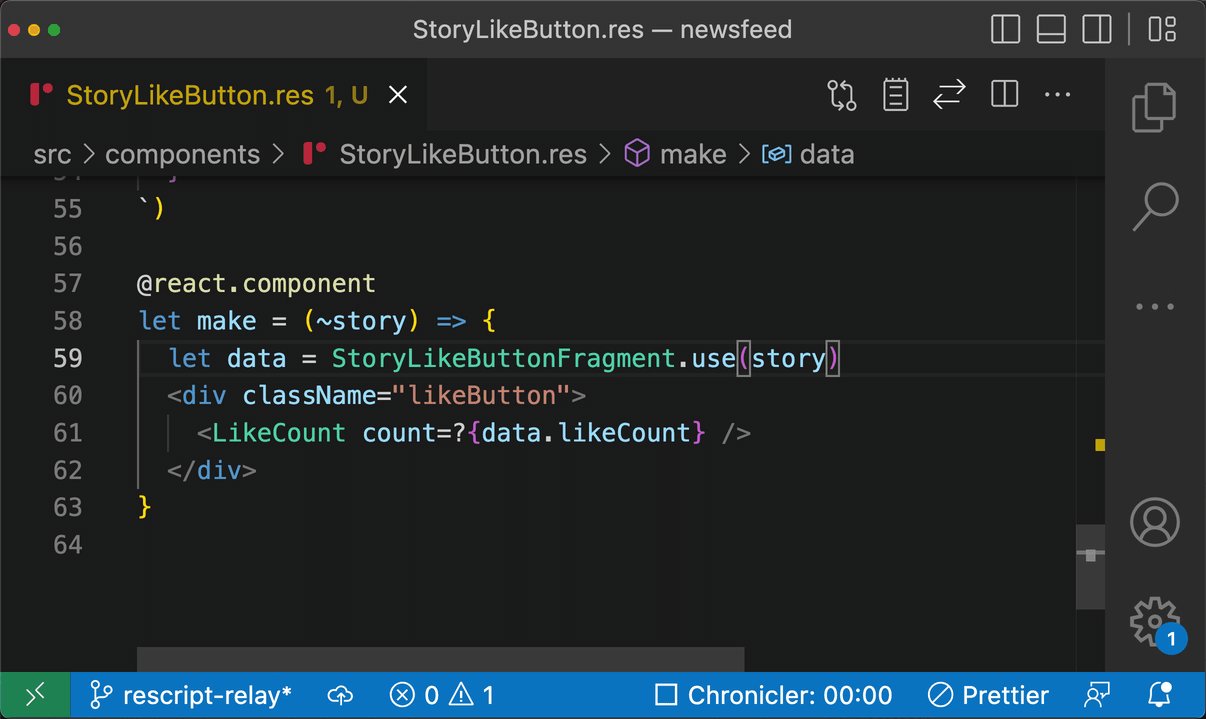
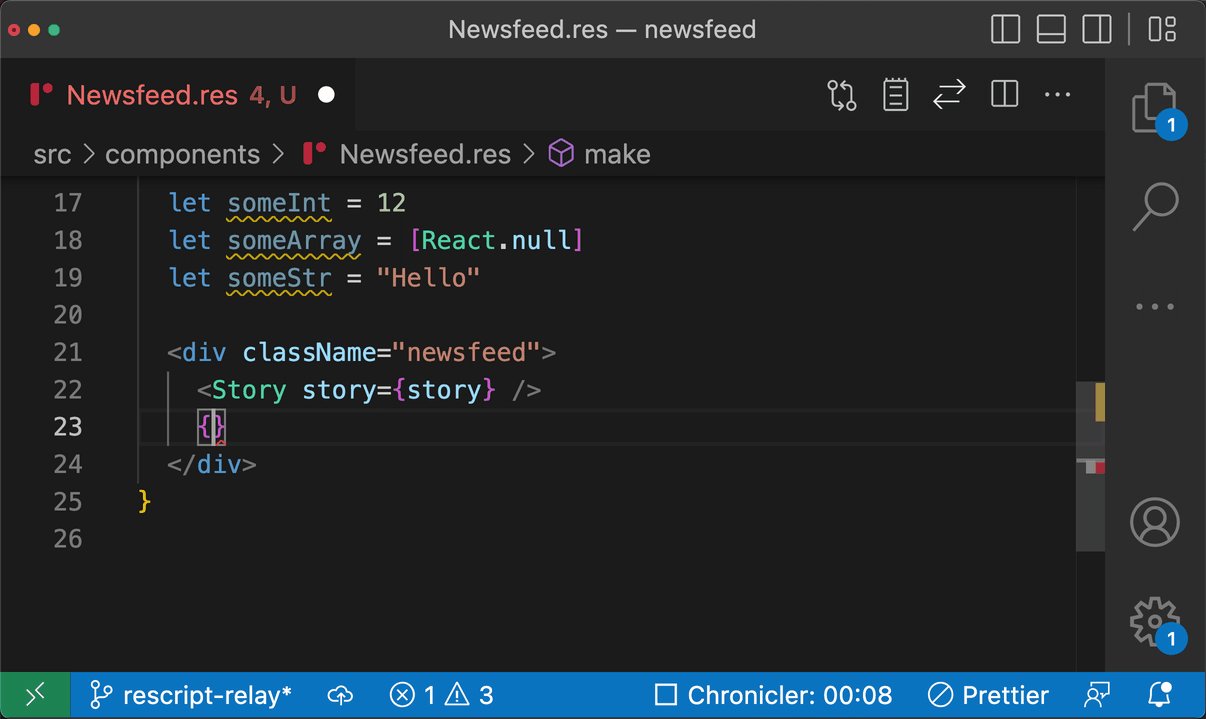
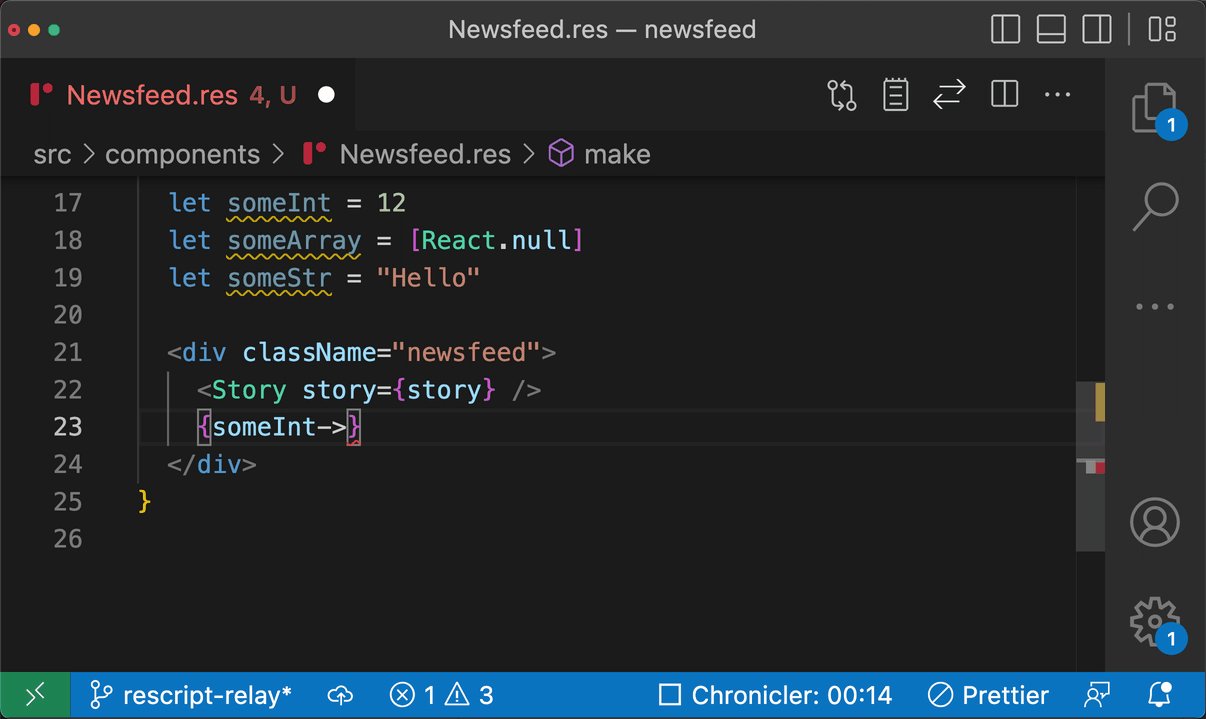
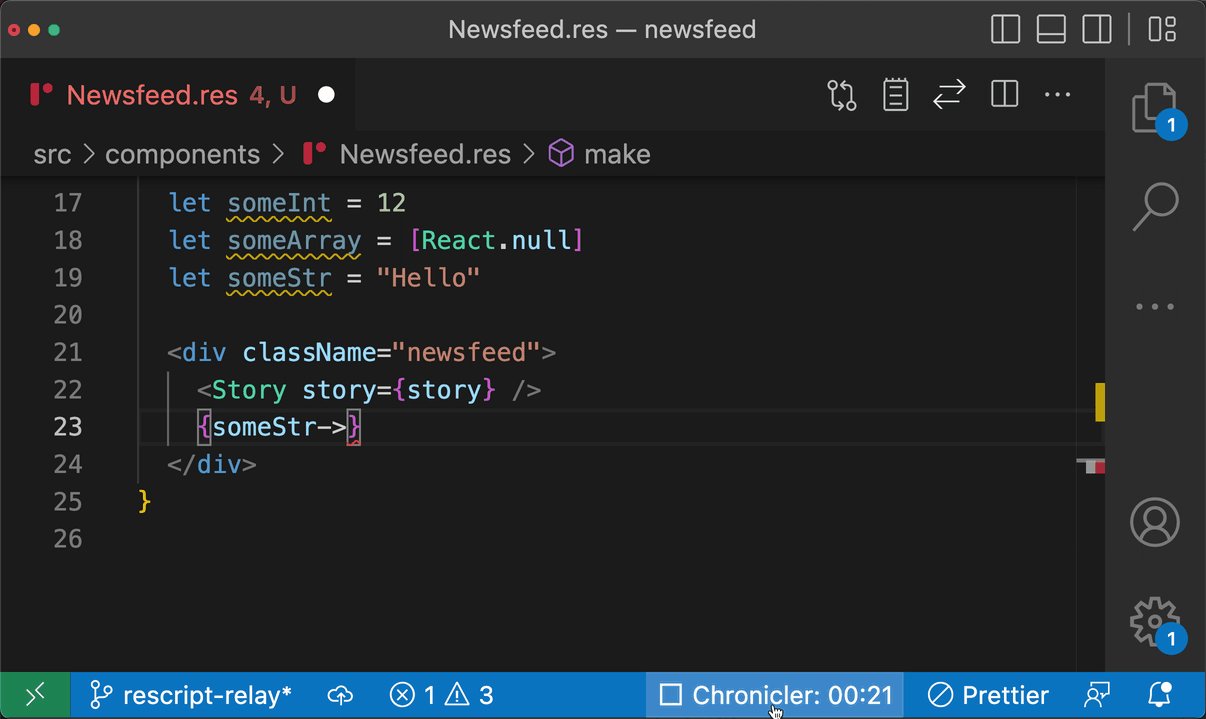
React.element fn completion in JSX

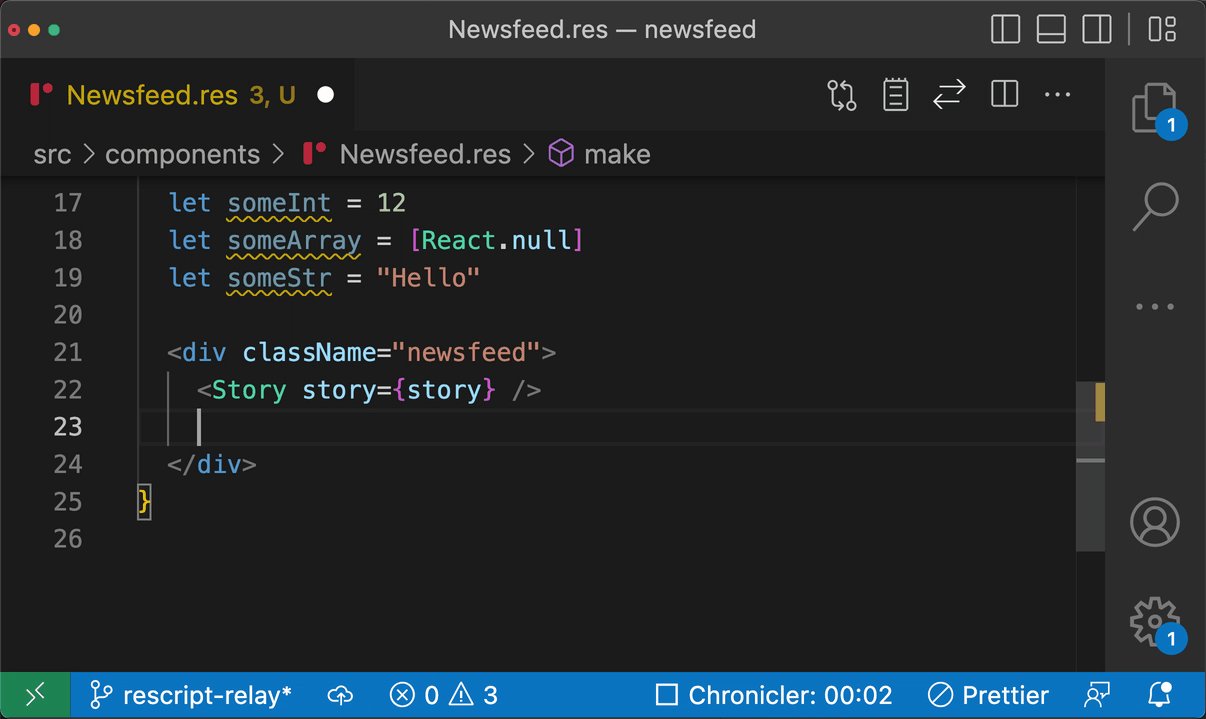
Figures out if you’re in a JSX context (either inside of a make component function, or inside of actual JSX) and adds completion for React.{int/string/array}. These are used a lot when you work with JSX, so this is an attempt to improve the ergonomics of working with JSX.
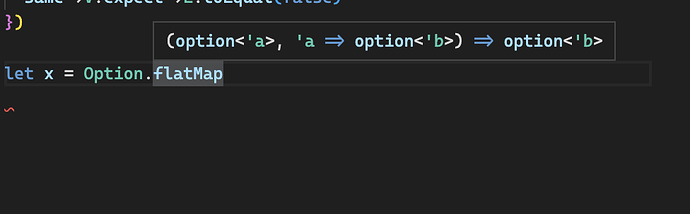
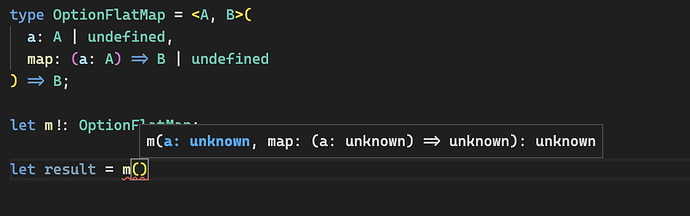
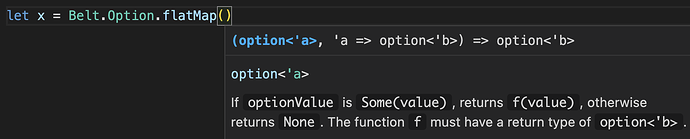
Improved signature help
Signature help is currently an experimental feature that you need to activate through settings to use. However, we intend to release this as a stable feature soon.
We’ve also done a bit of polishing work on signature help, like cleaning up the output, improved precision in what arguments are highlighted (and when), and fixed a few bugs.
Wrapping up
Thank you for using the VSCode extension. As usual, report any issues you experience to the bug tracker.