Today marks a wonderful day - prereleases for the VSCode extension have landed! Before diving into the specifics, let’s direct a huge thanks to @fham who’s been driving this feature from start to finish. 
What are pre-releases
Every time we push new code to the main branch of the extension, a new VSCode extension will be built and published to the pre-release track in VSCode. This is a separate track from the stable version, and can be considered bleeding edge. It means you’ll always have the absolute latest version of the extension installed and running, even if it’s not yet stable.
Who should use it?
We recommend anyone who’s interested in helping out with testing the extension to use the pre-release track. You’ll get access to all new features and fixes as soon as they’ve landed. However, using the pre-release track also comes with a couple of things to bear in mind:
- Whenever something is unstable or breaks in some way, let us know. Report an issue to the issue tracker with a minimal reproduction if possible. This is very important.
- As things are potentially unstable, please factor that into your expectations. We don’t normally merge broken things to the main branch, we tend to do all development and testing in feature branches, but things can of course still sneak into the main branch. It’s easy to switch back to a stable version if something you rely on breaks.
Our hope is that we can gather a broad range of users who do day-to-day work with ReScript, in a wide range of different setups, so we can cover as much ground as possible and catch issues before they make it into the stable version. This is probably the single most helpful thing you can do to help us out if you’re an active user - use the pre-release and report any issues.
How do I use it?
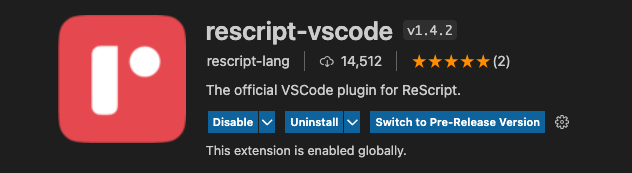
You enable it by clicking “Switch to Pre-Release Version” under rescript-vscode in the extensions pane. If that button is not visible for you, make sure you restart VSCode and it should be there.

You can switch back to the stable release version at any time.