Hi everyone,
We’ve recently spent quite a lot of time working on more advanced autocomplete, and we’re now at a stage where we’re looking for help from you to test the new functionality and help us iron out any issues.
This is currently all available in the pre-release of the VSCode extension. If there’s interest in testing this in vim, I’m sure @aspeddro or other vim users can help with instructions for how to test the pre-release versions of the LSP in vim.
I’m going to detail exactly what we’ve done, what shape it’s currently in, and what we want you to test. When giving feedback, remember to open issues on the tracker, preferably with a clear reproduction for the issue. We’d love for you to discuss the features here as well, but it’s important for our workflow that things are logged in the issue tracker with sufficient information.
Let’s look at what we’ve done so far.
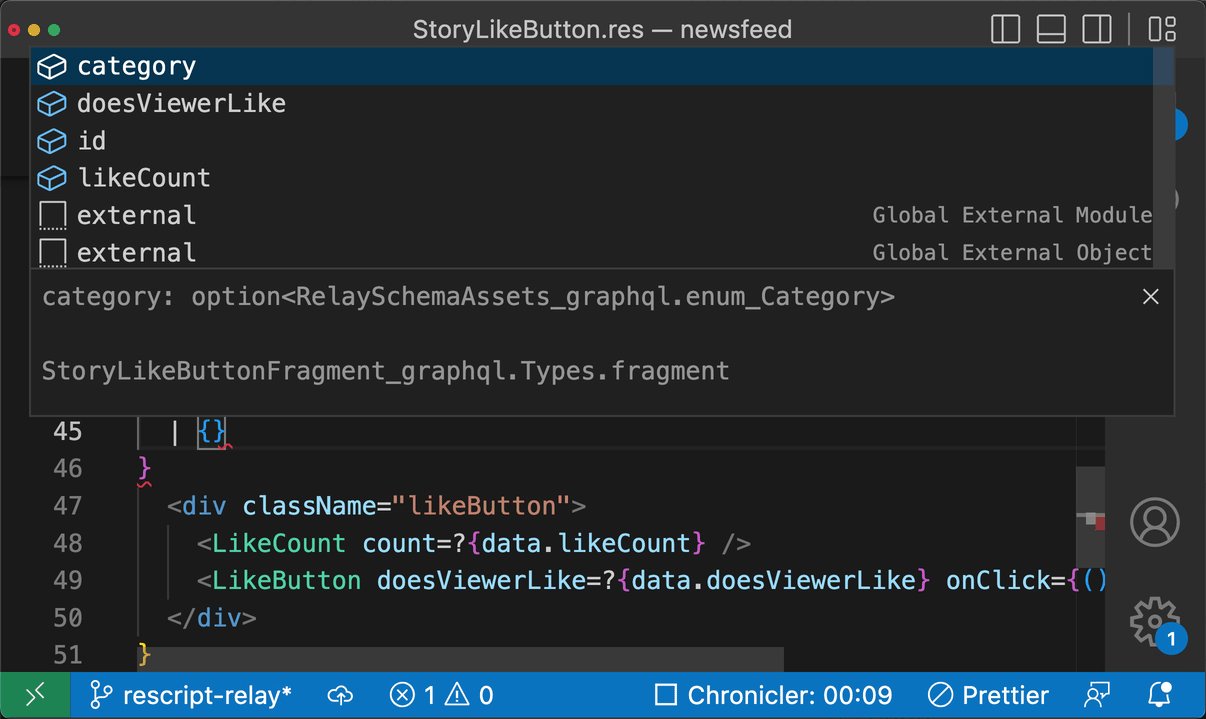
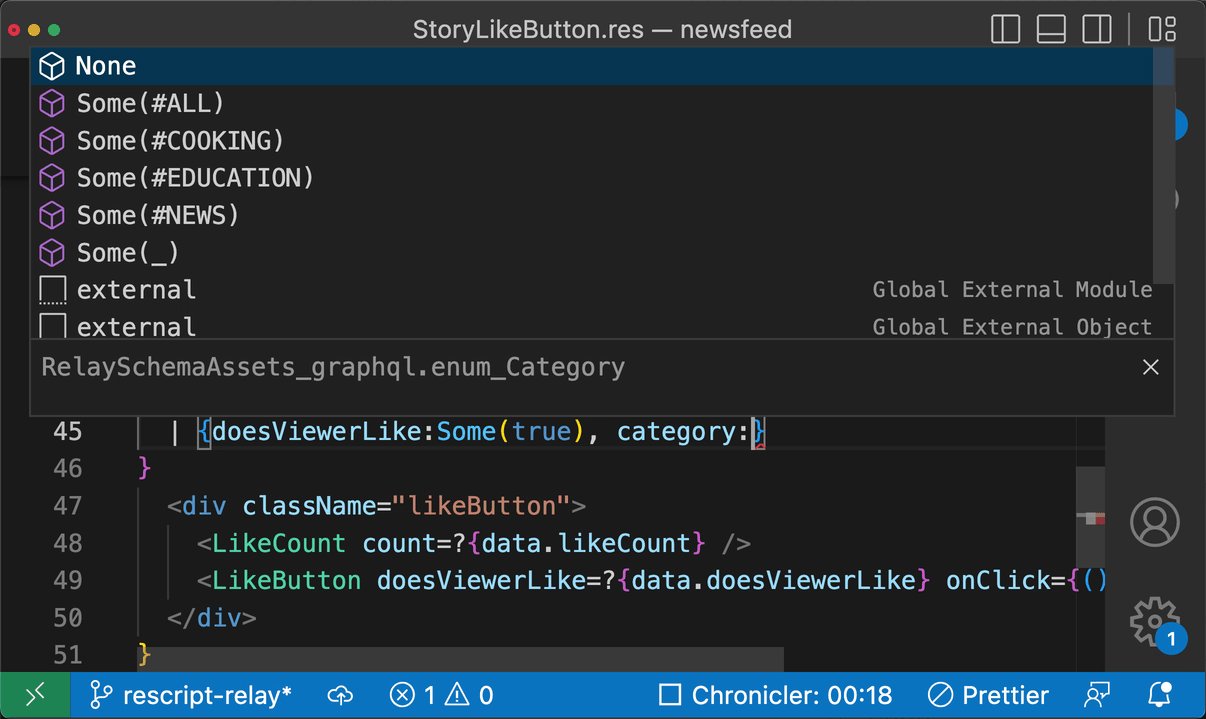
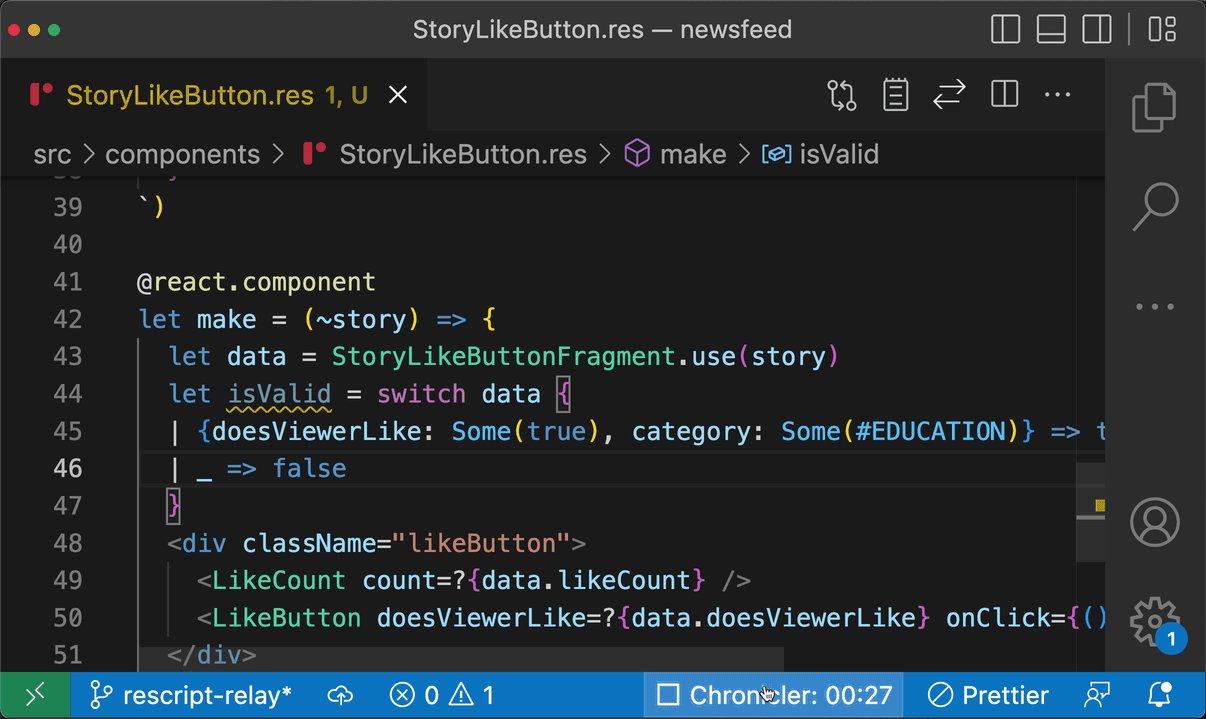
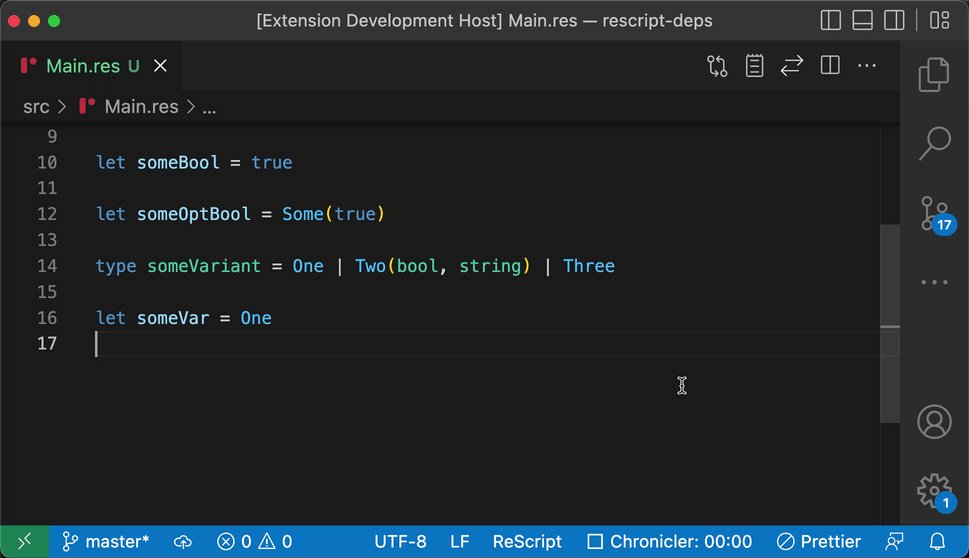
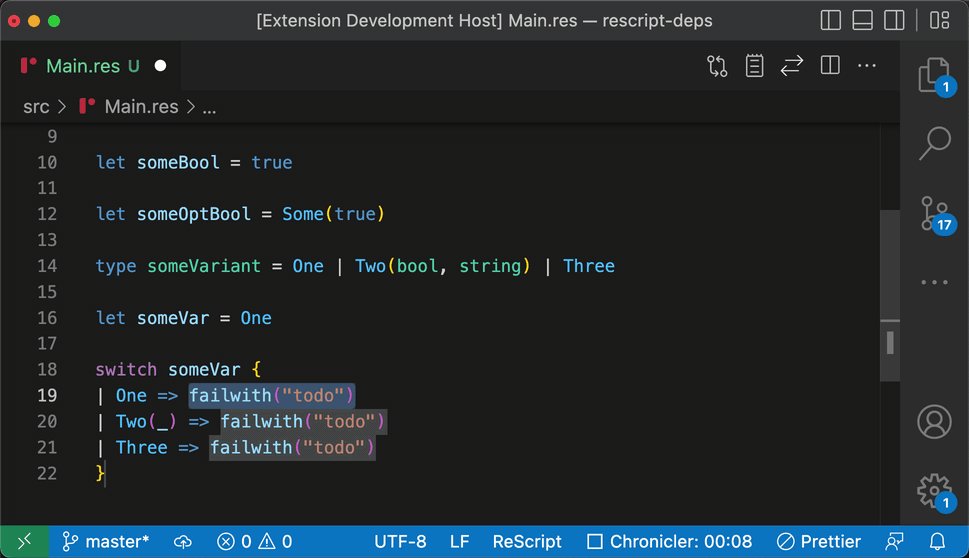
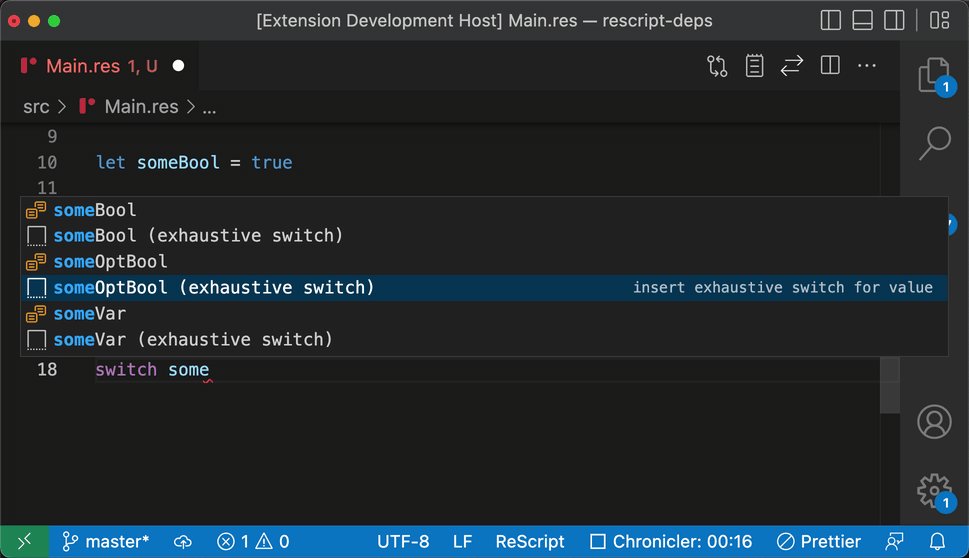
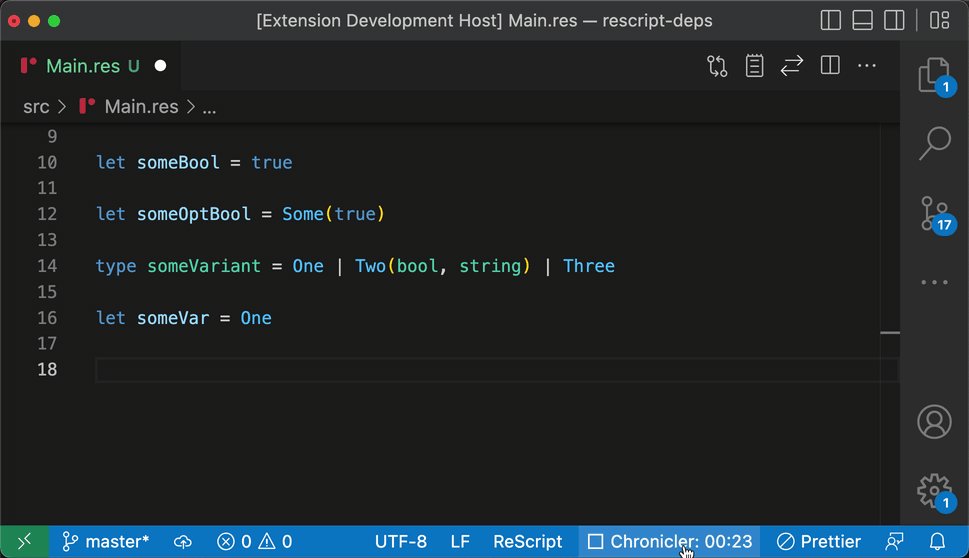
Completion in patterns of switches
Autocomplete inside the pattern of a switch. Currently implemented for switches only, but looking to eventually have the same completion for any pattern. Please note that you need to manually trigger completion (ctrl + space in VSCode) inside the pattern, it won’t trigger automatically.
Please give feedback on:
- Which other patterns are the most important to get completion on
- Switches where you don’t get completion where you think you should
- Any other scenario where the completion fails/doesn’t show/is invalid/is weird
A lot of these completions work without saving, but occasionally you’ll need to save and compile for the compiler to give us the information we need.
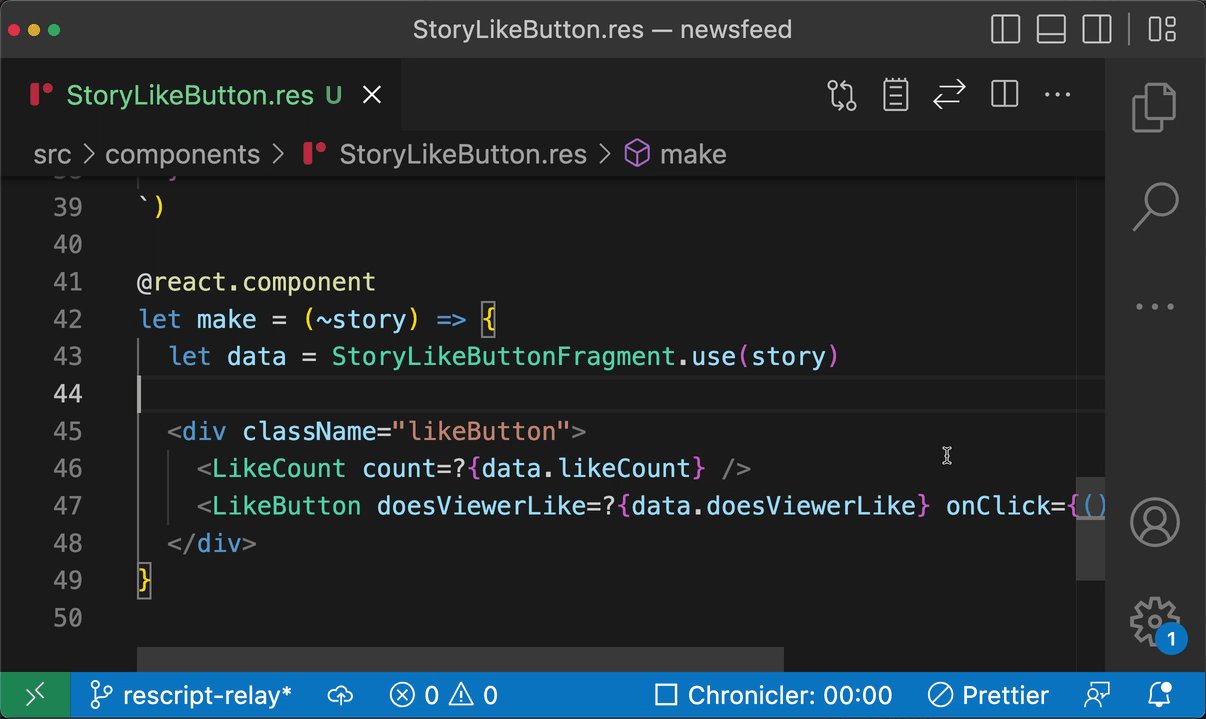
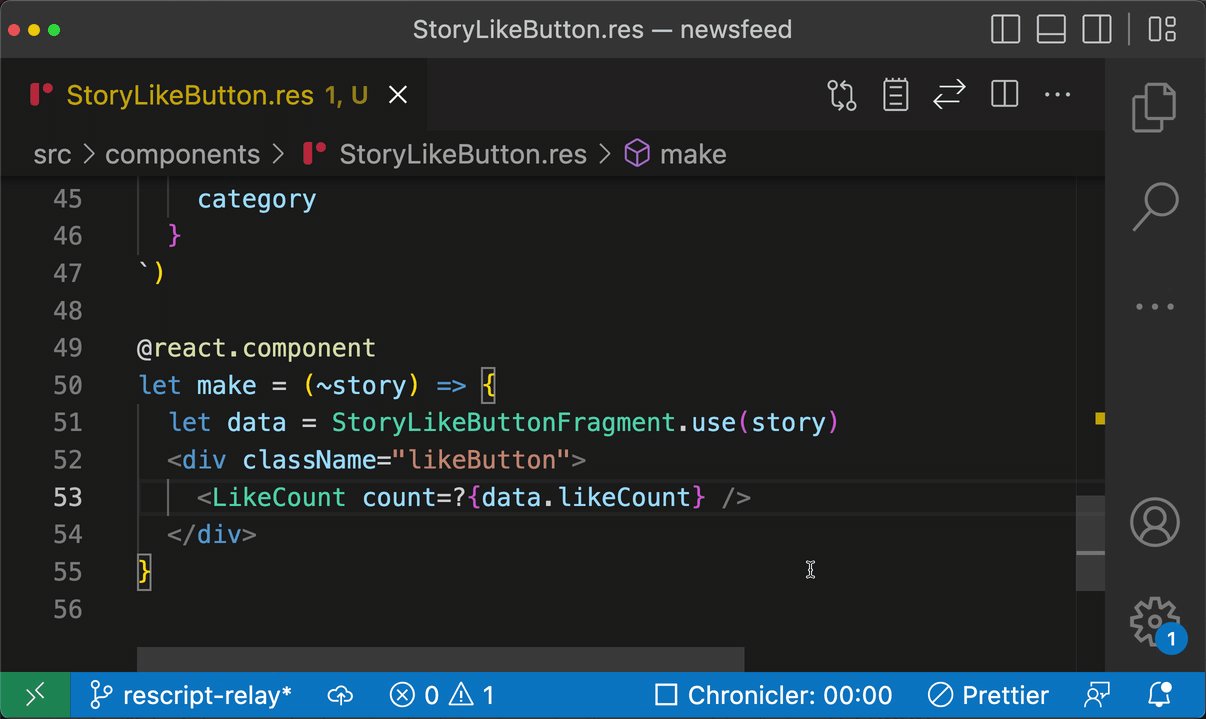
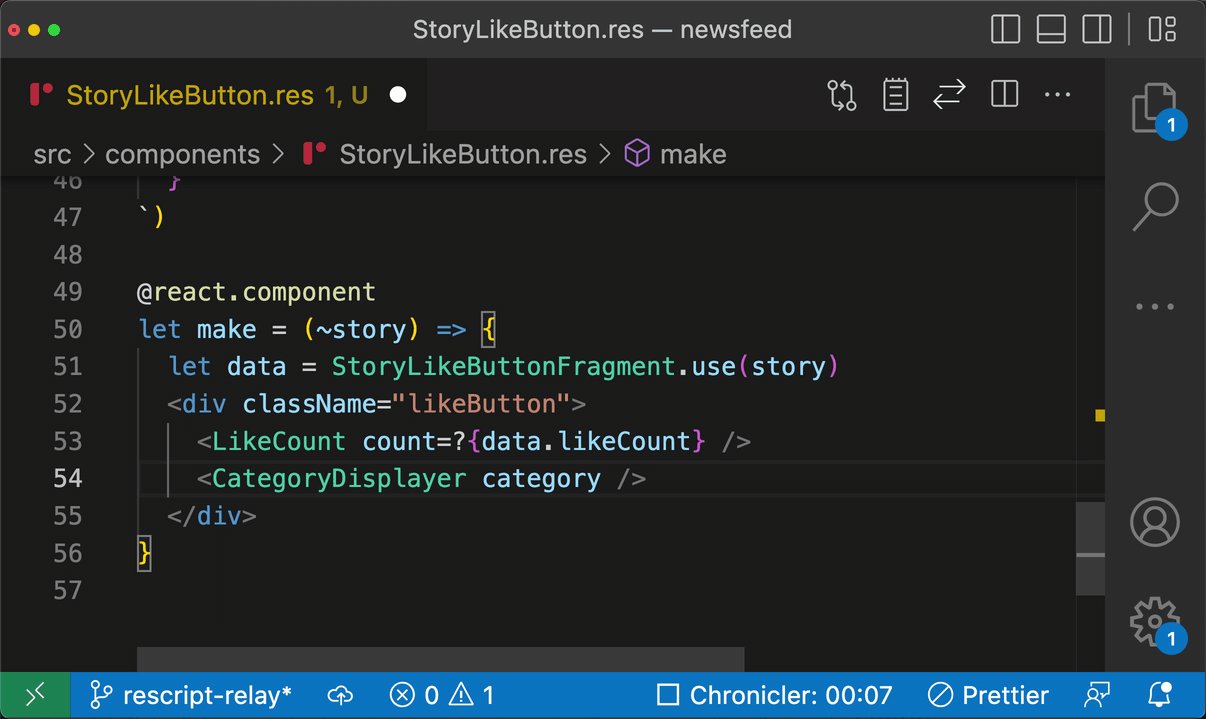
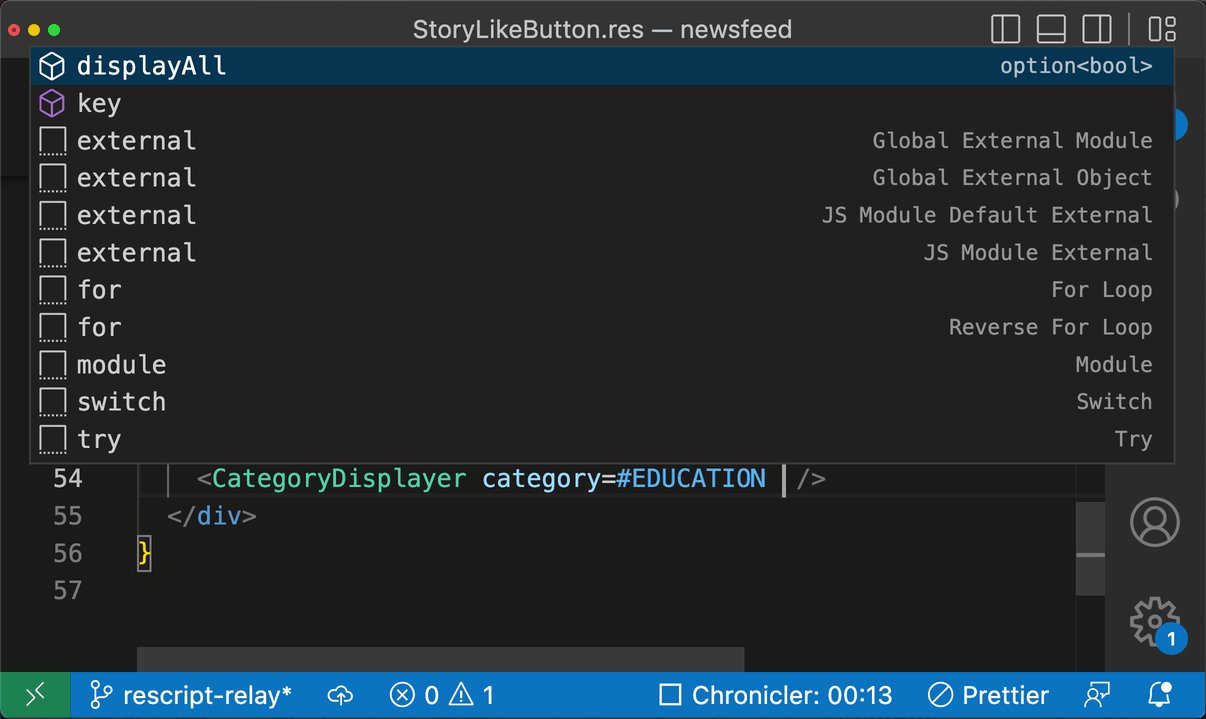
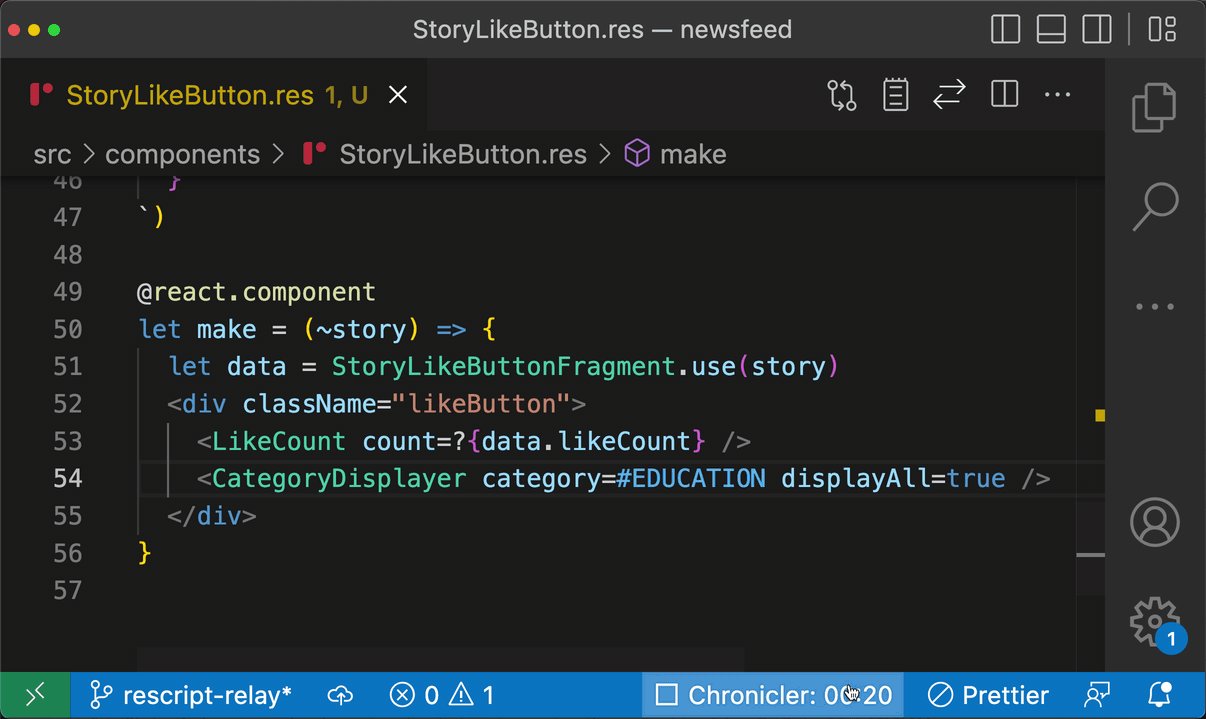
Completion for JSX prop values
Get type based completion for component props in JSX. This should be fairly self explanatory. Don’t have anything specific to look for here, rather please give feedback on any issues or inconsistencies you find/see.
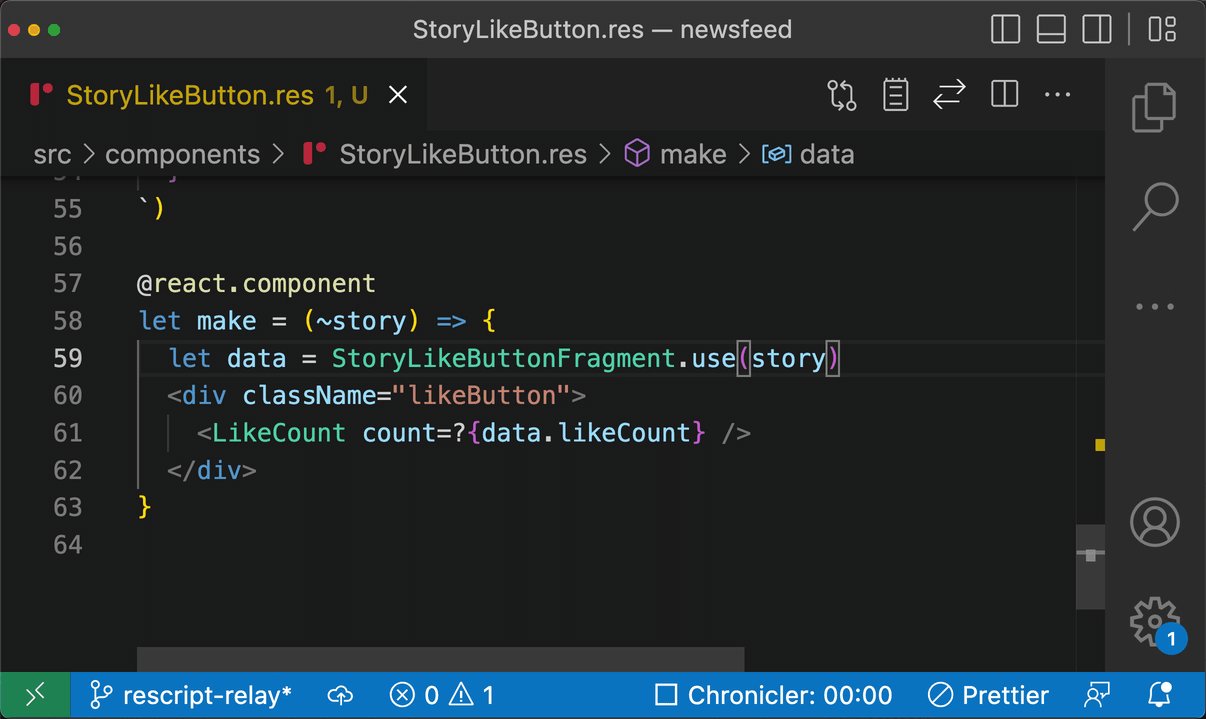
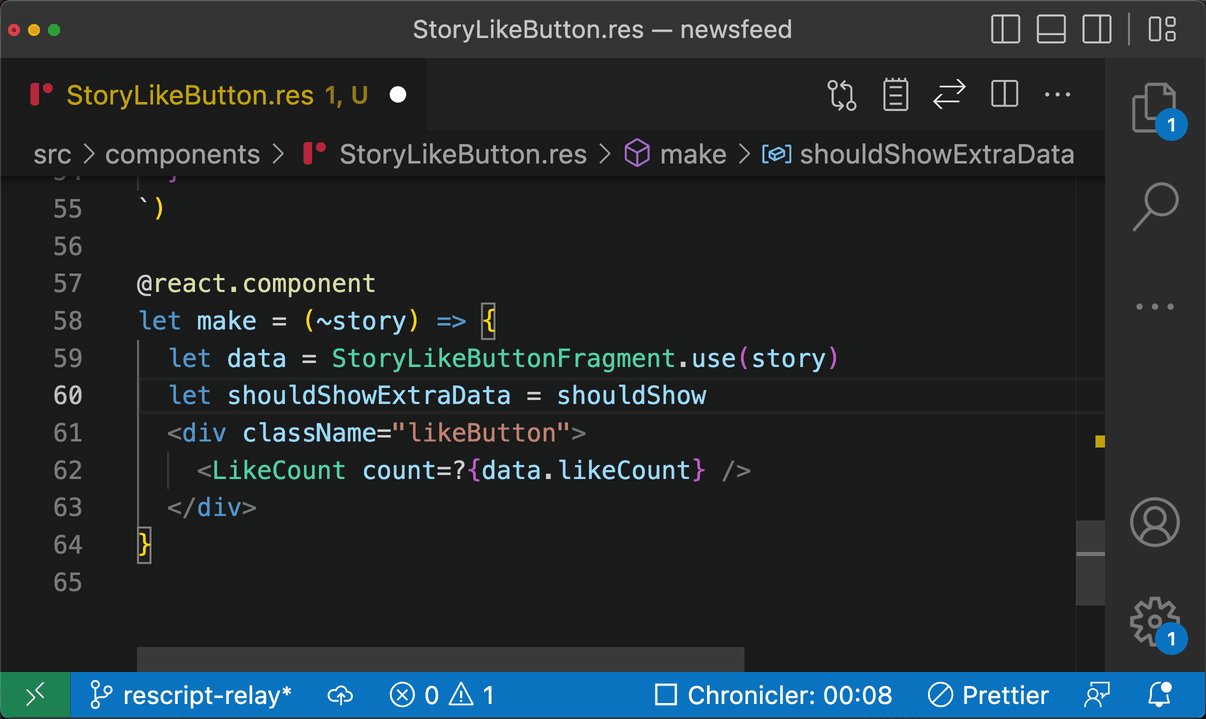
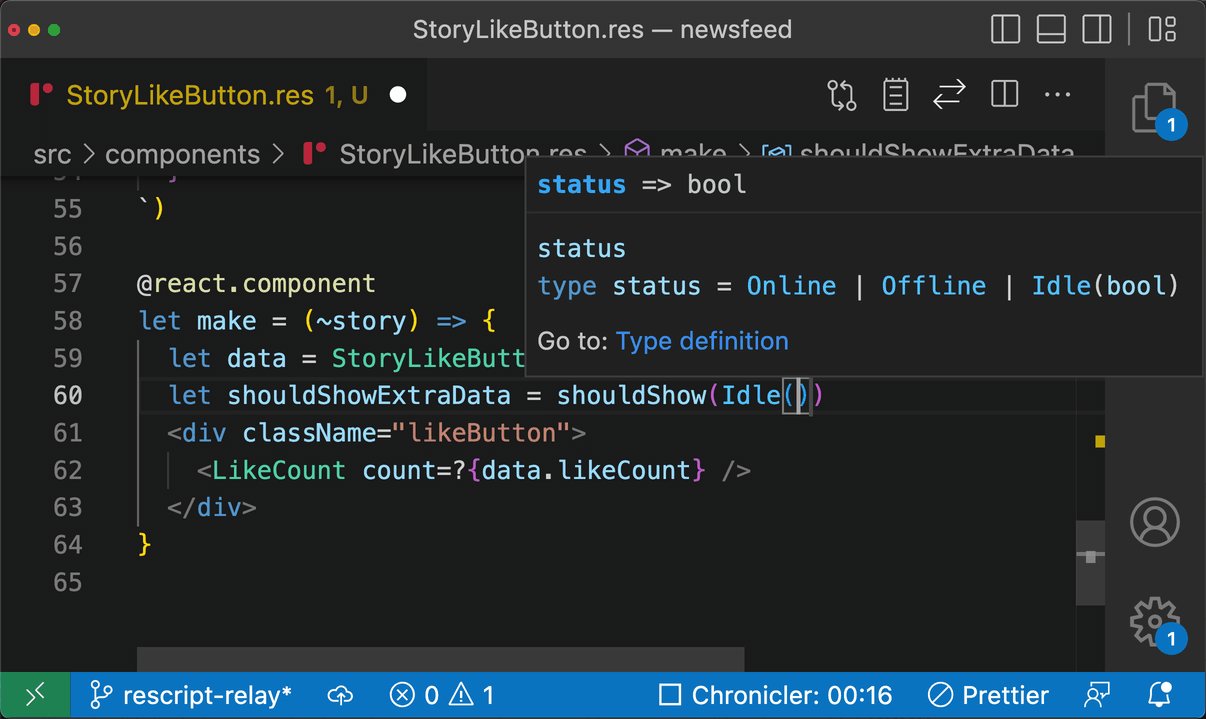
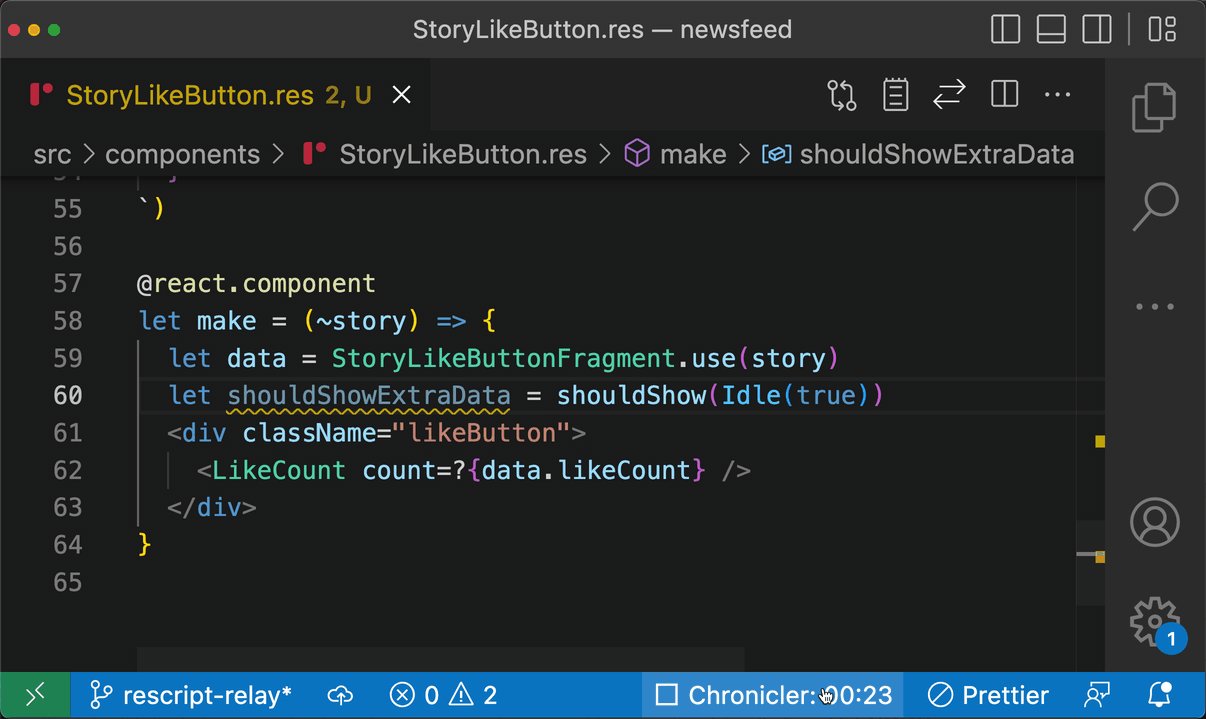
Completion for function arguments
Completion for the value of function arguments. This should work for labelled and unlabelled arguments, together with piping, etc. Nothing specific to test for here either, but same as above - give feedback on any issues or inconsistencies you find/see.
Both the JSX and function argument completion is the start of “typed expression completion”, where we’re looking to leverage type information to give you intelligent completions when assigning values, etc. We’re early here though, so only a few places get completion now. Please report what other cases you see/find valuable for completion of expressions. The goal is to eventually cover as much ground as possible here.
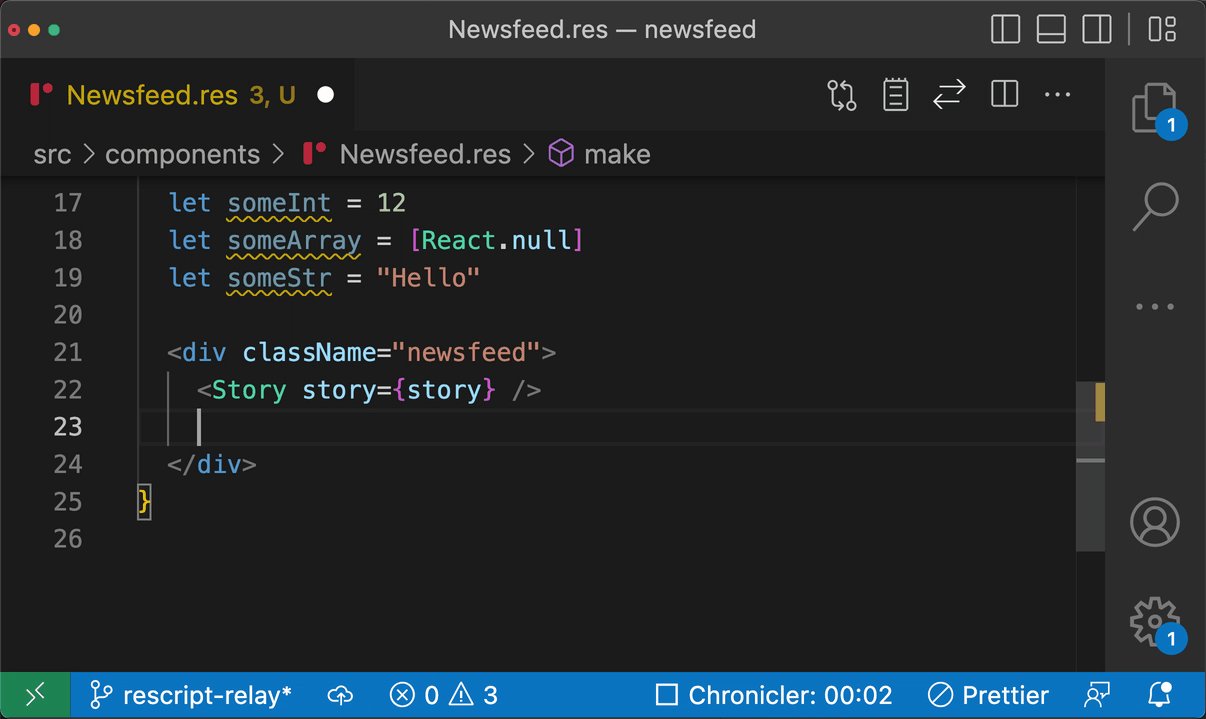
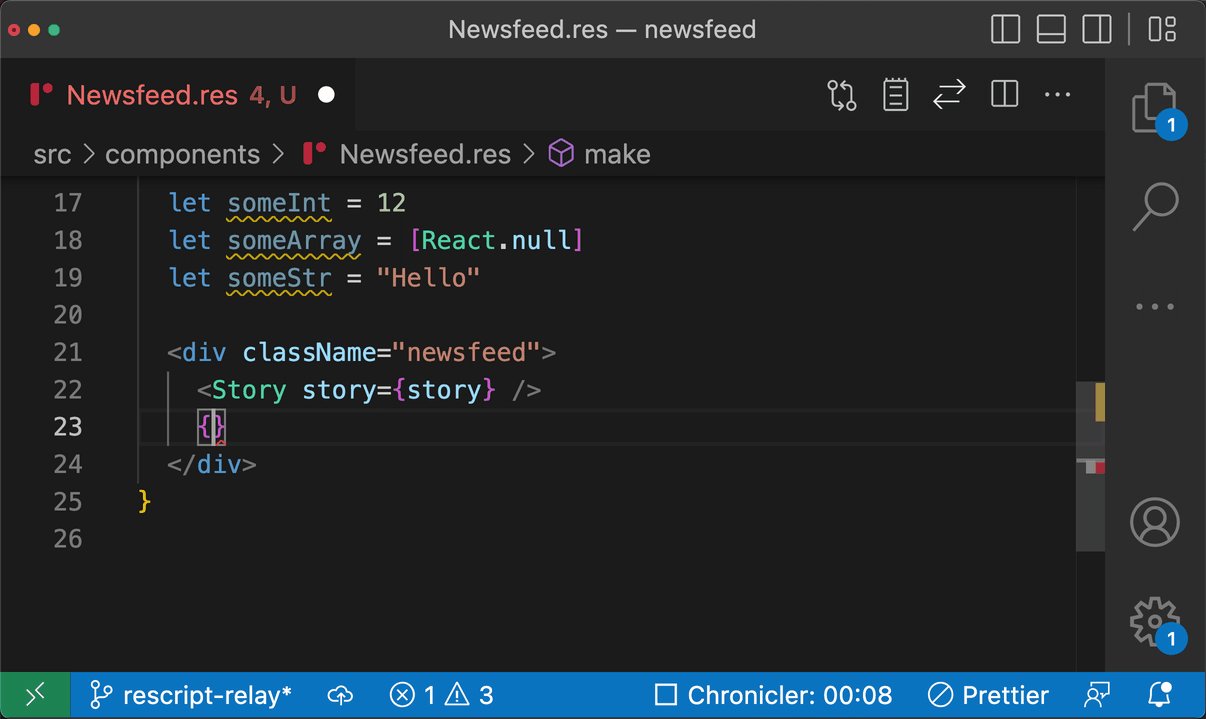
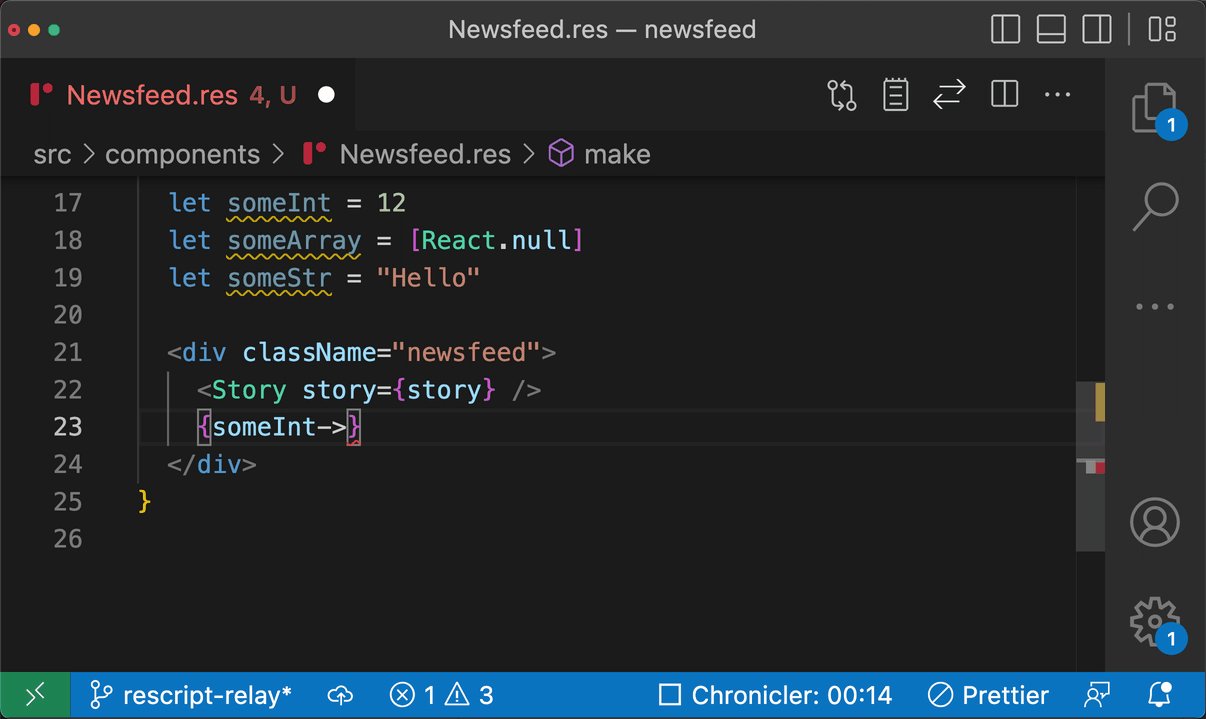
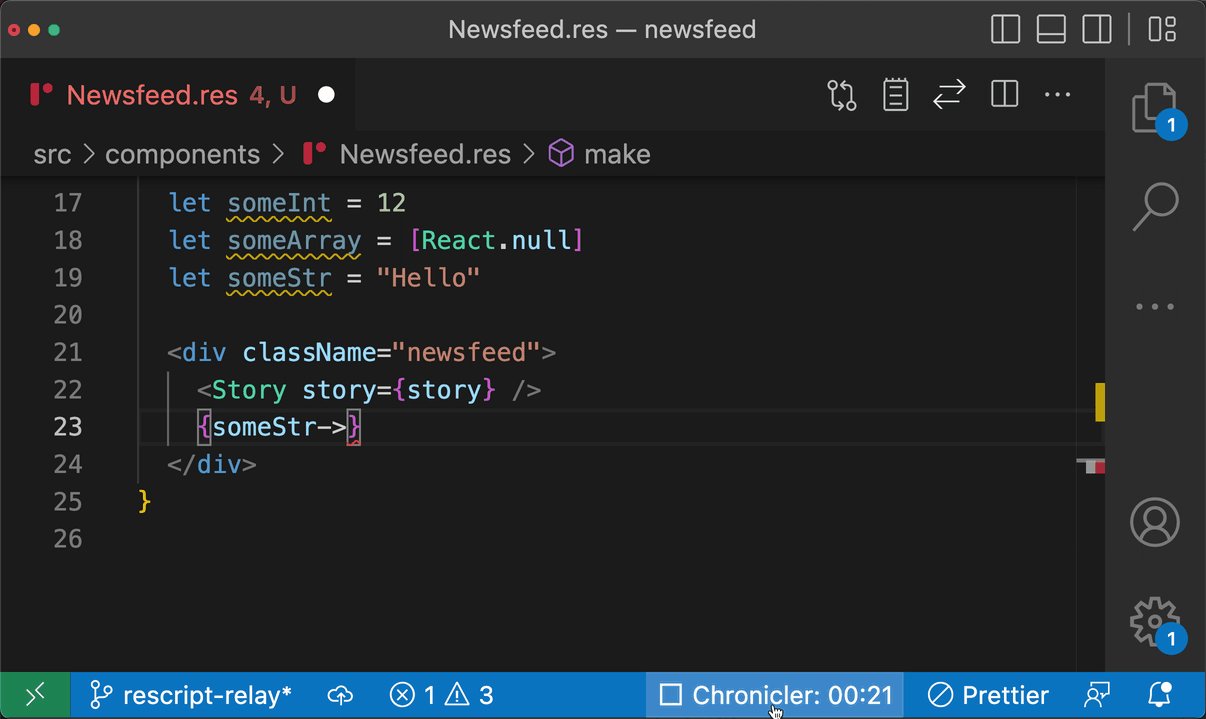
React.element fn completion in JSX
Figures out if you’re in a JSX context (either inside of a
make component function, or inside of actual JSX) and adds completion for React.{int/string/array}. These are used a lot when you work with JSX, so this is an attempt to improve the ergonomics of working with JSX.
Wrapping up
Thank you for helping out with testing! We’re excited to ship this as it stabilizes, and we hope it’s going to be a DX boost.