Hi!
I’ve already spent one hour trying to set up a React project by following the documentation, it doesn’t build and it’s quite frustrating.
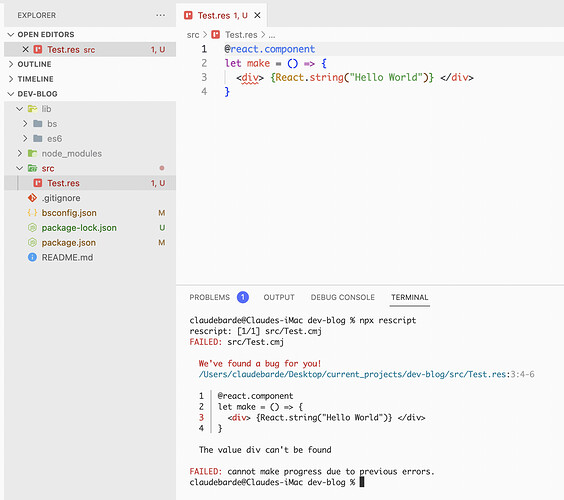
Here is a screenshot of the error:
The
bsconfig.json file:
{
"name": "rescript-project-template",
"sources": {
"dir": "src",
"subdirs": true
},
"package-specs": {
"module": "es6",
"in-source": false
},
"suffix": ".bs.js",
"jsx": { "version": 4, "mode": "classic" },
"bs-dependencies": ["@rescript/react"]
}
The package.json file:
{
"name": "rescript-project-template",
"version": "0.0.1",
"scripts": {
"res:build": "rescript",
"res:clean": "rescript clean",
"res:dev": "rescript build -w"
},
"keywords": [
"rescript"
],
"author": "",
"license": "MIT",
"dependencies": {
"@rescript/react": "^0.10.3",
"rescript": "*"
}
}
The only thing I changed is the package-specs but even with the default ones, it doesn’t build. I followed the steps as described in the documentation and cannot make it work.
Any idea of what I am doing wrong?
Thanks!