Hey everyone 
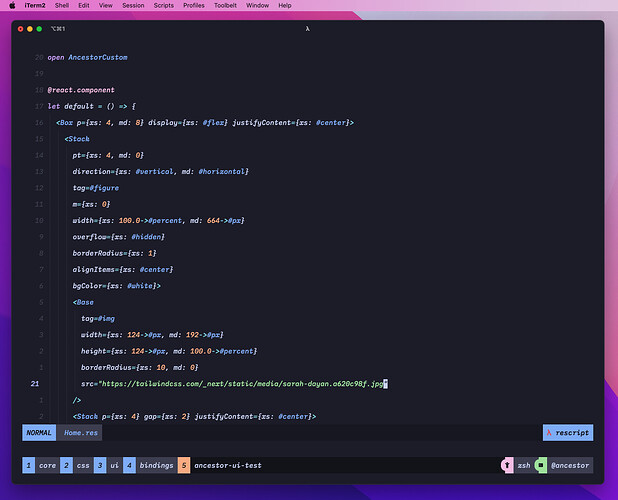
One year ago, I created an UI library for ReScript called Ancestor, which does not focus on providing styled components but provides layout primitives, styled responsive props and base components to create your design system, styleguide and/or your app.
I’m using this library in some production projects, like Portocred. I received some very positive feedback about the library, its API, documentation and DX. Now, I’m planning to make this project bigger and turn this library into something very similar to Chakra UI, but for ReScript.
I know that many of you are using existing UI libraries from the JavaScript ecosystem, like Tailwind (which is very easy to use since that doesn’t need bindings) or Chakra UI, Material UI, etc.However, I think that these libraries are designed for TypeScript rather than ReScript and things like customization or developer experience might not be so good as is when using with TypeScript.
I aim to provide a first-class experience for creating user interfaces for the ReScript community by providing a complete, accessible, type-safe and customizable UI library that relies on the ReScript’s type system (and many other features like module functors) to create better softwares.
So, I’m working with a professional designer who is creating the whole design system specification for components like button, inputs, dropdown, menus, etc. We’ll provide a Figma library to allows you (or your design team) to customize and use the library not just for the coding step, but also for designing your interfaces.
So, having said that, I want to get your honest feedback. I talked to @fakenickels, @diogomafra and @zth about that project and they really liked it, but, I really appreciate the community feedback because I’m creating this not just to me, but is also to you and it would be great to hear your thoughts about this project 



 Have you thought of factoring out the headless part of your lib? It could allow integration with the said Tailwind or SASS or PostCSS but still solve a lot of hard problems in an ergonomic and type-safe way.
Have you thought of factoring out the headless part of your lib? It could allow integration with the said Tailwind or SASS or PostCSS but still solve a lot of hard problems in an ergonomic and type-safe way.