I recently came across the difference between == and ===. I probably saw it before, but it really clicked with me what the difference is.
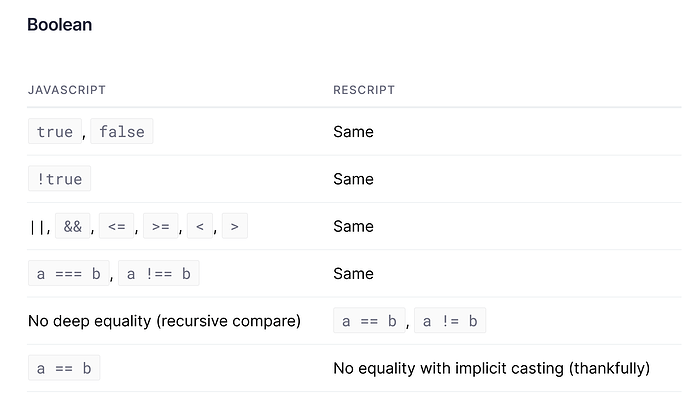
I might be missing something, but the only hint here is that JS doesn’t have recursive compare. It doesn’t come out and say that ReScript does have recursive compare.
I tested it out with some simple code.
let a = {
"foo": "bar",
}
let b = {
"foo": "bar",
}
let c = a
Console.log(a === b) // false
Console.log(a === c) // true
Console.log(a == b) // true
Console.log(a == c) // true
And when you look at the compiled code you can see how it does the recursive compare:
// Generated by ReScript, PLEASE EDIT WITH CARE
import * as Caml_obj from "rescript/lib/es6/caml_obj.js";
var a = {
foo: "bar"
};
var b = {
foo: "bar"
};
console.log(a === b);
console.log(a === a);
console.log(Caml_obj.equal(a, b));
console.log(Caml_obj.equal(a, a));
var c = a;
export {
a ,
b ,
c ,
}
/* Not a pure module */
== imports a lib to do an obj compare, while === just compiles to the same in JS.
It’s a very cool language feature that saves me from having to pull in a library.
Again, I might be missing something in the docs, but this should be highlighted more as a feature.