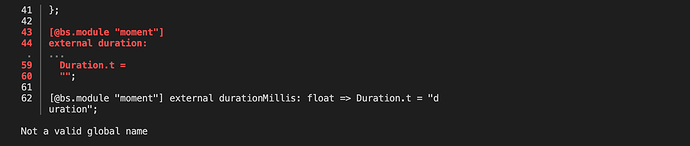
I was upgrading rescript and the bs-moment stopped compiling because of the Not a valid global name. Can anyone help me with this?
Looks like a similar issue to this one
Can you take a look at the (admittedly rough) release notes, see if it’s at least clear that this aspect is mentioned?
Next, for each such breaking change, an example should be given with actionable workaround.
But for now, what could help figure out that one is hitting a known breaking change?
Perhaps a little upgrade troubleshooting section at the end:
if you see Not a valid global name then …
I guess I had a similar issue as mentioned here https://github.com/rescript-lang/rescript-compiler/issues/5493#issue-1290766892 No. 3.
AFAIK, the binding in the dependency should be updated.
Can you dig the bs-moment inside to identify the api which you’re using? I guess it doesn’t have an attribute @module in the external binding.
What version of bs-moment are you using? The latest version looks different from what you’re showing. https://github.com/Jimexist/bs-moment/blob/0128092484e1ae329f7cab5882882efc1228a2d8/src/MomentRe.re#L43 And the latest version of bs-moment seems fine and compiled with no error.
Can you make a repro to look into?
@moondaddi
Thanks for your help with the bs-moment issue. It’s working fine now.
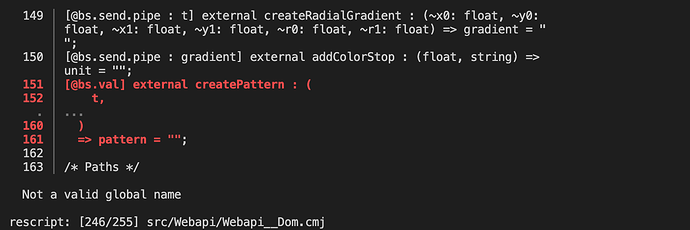
Getting a similar issue with bs-webapi. Tried upgrading the version but still not working. Can you please take a look?
I’d like to recommend using rescript-webapi https://github.com/tinymce/rescript-webapi instead of bs-webapi, if you can.
Same error on same spot?
I don’t see how it could be the exact same error, rescript-webapi is using ReScript syntax so at least the output would be slightly different. Can you post your bsconfig.json file and the error output as text please (not screenshot)?
bsconfig.json
{
"name": "pfe-frontend",
"reason": {
"react-jsx": 3
},
"sources": {
"dir" : "src",
"subdirs" : true
},
"package-specs": [{
"module": "es6-global",
"in-source": true
}],
"suffix": ".bs.js",
"namespace": true,
"bs-dependencies": [
"@rescript/react",
"@glennsl/bs-json",
"re-formality",
"decco"
],
"ppx-flags": [
"decco/ppx",
"re-formality/ppx"
]
}
Error output
149 │ [@bs.send.pipe : t] external createRadialGradient : (~x0: float, ~y0:
│ float, ~x1: float, ~y1: float, ~r0: float, ~r1: float) => gradient = "
│ ";
150 │ [@bs.send.pipe : gradient] external addColorStop : (float, string) =>
│ unit = "";
151 │ [@bs.val] external createPattern : (
152 │ t,
. │ ...
160 │ )
161 │ => pattern = "";
162 │
163 │ /* Paths */
Not a valid global name
rescript: [246/255] src/Webapi/Webapi__Dom.cmj
It’s not clear to me how this project is building at all, because the bs-dependencies array doesn’t even contain the rescript-webapi dependency as instructed in https://github.com/tinymce/rescript-webapi#installation . In any case it’s clear you’re not using a recent version, because all uses of @bs.send.pipe have been removed from the bindings: https://github.com/tinymce/rescript-webapi/blob/main/CHANGELOG.md#breaking-changes
Can you post a small reproduction project that demonstrates the issue?
This is resolved. It was an internal error that’s resolved. Thanks for your input.
FFI warning: Unexpected token ILLEGAL
Facing this error while using this:
%raw(`require(\`styles/main.scss\`)`)
Has the syntax for using %raw changed?
Looks like %raw does not support backtick character inside the string. You can switch to using a double-quote:
%raw(`require("styles/main.scss")`)
And how will the dynamic imports work?
For example, the below code
%raw(`require("Assets/images/\${name}")`)
You can swap the inner and outer quote styles:
let test = %raw("require(`styles/${name}.scss`)")