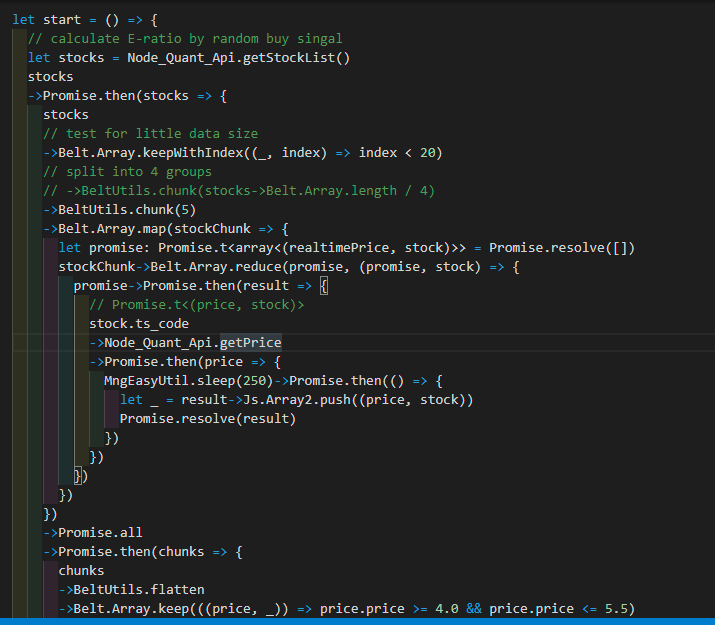
It is very painful for me to write asynchronous code with Promise in rescript. Does the core team consider adding async/await support in rescript, and when?
The code is just like a piece of shit, and hard to understand and review 
1 Like
There are a couple of threads about this
I wouldn’t expect the feature any time soon. If you’re looking for ways to improve your code there are definitely ways to do that don’t involve await; in fact I don’t really see how await would help too much here. The biggest improvement I can see is to replace that big reduce call with a helper that can intersperse an array of promises with a delay.
Something like this maybe:
let {then, thenResolve} = module(Promise)
let delayPromises = (promises, delay) => {
let rec aux = (promises, resultPromise) =>
if promises->Js.Array2.length === 0 {
resultPromise
} else {
let head = promises->Js.Array2.unsafe_get(0)
let rest = promises->Belt.Array.sliceToEnd(1)
aux(
rest,
resultPromise->then(vals =>
head
->then(val => sleep(delay)->thenResolve(() => val))
->thenResolve(val => vals->Js.Array2.concat([val]))
),
)
}
let head = promises->Js.Array2.unsafe_get(0)
let rest = promises->Belt.Array.sliceToEnd(1)
aux(rest, head->thenResolve(val => [val]))
}
let _ =
stocks
->Js.Array2.map(stock =>
stock->getPrice->thenResolve(price => (price, stock))
)
->delayPromises(250)
6 Likes