Hello, I would like to know how to use Nativewind in Rescript React Native, here is the javascript example:
import React from 'react';
import { withExpoSnack } from 'nativewind';
import { Text, View } from 'react-native';
import { styled } from 'nativewind';
const StyledView = styled(View)
const StyledText = styled(Text)
const App = () => {
return (
<StyledView className="flex-1 items-center justify-center">
<StyledText className="text-slate-800">
Try editing me! 🎉
</StyledText>
</StyledView>
);
}
// This demo is using a external compiler that will only work in Expo Snacks.
// You may see flashes of unstyled content, this will not occur under normal use!
// Please see the documentation to setup your application
export default withExpoSnack(App);
I try to write a binding for Nativewind.styled:
open ReactNative
type component_type
type forward_ref
@module("nativewind") external styled: component_type => forward_ref = "styled"
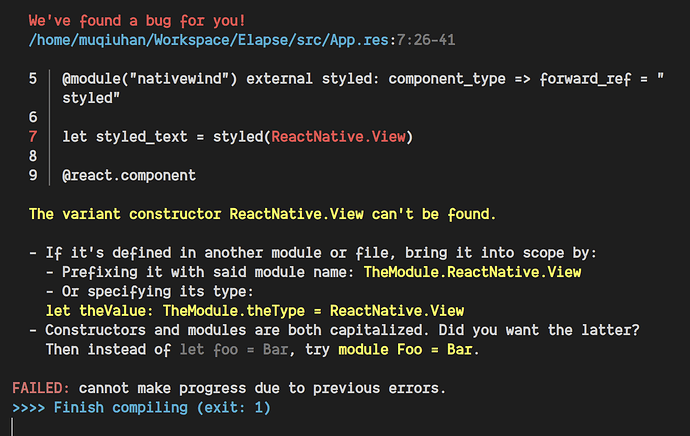
let styled_text = styled(ReactNative.View)
@react.component
let app = () => {
<View>
<Text> {"Hello World"->React.string} </Text>
<Expo.StatusBar style=#auto/>
</View>
}
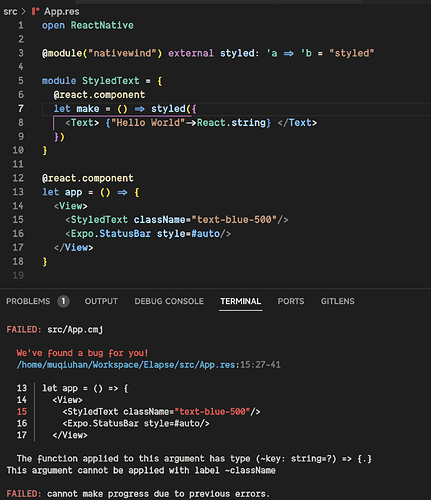
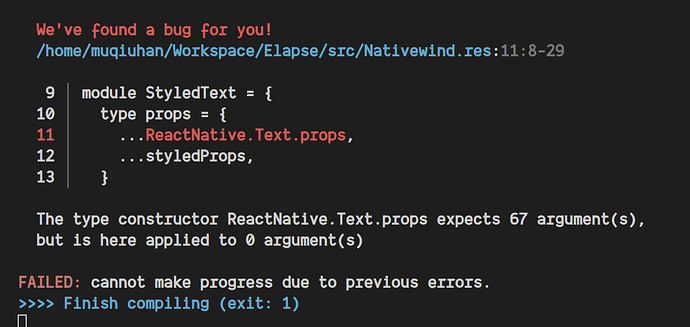
but it does not work:
How to pass ReactNative.View as a parameter to styled ?