Hey y’all
I am getting started with ReScript. How to use React.useSyncExternalStore? I didn’t find any documentation, and I had unexpected behaviour.
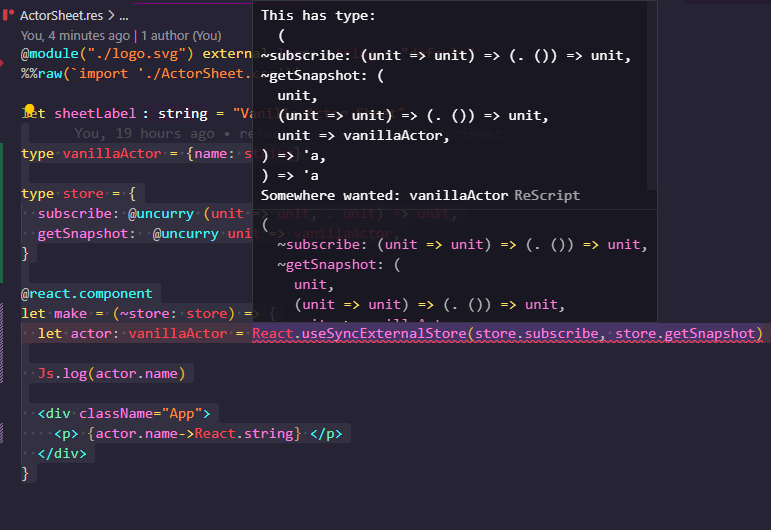
type vanillaActor = {name: string}
type store = {
subscribe: @uncurry (unit => unit, . unit) => unit,
getSnapshot: @uncurry unit => vanillaActor,
}
@react.component
let make = (~store: store) => {
let actor: vanillaActor = React.useSyncExternalStore(store.subscribe, store.getSnapshot)
Js.log(actor.name)
<div className="App">
<p> {actor.name->React.string} </p>
</div>
}
I don’t get the problem. Could anyone help me?