akiran
January 8, 2021, 6:41am
1
I installed rescript-vcode@1.0.4.
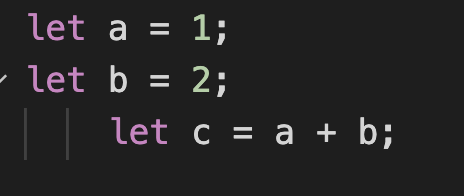
In this sample snippet, I am expecting 3rd line to start from the beginning after the file is saved in vscode. But it is not happening.
1 Like
Hi @akiran
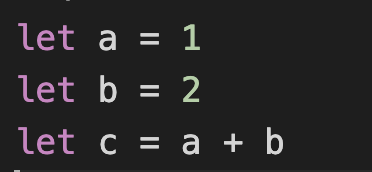
I’m not sure why it’s not working for you, but I have 1.0.4 installed and it seems to be OK for me. I can adjust this code and it always formats back to this:
Also, for me, the semicolons are also being automatically removed
Do you see the ReScript language mode in the bottom right corner?
ryyppy
January 8, 2021, 7:37am
3
silly question: did you npm install your project dependencies?
akiran
January 9, 2021, 11:00am
4
Yes, I did.
rescript & react app demo I am building is working fine, but the formatting is not working in vscode.
akiran
January 9, 2021, 11:02am
5
Yes, I see Rescript language mode in the bottom right corner.
akiran
January 9, 2021, 11:07am
6
I found out that the issue is in my vscode settings
"editor.defaultFormatter": "esbenp.prettier-vscode"
I removed it and rescript formatting is working fine.
Thanks for the help.
5 Likes
ultrox
April 18, 2022, 9:16pm
7
Yep, this was my problem as well. Thanks @akiran
Just for thread completeness, you can have language-specific configurations inside settings.json, so there is no need to remove prettier completely:
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[rescript]": {
"editor.defaultFormatter": "chenglou92.rescript-vscode"
}
Something like this should work.
2 Likes
ultrox
April 19, 2022, 10:54am
9
Thanks, @mxthevs . Also, the last thing for the completeness is that I discovered
Hi,
I’m playing with Rescript for some time now, and I have to say I really don’t like how Rescript format a code by default.
The most common things are:
enforcing pipe operators chain in one line
enforcing component props in one line
Is it possible to apply a custom format style?