environment: windows10 x64 rescript[9.1.4] vscode extension[1.4.2]
Something may be wrong with my project after i changed my rescript version into rescript@next from v9.1.4 and changed it back again.
The code is formatted ok with the online playground.
Formatting with the command yarn rescript ./**/*.res is ok, but format after editting is not worked now.
The problem is fixed by downgrade the vscode-rescript extension from v1.4.2 to v1.4.1.
Probably because then it uses the formatter shipped with the extension, as it cannot resolve the path to the compiler binary in 1.4.1?
Maybe the function findBinaryDirPathFromProjectRoot lacks some Windows-specific path handling?
Does it work with 1.4.2 when you manually configure the path to the binary? See https://github.com/rescript-lang/rescript-vscode#how-does-it-find-my-rescript-binary
@fham It works after i set the binaryPath in the settings.json
I have several projects written by rescript, i may need to change the settings every time when i open a new project…
This should helps you locating the bug.
Huh? It’s called rescript.cmd Instead of just rescript? This is definitely the problem.
No, both rescript and rescript.cmd work well.
Yes, but the extension checks for the existence of a rescript binary in node_modules/.bin, not just for the existence of node_modules/.bin, because it may not be the one folder with the rescript binaries in it.
And I think Node’s fs.existsSync requires the exact path/filename including the file extension.
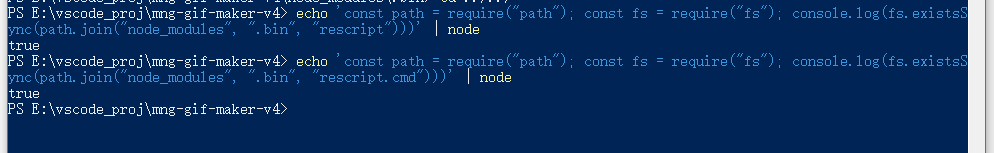
I quickly tested this on macOS. I renamed the rescript to rescript.cmd and did the following:
echo 'const path = require("path"); const fs = require("fs"); console.log(fs.existsSync(path.join("node_modules", ".bin", "rescript")))' | node
false
echo 'const path = require("path"); const fs = require("fs"); console.log(fs.existsSync(path.join("node_modules", ".bin", "rescript.cmd")))' | node
true
I guess the behavior on Windows will be the same.
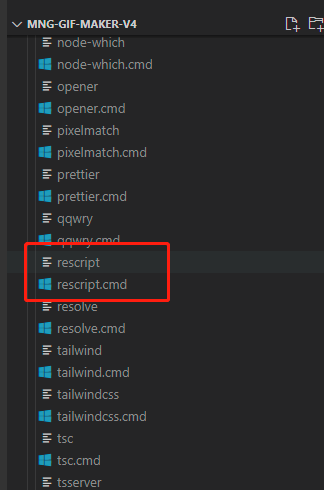
Interesting. Just to be sure, you don’t happen to have a rescript (without .cmd ext) in there?
I’m not understanding your meaning very well. This is my file structure in node_modules/.bin

The screenshot gives me the info I wanted to know, thanks. So basically it cannot be the error, because both files are always there on windows. fs.existsSync behaves as expected.
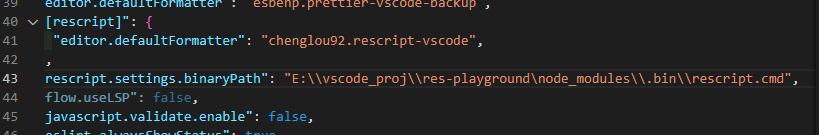
Ok, I found another weird thing: Actually, your setting forces the project to use the built-in formatter again, since the path should be to the directory, not the binary itself. It uses the bsc binary for formatting, and that one is obviously not in the rescript file.
The correct setting would be something like
"E:\\vscode_proj\\res-playground\\node_modules\\.bin"
Furthermore, I would rather set it on a per-project basis with a relative path:
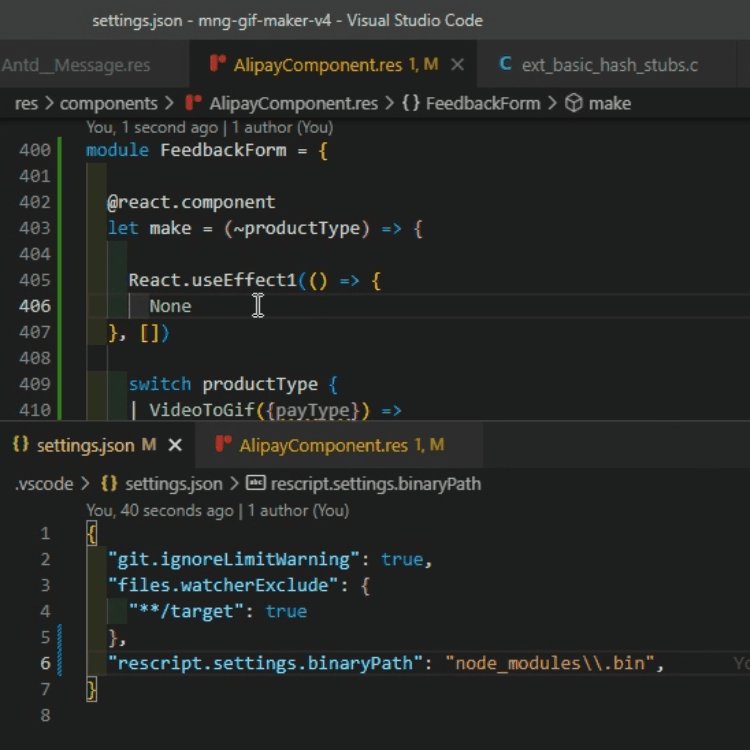
In .vscode/settings.json at the root of your project folder:
{
"rescript.settings.binaryPath": "node_modules\\.bin"
}
This is not worked.

I have tried both .\\node_modules\\.bin and node_modules\\.bin
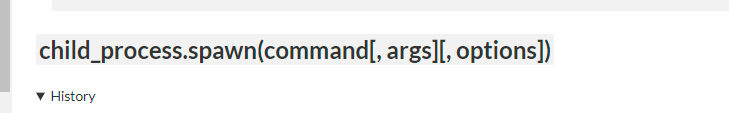
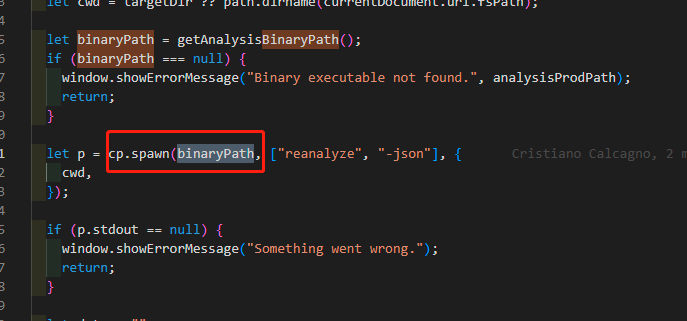
I cloned the rescript-vscode project, and find this in the source file

The child_process.spawn accept a command which should be a executed command not just a directory path.
I wish i can contribute to this project, but it seems can not be running on windows.
- Is this your local
settings.jsonfor the project? It can only work there. - The
binaryPathyou are mentioning is only an internal variable for the analysis binary. It has nothing to do with the setting for thebinaryPath. Maybe it should be renamed to something likebinaryDirectoryPathorcompilerBinaryDirectoryor something. - You may still be able to contribute to the TypeScript part if you get a built analysis binary from CI and copy it to
server/analysis_binaries
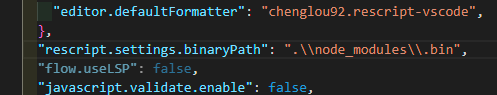
It is the global settings.json, i will try it in local later.
@fham Hi, sorry for busy with another thing yesterday.
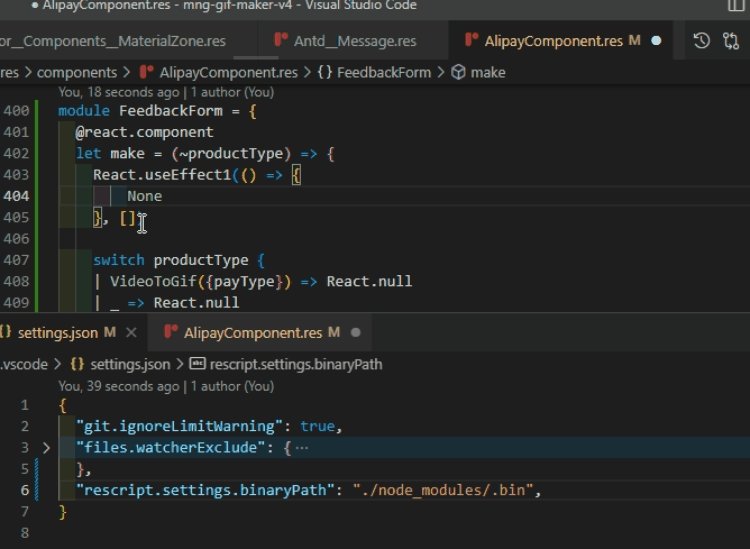
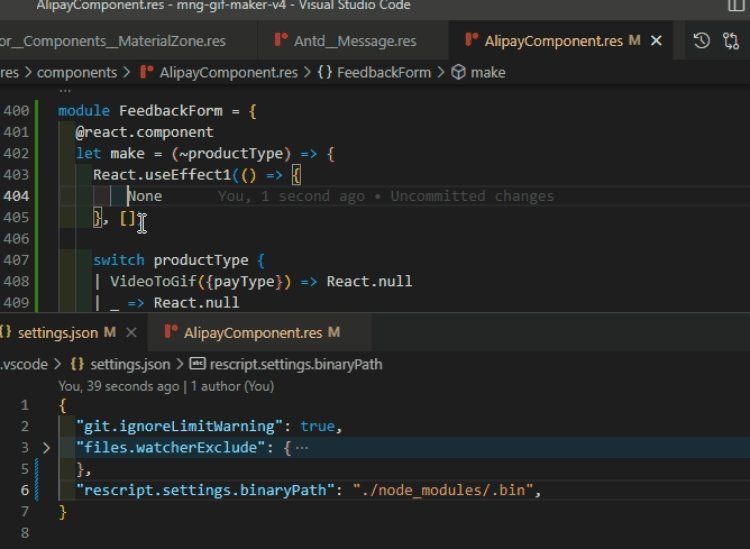
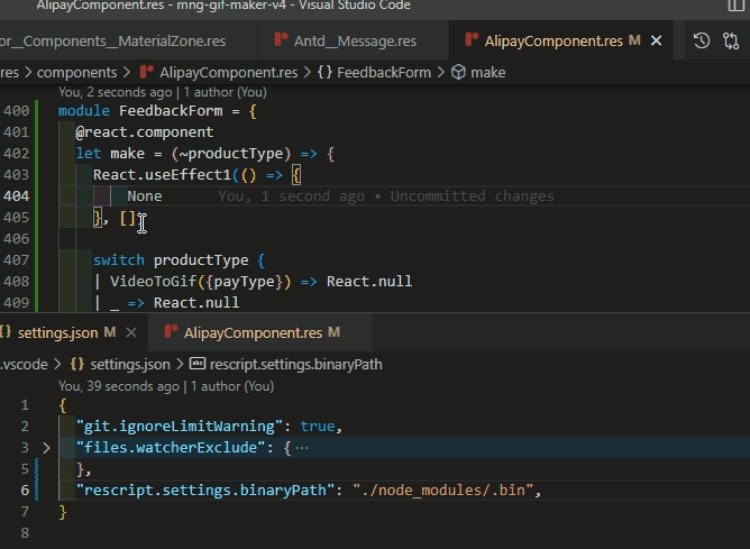
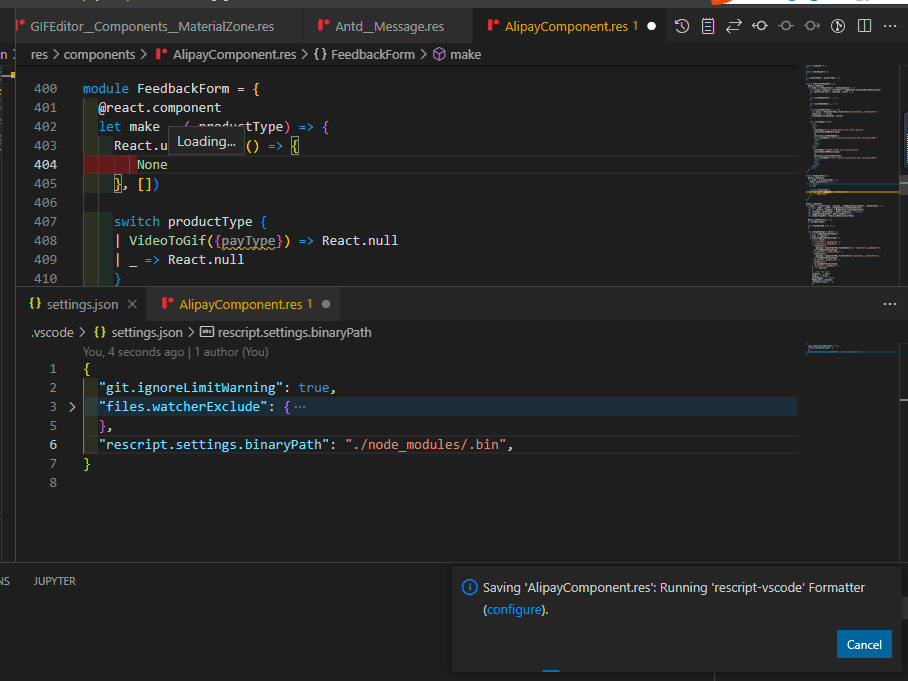
I tried it in the local settings.json, it still not worked.
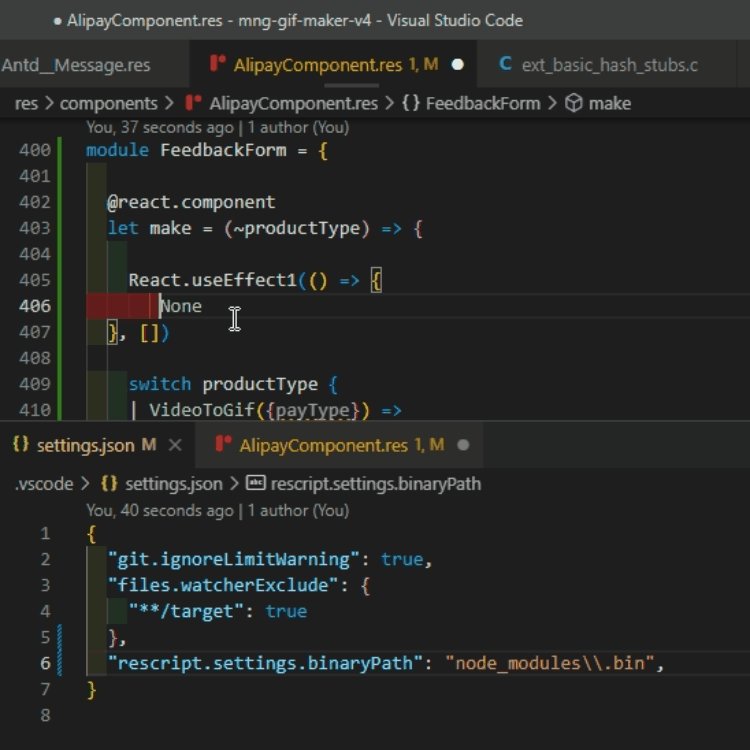
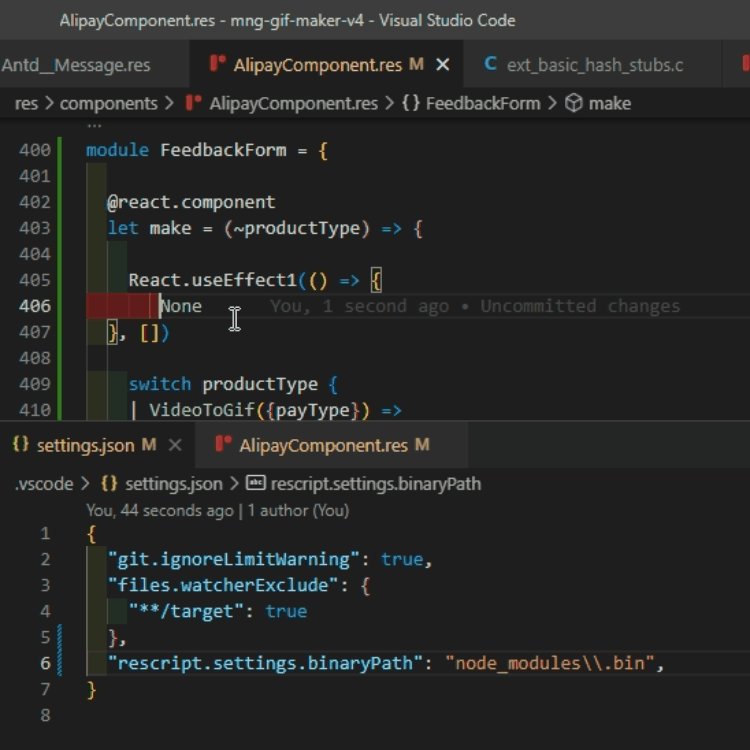
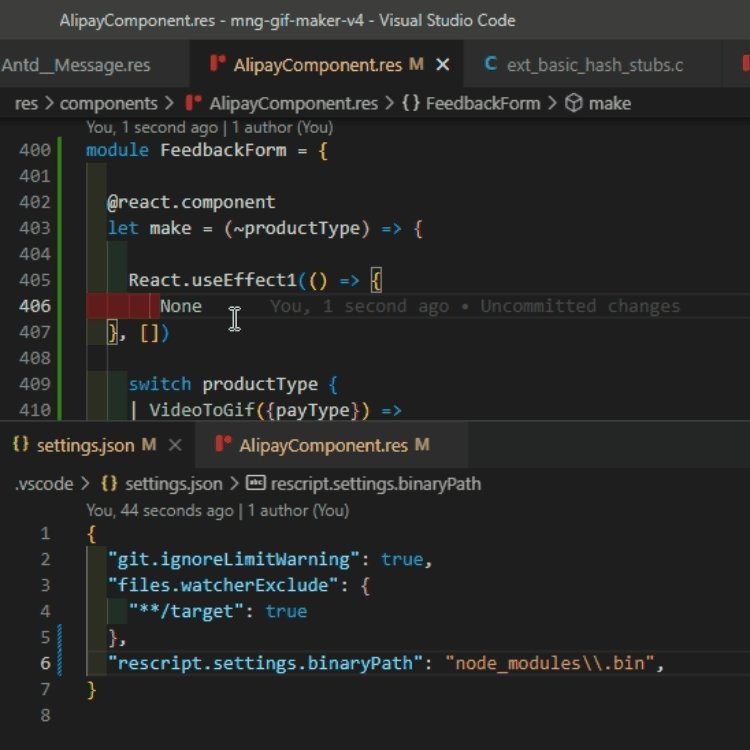
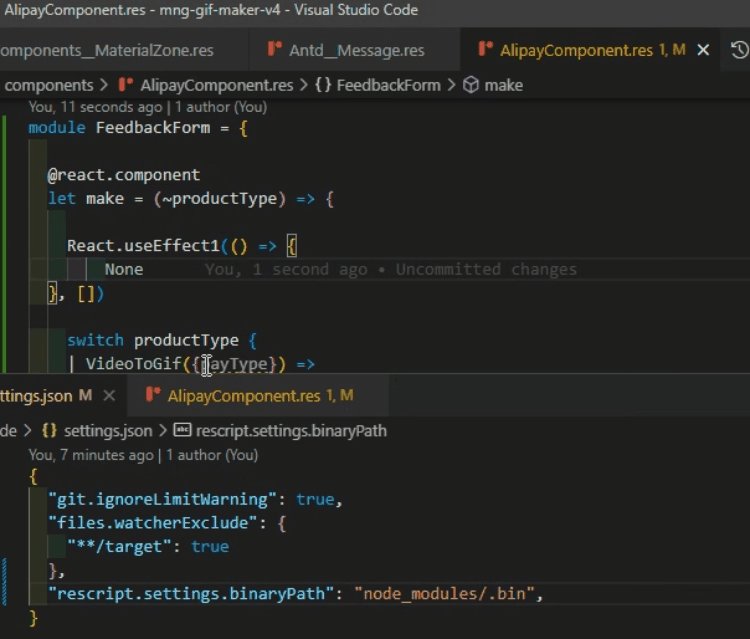
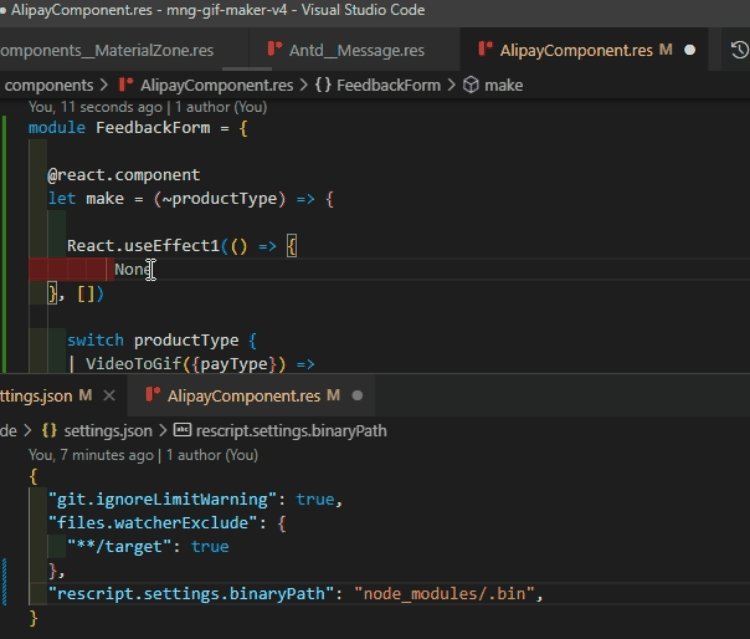
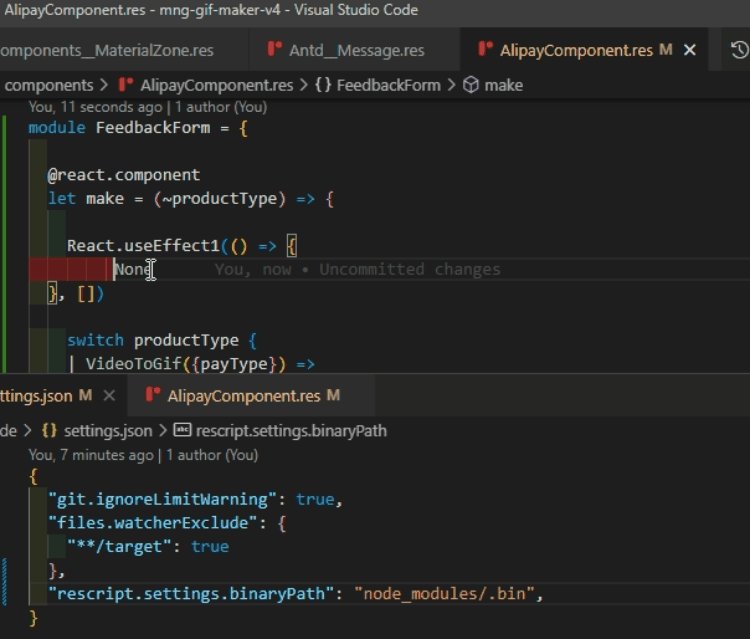
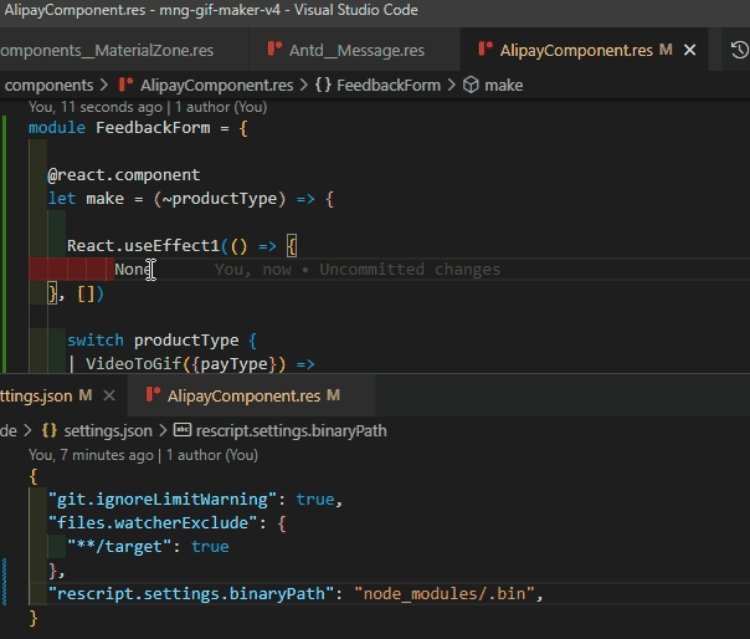
With binaryPath node_modules\\.bin
With binaryPath node_modules/.bin
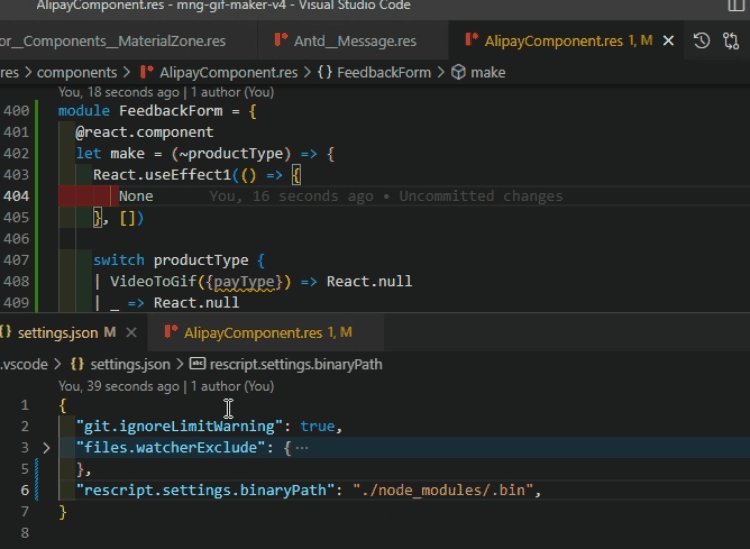
With binaryPath ./node_modules/.bin
Using executed path is worked.
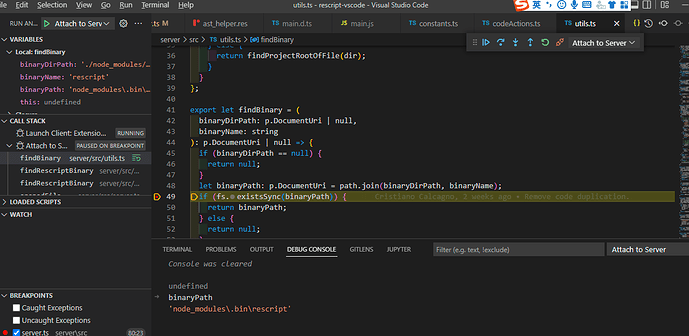
I debugged rescript-vscode project with binaryPath ./node_modules/.bin
The findBinary in the server.ts returns a path with ‘node_modules\.bin\rescript’
and fs.existsSync(binaryPath) returns true
So i guess the bug may not exists in the path.
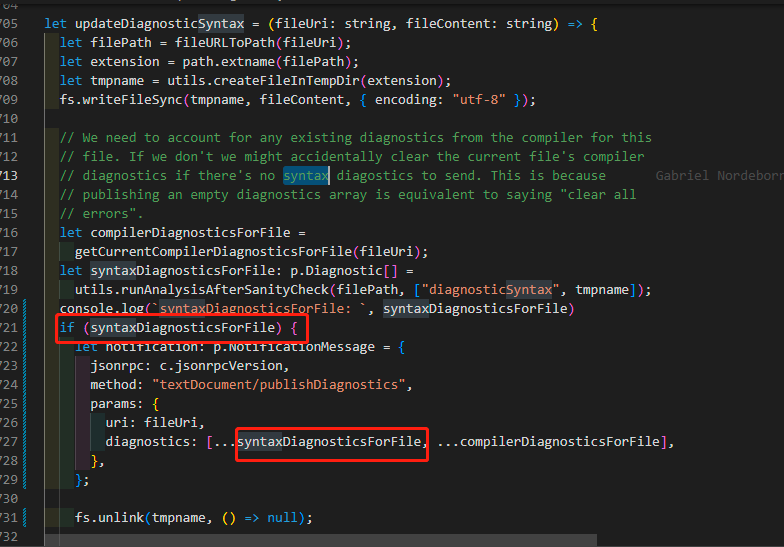
I also found another problem in the server.ts.
The variable
syntaxDiagnosticsForFile is null when i run client+server process, that cause the server crash again and again, so i add a null check, then i can debug the extension normally.Don’t know if this will crash something.