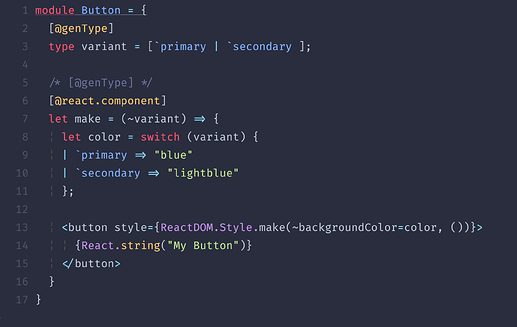
I am completely new to ReScript. In my job, we have a project written in ReasonML. We have made a decision to diverge from this language and build new features using TypeScript. For this reason, I have created a TypeScript project inside my ReScript project which shares the same dependencies. I am going to provide a two-sided communication between both solutions, so that I can import ts components into my reason files and reason components into my ts files. The problem is that ReasonML string literals are not equal to js strings, which causes a huge problem. Let’s say that I have a piece of a component in my Example.re file:
[@react.component]
let make =
(
~variant: variant=`primary
) => { ... }
When I run bsb -make-world, Example.bs.js file will be created. Then I can import it and use it in my js file:
import {make as Example} from 'Example.bs.js'
<Example variant="primary" />
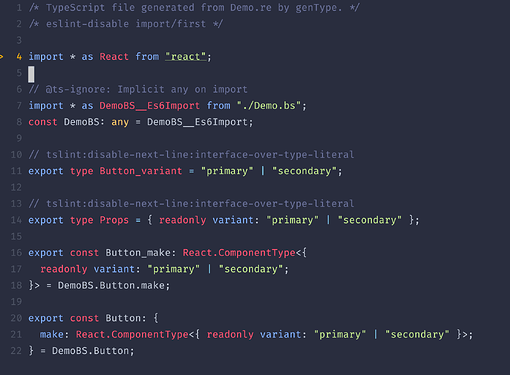
The variant prop will not be applied properly, since `primary in Example.bs.js has been converted to a number. Is there a way I can make it on JavaScript side, for example by converting a js string to equivalent value for reason string interpolation? I have a lot of string interpolations in my reason project.