Okay this is probably the strangest thing ever.
If I slowly introduce the code (I know this is super odd) - it will work. Let me explain.
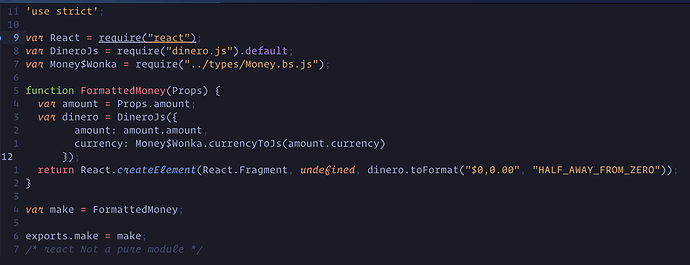
First the File looks as so:
@react.component
let make = (~amount: Money.t) => {
Js.log(Dinero.create)
/* let dinero = Dinero.create( */
/* Dinero.options(~amount=amount.amount, ~currency=amount.currency->Money.currencyToJs, ()), */
/* ) */
/* <> {dinero.toFormat(. "$0,0.00", #HALF_AWAY_FROM_ZERO)->React.string} </> */
"Money"->React.string
}
Then I uncomment just a little:
@react.component
let make = (~amount: Money.t) => {
Js.log(amount)
Js.log(Dinero.create)
/* let dinero = Dinero.create( */
/* Dinero.options(~amount=amount.amount, ~currency=amount.currency->Money.currencyToJs, ()), */
/* ) */
/* <> {dinero.toFormat(. "$0,0.00", #HALF_AWAY_FROM_ZERO)->React.string} </> */
"Money"->React.string
}
Then a little more:
@react.component
let make = (~amount: Money.t) => {
Js.log(amount)
Js.log(Dinero.create)
let dinero = Dinero.create(
Dinero.options(~amount=amount.amount, ~currency=amount.currency->Money.currencyToJs, ()),
)
Js.log(dinero)
/* <> {dinero.toFormat(. "$0,0.00", #HALF_AWAY_FROM_ZERO)->React.string} </> */
"Money"->React.string
}
Then finally
@react.component
let make = (~amount: Money.t) => {
let dinero = Dinero.create(
Dinero.options(~amount=amount.amount, ~currency=amount.currency->Money.currencyToJs, ()),
)
<> {dinero.toFormat(. "$0,0.00", #HALF_AWAY_FROM_ZERO)->React.string} </>
}
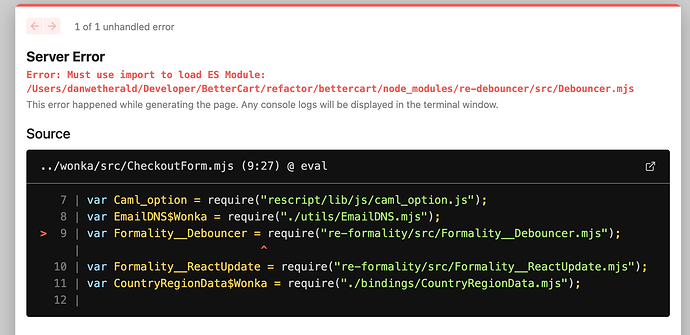
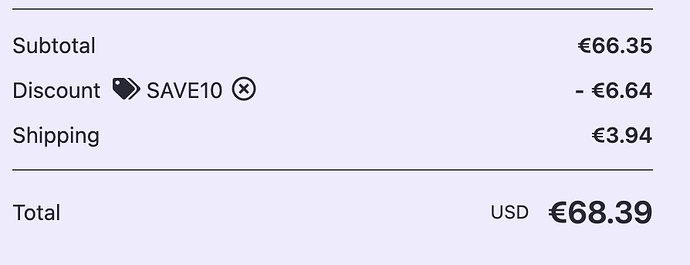
And the nextjs app that uses this file as a dependency will not error and be displayed properly! This is beyond weird.