We’ve just released version 1.36.0 of the ReScript editor tooling, both to the VSCode extension marketplace, and as standalone LSP under the @rescript/language-server npm package for anyone not using VSCode.
It has been a while since we posted about updates to the editor extension, so I’m going to summarize what has shipped recently. In general, we’ve worked a lot on stability and robustness of completions. In short, you should now get reliable completion in more places, more of the time, with less bugs.
There are also 2 cool new features we’d like to highlight:
Completion of maker-style functions
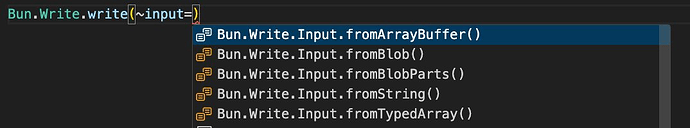
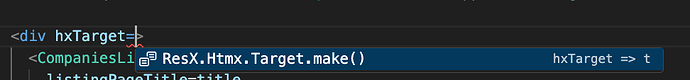
Whenever you’re completing for something that has “type t”, the extension will suggest functions from that same module that constructs that type t. This will cover the classic “make” function, but also any other relevant maker-style function, as seen in the pictures.
The
input parameter expects an abstract type Bun.Write.Input.t
The
hxTarget prop expects an abstract ResX.Htmx.Target.t
This is especially useful in these two scenarios:
- When binding to very polymorphic external APIs where you can’t use unboxed variants (API is too polymorphic), but must use an abstract
type tand then “constructors” to create that, likeexternal fromString: string => t. The Bun example above illustrates that. - For any API where you want to hide the implementation with an abstract
type t. You’ll now get completions for yourmakefunctions whenever the user is expected to insert a value oftype t.
I think this is going to drastically improve the DX of a few fairly small but important scenarios in writing ReScript code.
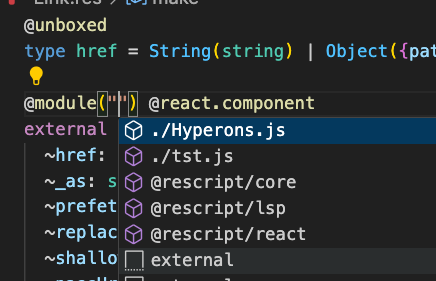
Basic completion of the payload to @module
The @module directive for external plays a big role in bindings. The editor tooling can now do basic completion of possible payloads to @module(""). Example in the picture below:

Currently, the completions will cover:
- Any js/mjs file in the same folder as the ReScript file (excluding any files generated by ReScript)
- Any package listed in
package.json
In the future, we could extend this to also cover:
- Any relative path, not just js/mjs files in the current folder
- “Internal” paths in packages from
package.json. Via.d.tsfiles and what not. Think suggestingnext/linkwhennextis listed inpackage.json
And in an even more distant future, we could perhaps complete the code that the external is assigned as as well. Think that @module("some-package") external someFunction: unit => string= "<complete here>" could complete for the functions that are exported from some-package. This would be really cool.
More improvements
There are a ton of bug fixes and improvements that I haven’t listed explicitly here. Have a look at the changelog for the complete list: https://github.com/rescript-lang/rescript-vscode/blob/master/CHANGELOG.md#1360
Wrapping up
Also, we’re constantly looking at what the most impactful improvements and changes to the editor tooling are. Please don’t forget to make your voice heard in this thread if you have specific things you’re thinking about with the editor tooling: What are your major pains with the editor tooling? Round 2.
Don’t be afraid to give feedback and suggest features. We want to focus on the things that simplifies your day-to-day with ReScript the most, but we need help in figuring out what that is.