Hello 
Thank you for the excellent work done on ReScript, it’s a pleasure to use this language every day. 
I’ve identified some pains with the editor tooling. Here is a first selection
(the example repo: GitHub - LeoLeBras/rescript-major-pains-with-editor-tooling)
(1)
I have a WebAPI bindings file in my production project based on Rescript official Dom types.
But autocomplete doesn’t work well with my sub-module WebAPI.DomElement

By writing myDomElement (of type Dom.element) , I’d like the extension to autocomplete the rest using my WebAPI module.
also note that auto-completion doesn’t work well within Option.map(…).
(2)

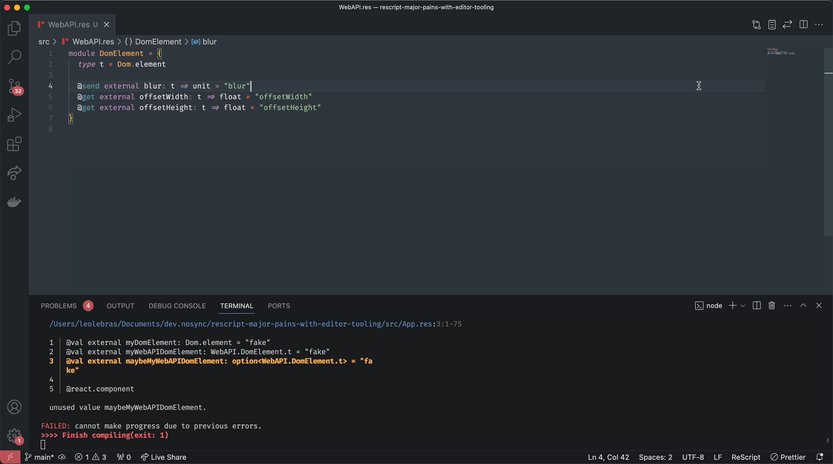
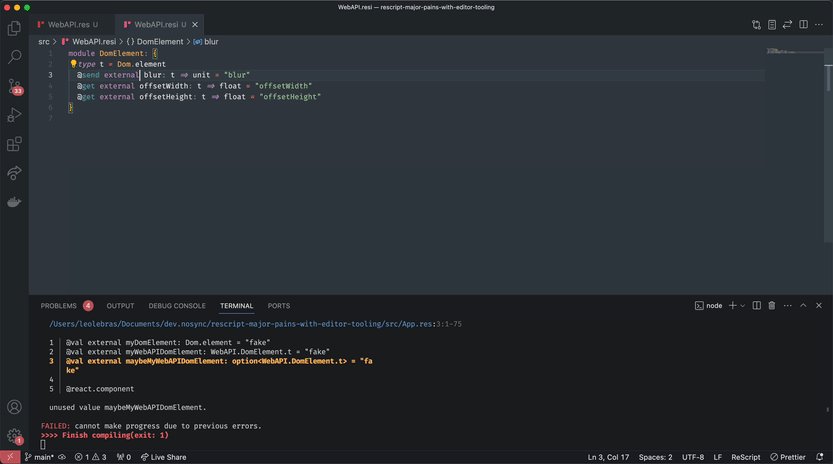
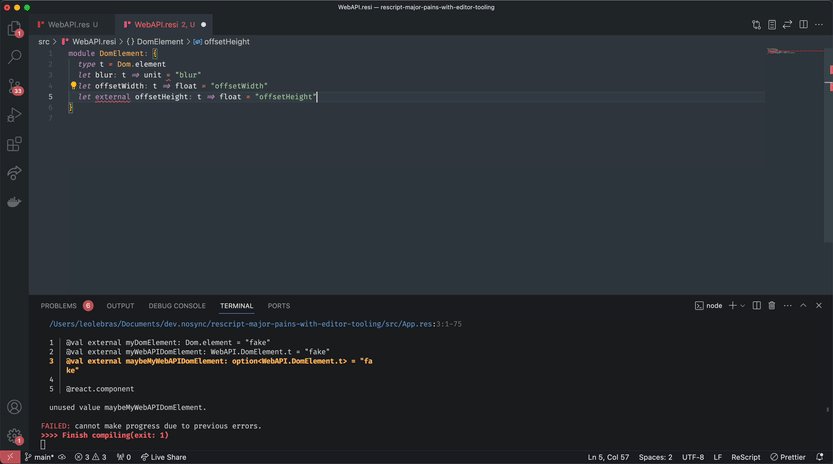
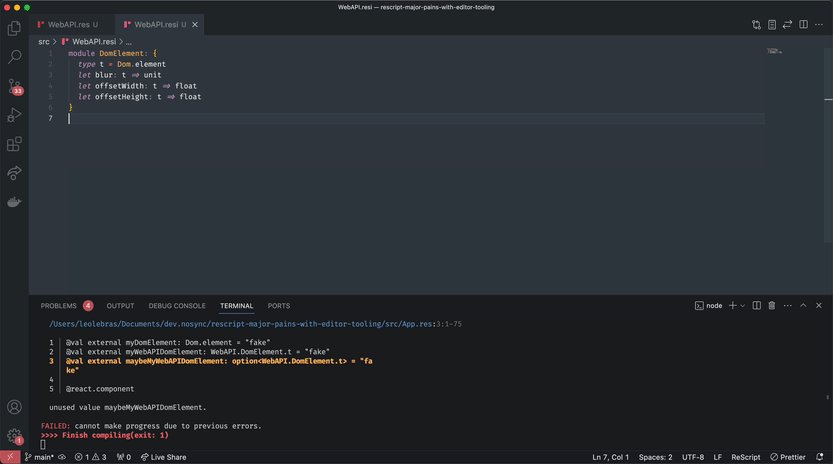
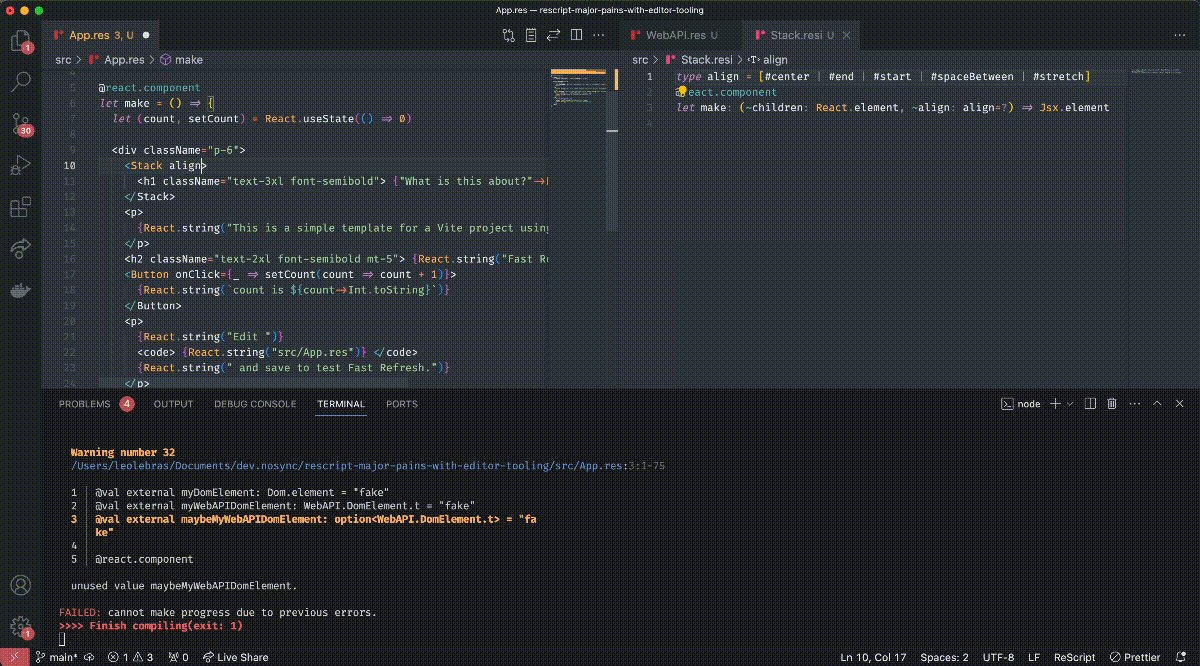
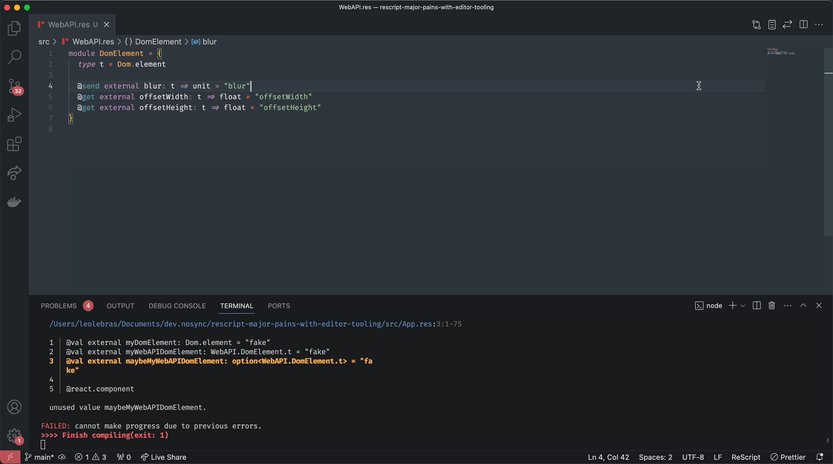
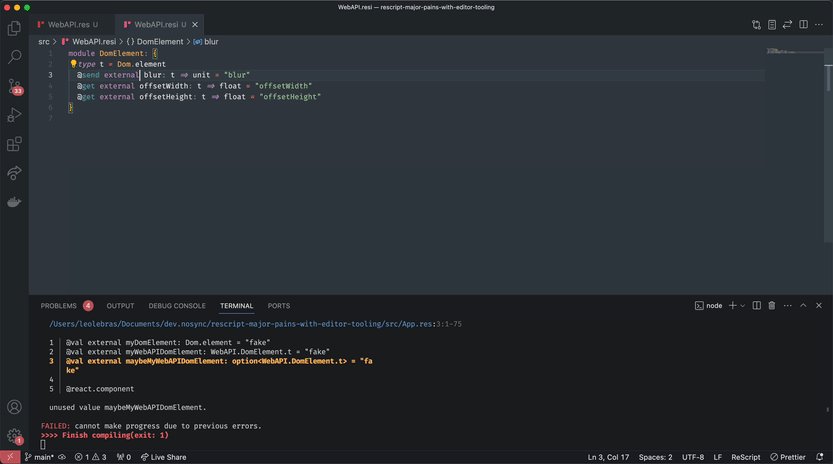
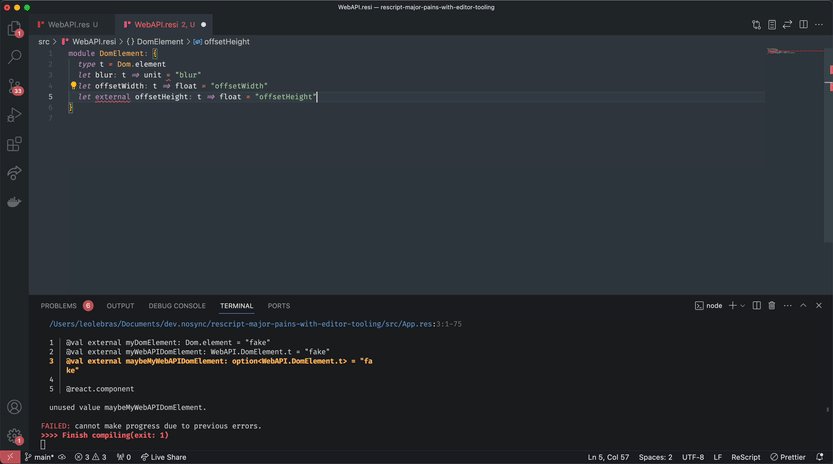
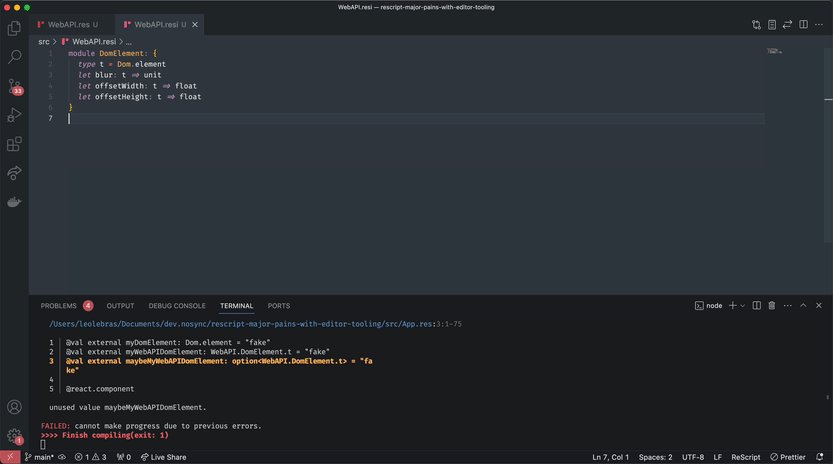
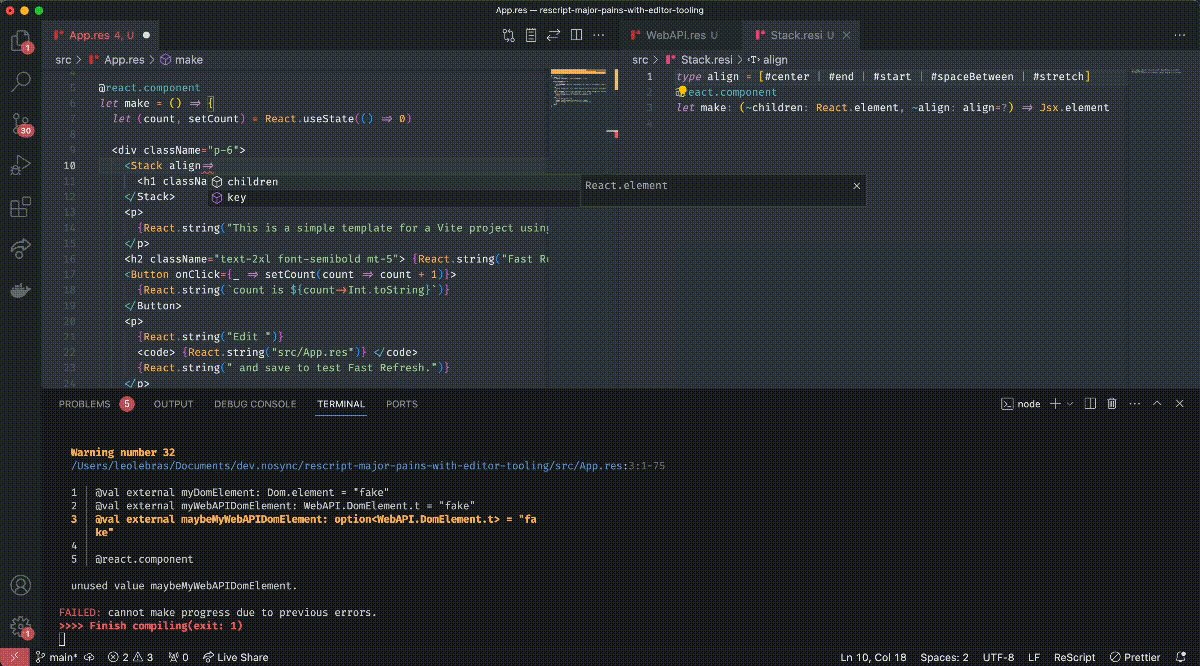
When generating an interface file for some bindings, the output file should be clean. This is not the case, so I have to delete the @x external annotation manually.
(3)
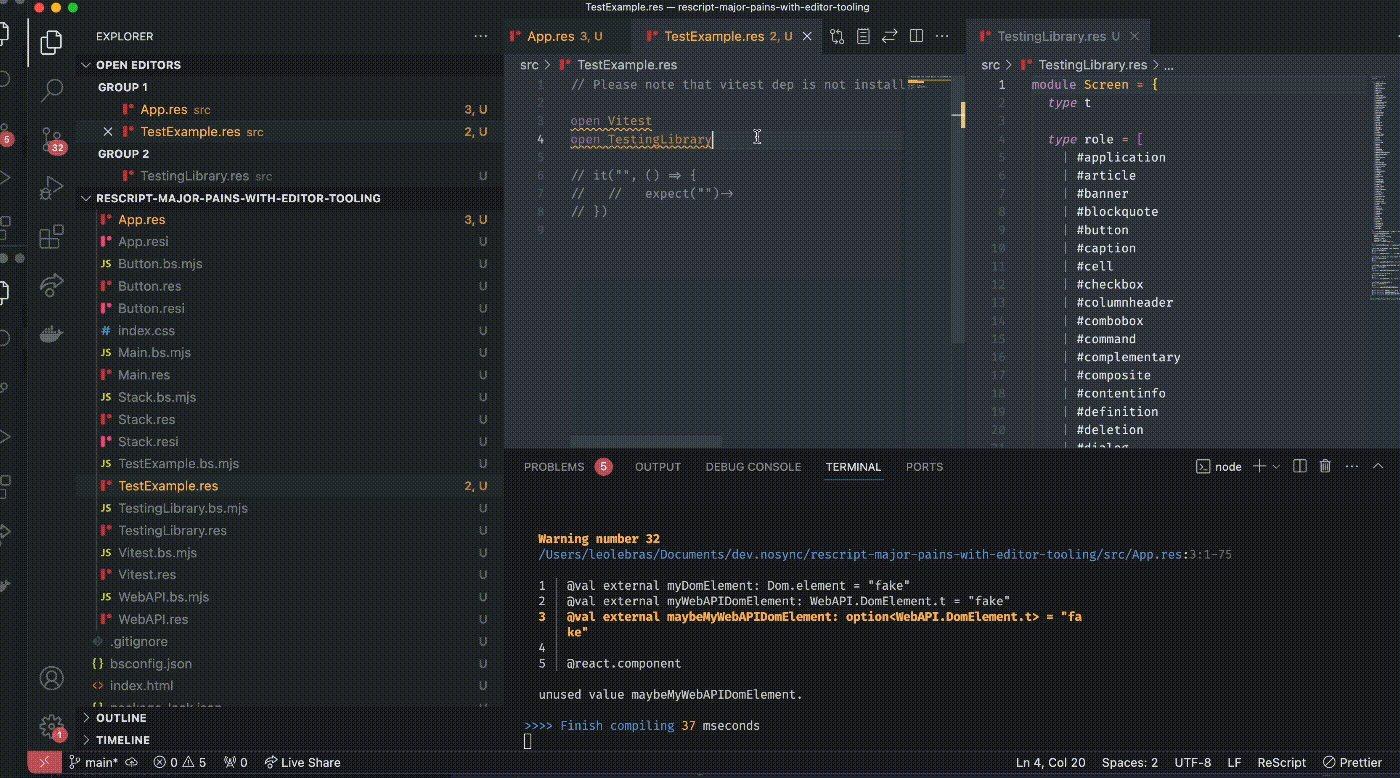
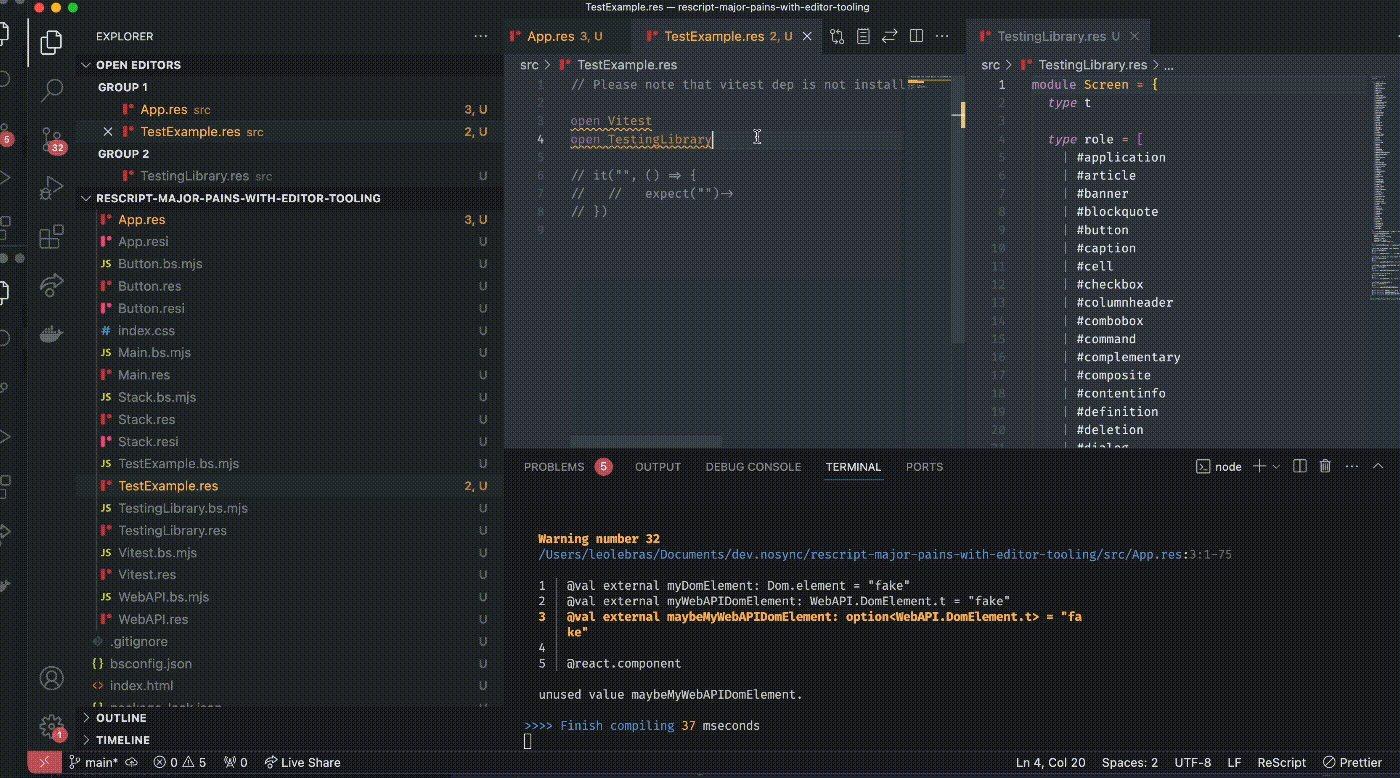
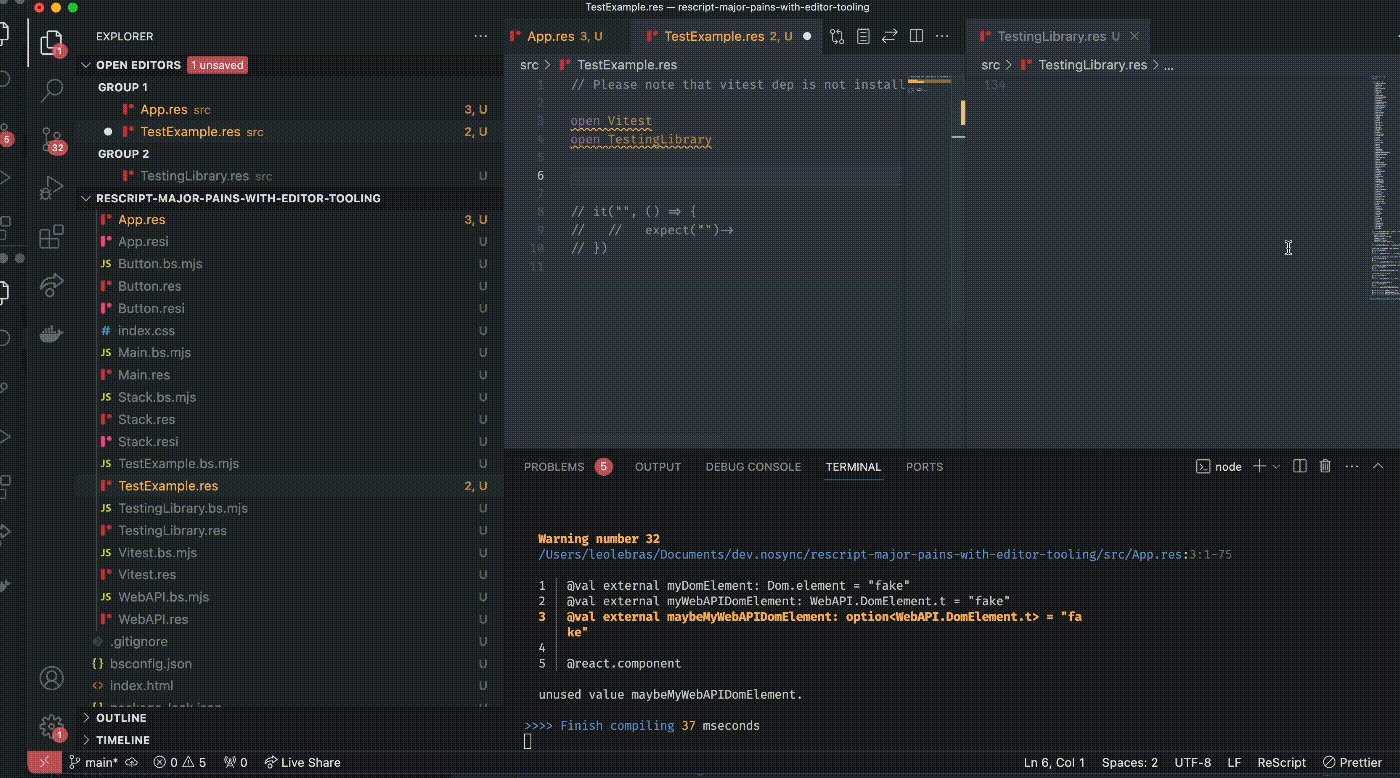
Here I’m writing a unit test. So I have bindings around expect test function.

Basically, the plugin doesn’t handle good DX for parameter types t<'a>. Some improvements :
- The plugin should sort the results according to whether
Expect.t<'a> is of type t<string> or t<array<'item>>.
- If I write
toHaveL, it should also provide me Expect.Array.toHaveLength autocompletion.
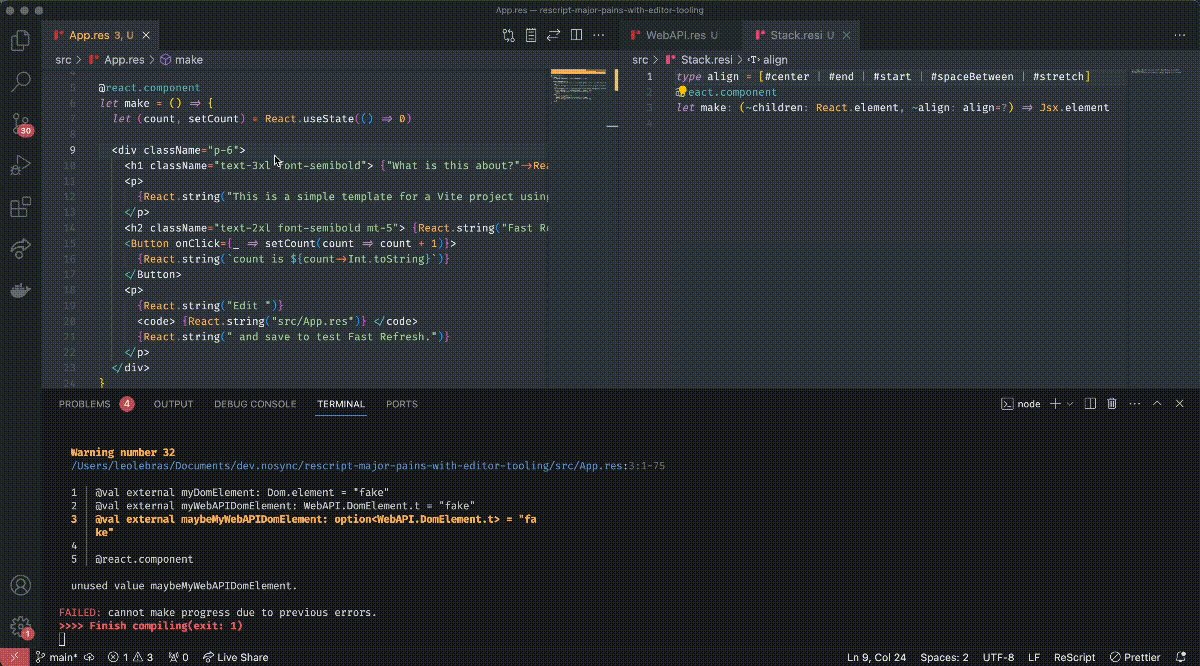
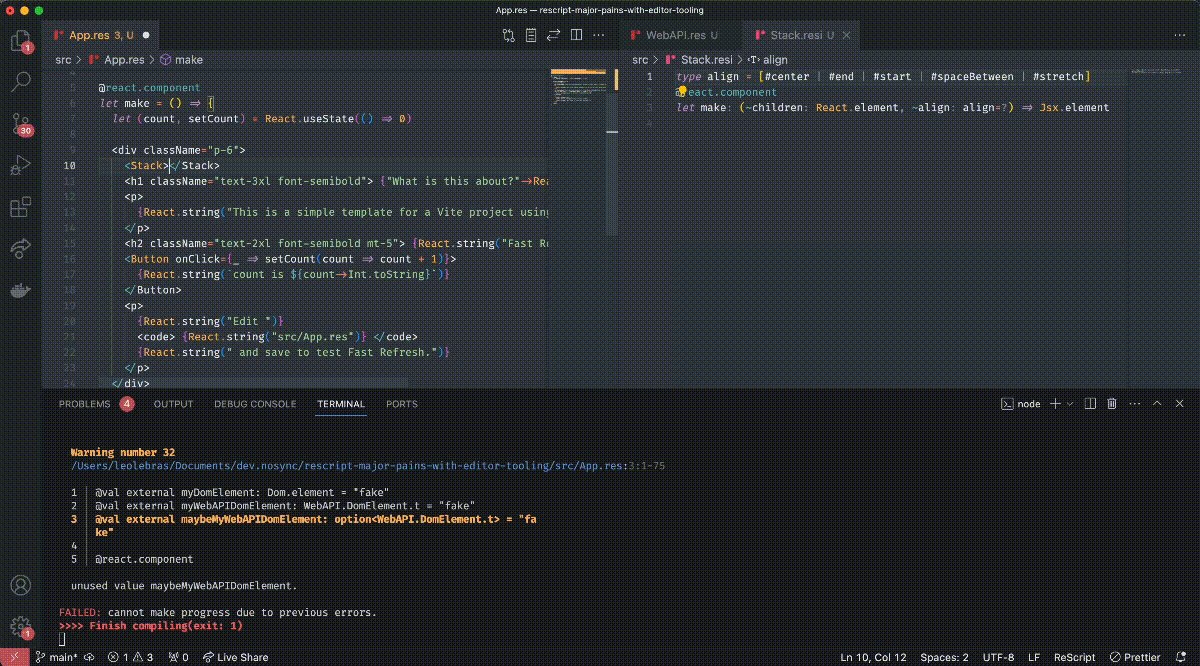
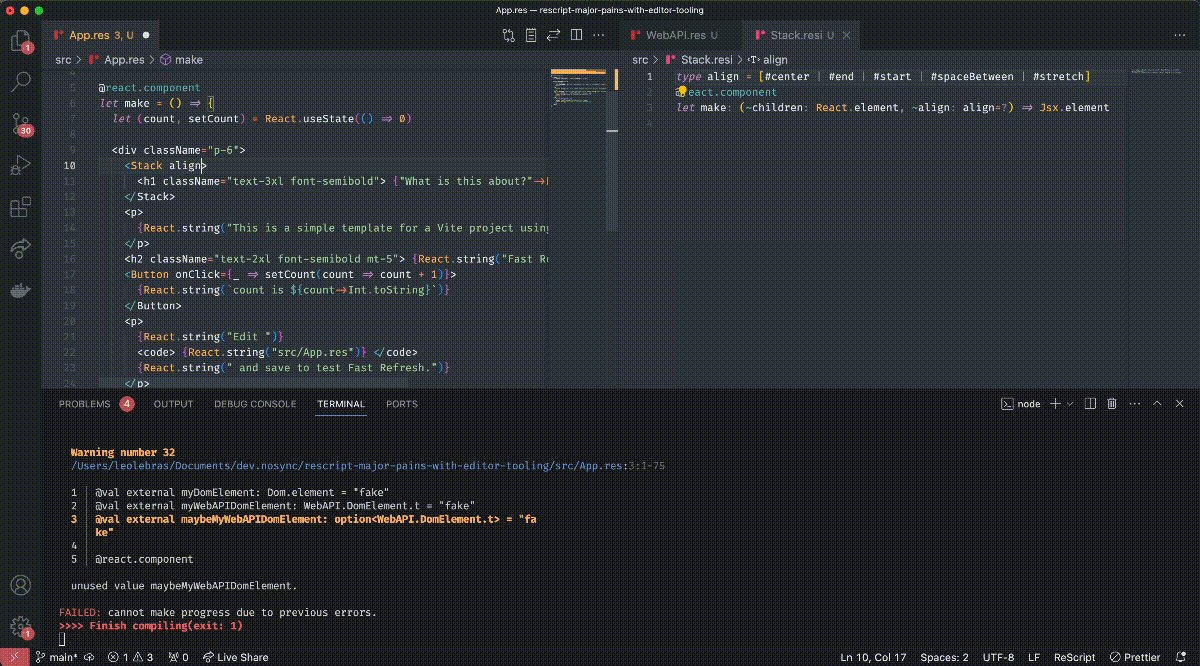
(4)

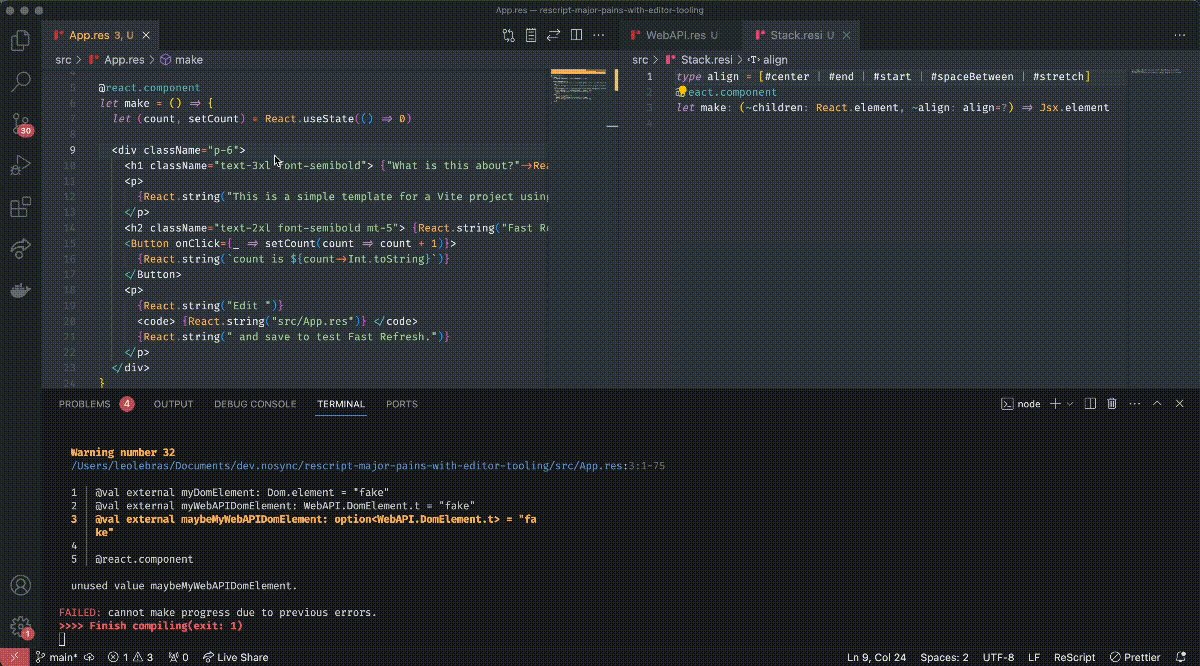
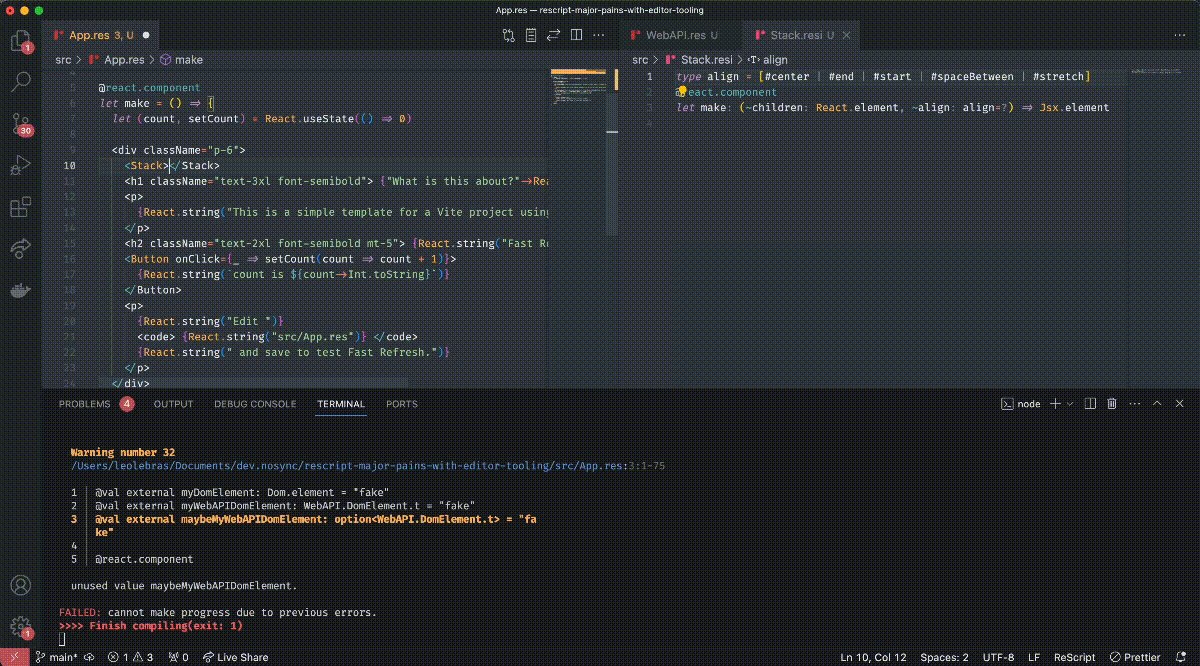
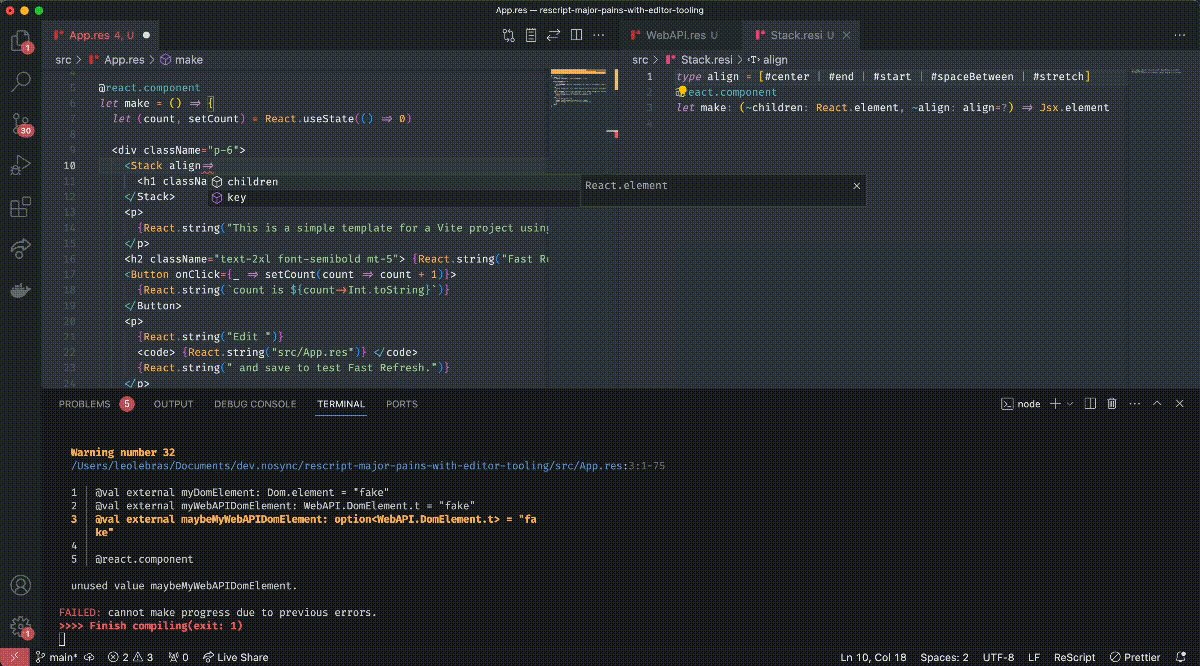
Auto-completion on polymorphic variants on a React component doesn’t work.
(5)

In the example, rather than writing #ban, I want to write ban directly …and auto-completion no longer works. If I delete my text, auto-completion doesn’t work either.
I have to delete the parenthesis to “fix” autocompletion.
(6)

There is no auto-completion if one of the function’s expected arguments is a record. When I write {}, it should suggest the record fields to fill in.
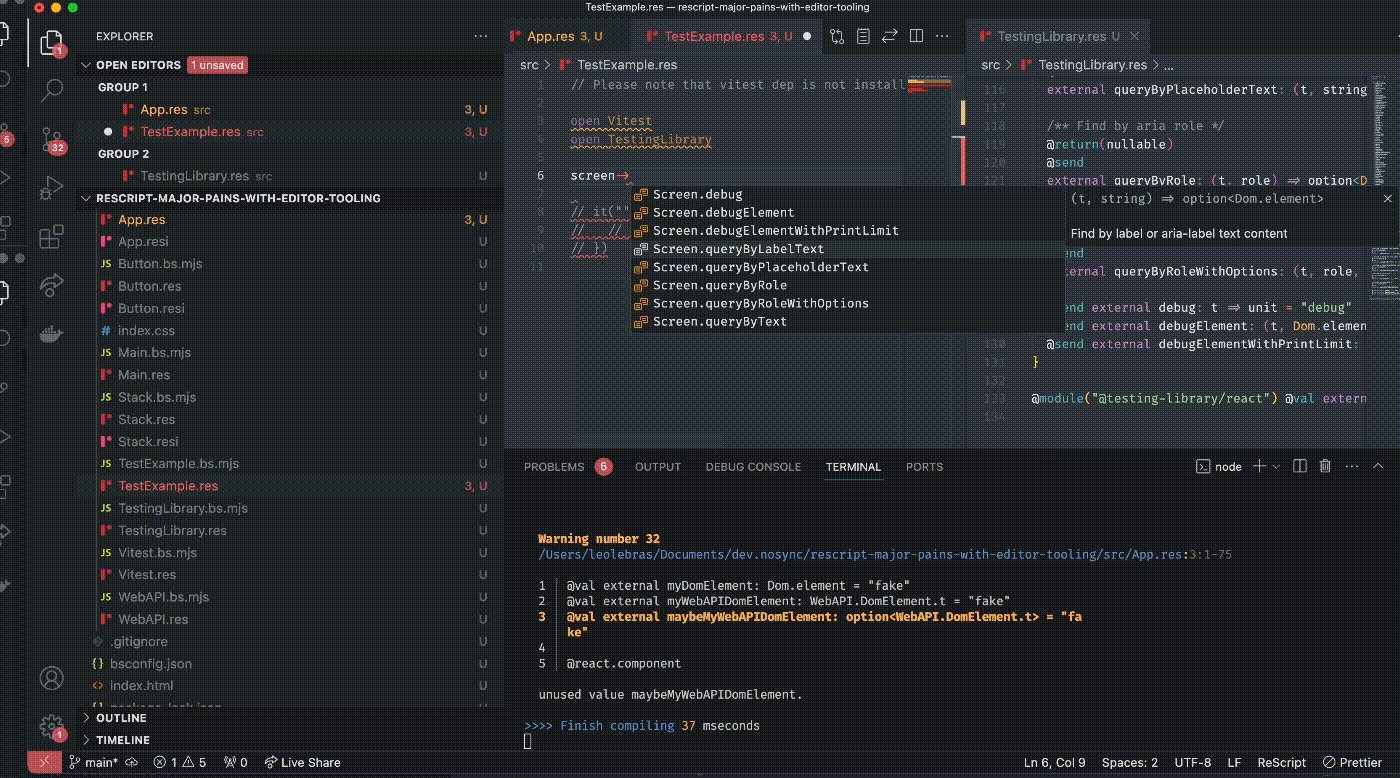
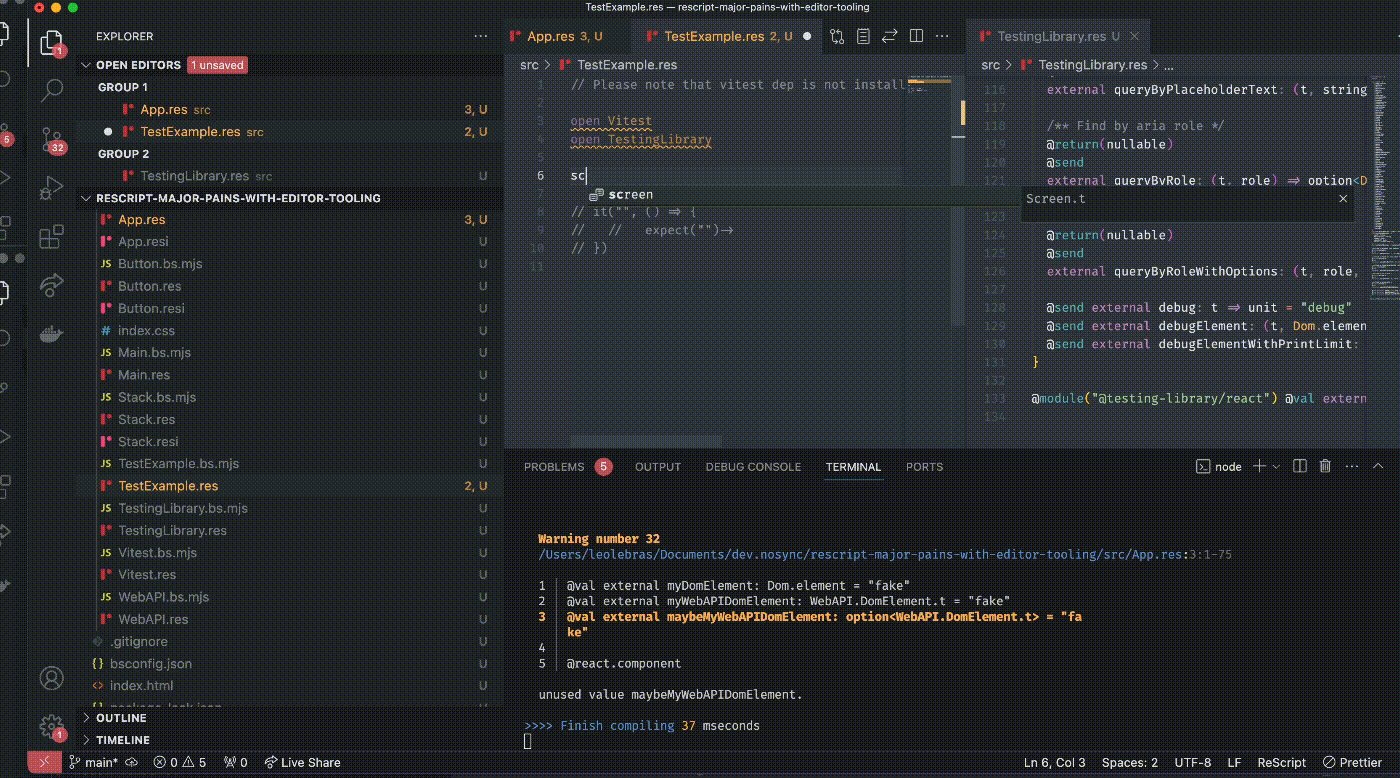
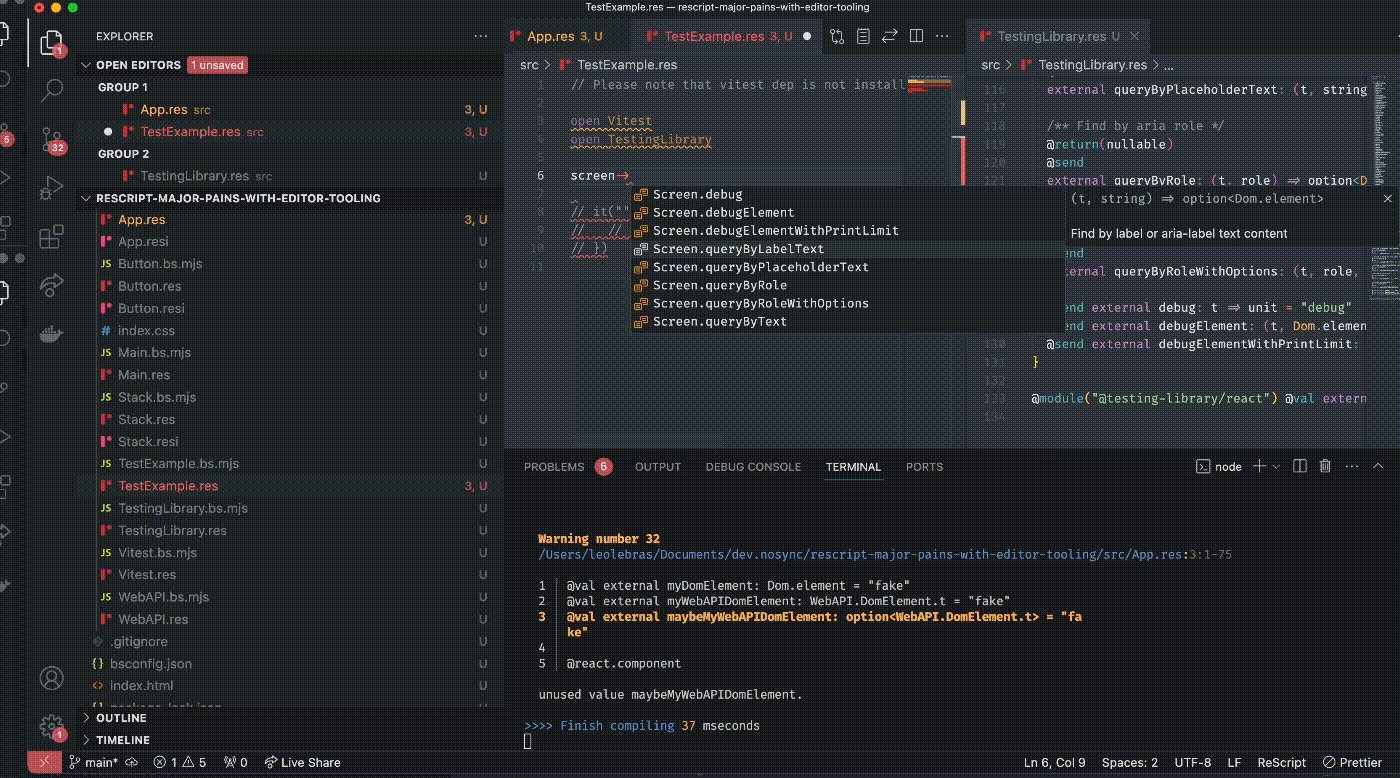
(7)

Suggestions are sorted alphabetically, but this doesn’t always make sense. (nitpick)
Here, my debugX functions are suggested first, but rarely used. They are defined at the end of my bindings file.
Typescript is known for its superb editor tooling.
But ReScript can compete with it if these improvements are made