We’ve recently been spending some time trying to improve the usefulness of what’s shown when hovering in the editor. Now we’re at a stage where we’d like to get your feedback on both what we’ve done to improve hovering, and what more we could do in the future.
TLDR; This is available in the latest pre-release version of the VSCode extension.
Let’s start by mapping out what’s new:
Expanding more types
When hovering, you typically get to see the type definition of the thing you’re hovering. But, depending on what type that is, it might also be useful to see the definition of types related to the main type you’re looking at. For example, if you hover a record that has a field with a variant, seeing that variant directly might be interesting.
We’ll now expand types found in the main type one level. Here’s an example, hovering something of type fragment:
RescriptIntro.SomeModule.Types.fragment
type fragment = {hello: string, variant: variant}
type variant = One | Two
Notice how the definition of variant is included in the output.
Expanding options (and type variables)
We now also expand options (and type variables in general) by default. Previously, hovering something optional would look like this:
option<RescriptIntro.SomeModule.Types.fragment>
But, that hover could be more useful. It’s likely we’re also interested in what fragment looks like. So, we now expand that automatically, turning the hover into this for the same example:
option<RescriptIntro.SomeModule.Types.fragment>
type fragment = {hello: string, variant: variant}
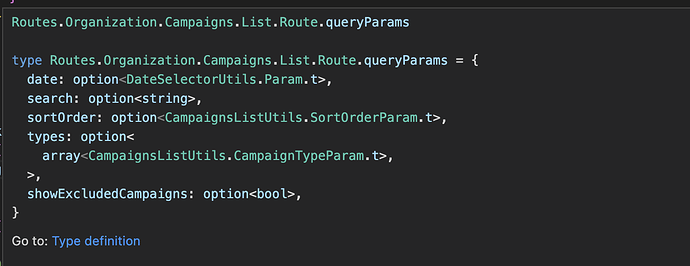
Linking to type definitions directly in the hover
In addition to expanding types to show more related definitions in the same hover, we’re also adding links directly to the definition of those individual types. It looks like this:
Go to: Type definition is clickable, and will open the exact file and location of the type displayed above it. Type definition links will be printed for all expanded types in the hover.
This is quite heavily inspired by rust-analyzer for Rust, although we’ve opted to try a slightly different approach.
The main idea here is that we want to make it easy to jump to the main (and related) types in order to continue exploring the type definitions if wanted. We can’t expand all related types for a hover, but we can provide an easy mechanism for continuing exploring the types on your own. That’s the goal of linking.
Note: Type definition links is only available for clients that can handle markdown links with custom commands, like VSCode. Please come talk to us if you want to know more.
Testing and feedback
This is experimental and we’re eager to hear your feedback and work together to improve this further if needed. You can test this by using the latest version of the pre-release track for the VSCode extension.
Please let us know your feedback. We’re looking for both feedback on what you think about the functionality as it is now, as well as ideas for how we can improve the hovers even more.
Thanks in advance, we very much look forward to hearing your thoughts and feedback, as always!